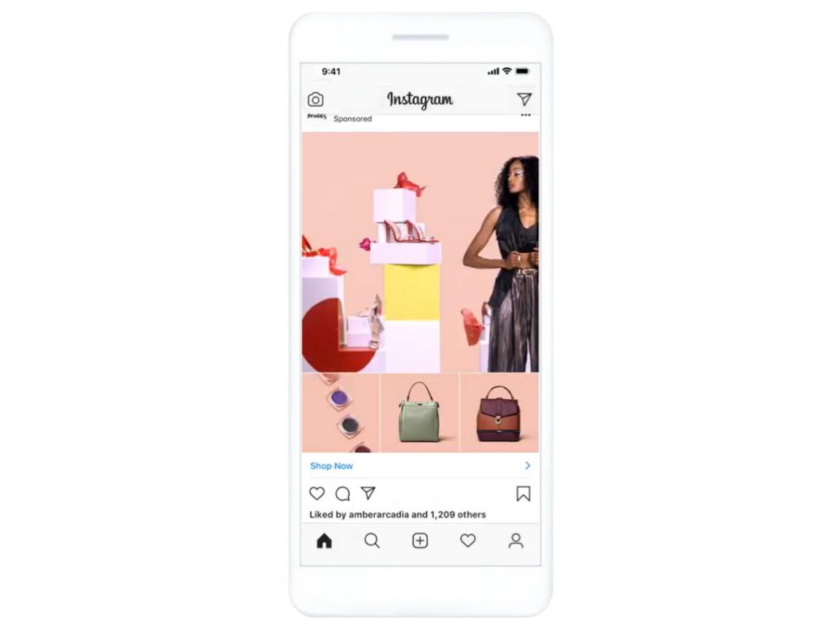
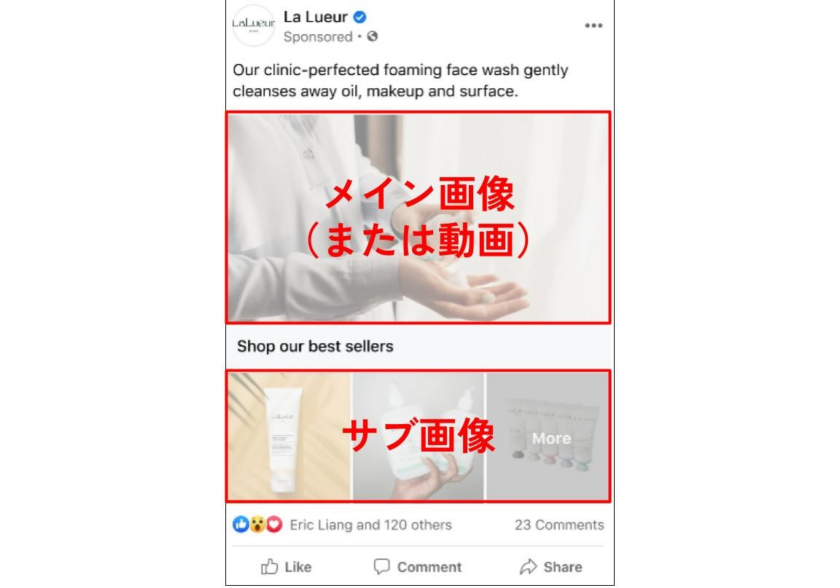
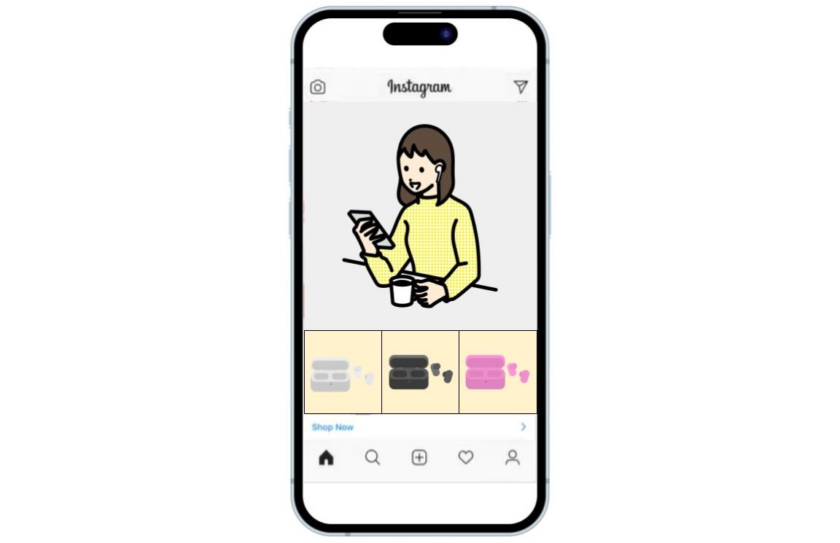
FacebookやInstagramを見ていて、次のような広告に出会ったことはありませんか?これは、Metaコレクション広告という広告フォーマットです。

メイン画像(または動画)とサブ画像を使って、ビジュアルを前面に押し出したクリエイティブを表現できるため、バリエーションやラインナップが複数あるECサイトなどに適した広告フォーマットです。
商品数が多いECサイトでは、カタログ(※)を活用されている方も多いと思いますが、コレクション広告はカタログを活用した配信はもちろん、カタログを使わなくても配信できます。
本記事では、コレクション広告の概要と、コレクション広告を活用するうえで押さえておきたいポイントを紹介します。
※カタログとは、FacebookやInstagramで宣伝や販売する商品を一元管理する機能です。


目次
コレクション広告とは?
コレクション広告とは、メイン画像(または動画)とサブ画像(商品画像)が一度に目に入る、没入感の高いクリエイティブが特徴の広告フォーマットです。商品を複数の角度やカラーバリエーションなどで視覚的に伝えられるため、1つの広告で様々な商品の側面を訴求できます。
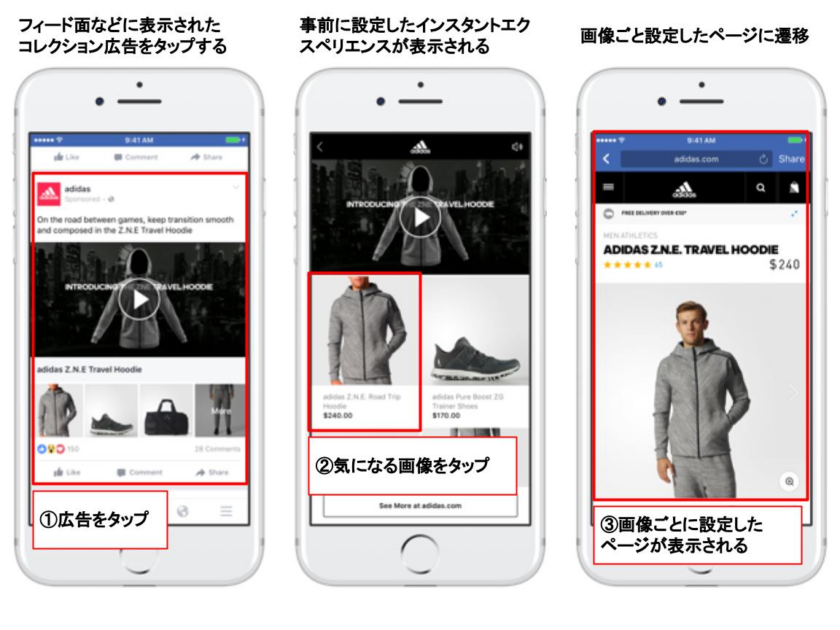
また、商品の発見から購入までの一連の流れをSNSアプリを離れることなく完結できるのも、コレクション広告の魅力です。

コレクション広告をタップすると、直接Webサイトのリンク先には遷移せずにインスタントエクスペリエンス(※)というFacebookとInstagramのモバイルアプリ向けに最適化された広告専用のランディングページが開きます。商品の発見から購入までの一連の流れをアプリを離れることなく完結させられるため、スムーズなショッピング体験ができます。
※インスタントエクスペリエンスについて詳しくはこちらの記事をご確認ください
コレクション広告の配信面
コレクション広告はモバイルに特化した広告フォーマットのため、以下のモバイル面に表示されます。
- Facebookフィード
- Facebook Marketplace
- Instagramフィード
- Instagramストーリーズ
タイムライン上やストーリーズなどに大きく表示されるため、ユーザーが関心のある広告内容であれば目に留めてもらえそうですよね。
コレクション広告の入稿仕様
コレクション広告を配信するには、メイン画像(または動画)と複数のサブ画像、テキストの用意が必要です。

入稿要件は次の通りです。
| メイン画像、サブ画像 | メイン動画 | |
| アスペクト比 | 1.91:1~4:5(1:1推奨) | |
|---|---|---|
| 画像サイズ|動画時間 | 1,080 x 1,080ピクセル以上 | 15秒以内 |
| ファイルタイプ | JPGまたはPNG推奨(他のファイルタイプも可) | MP4、MOV、GIF推奨(他のファイルタイプも可) |
| 最大ファイルサイズ | 30MB | 4GB |
| メインテキスト | 125文字以内推奨 | |
| 見出し | 40文字以内推奨 | |
| その他 | 動画形式詳細 ・H.264圧縮 ・ハイプロファイル(推奨) ・正方形ピクセル ・固定フレームレート ・プログレッシブスキャン 音声形式詳細 ・ステレオAACオーディオ圧縮 ・128kbps | |
参考:Design Specifications for Collection Ads | Meta Business Help Center
メインテキストや見出しの文字数に関しては推奨の文字数を超えて設定可能ですが、省略される可能性が高いため推奨の文字数以内で設定することをおすすめします。
コレクション広告の特徴
ここでは、コレクション広告の特徴を紹介します。
コレクション広告の導入を検討している方は、自社の商材に向いているかどうかの判断材料としてご活用ください。
バリエーションやラインナップに富んだ商材に向いている
コレクション広告は特に、バリエーションやラインナップが複数あるECサイトの広告に最適です。
バリエーションが豊富になればなるほど、ユーザーの興味や関心に合った商品が表示されやすくなります。
たとえばアパレルであれば、同じシャツであってもカラー・バリエーションを揃えることで、ユーザーの好みの色のシャツを表示できる可能性が高くなります。
訴求の自由度が高い
コレクション広告は「大きい画像 × 複数の小さい画像」や「大きい動画 × 複数の小さい画像」のように組み合わせて表示されるので、アイデア次第でさまざまな訴求ができる、表現の幅が広い広告フォーマットです。

たとえば商材がイヤホンの場合、商品画像だけでは着用時のイメージが沸きにくいですが、メイン画像に着用画像があるだけでグッと分かりやすくなります。
ノーコードで簡単に広告専用のランディングページが作成できる
コレクション広告をタップすると表示される広告専用のランディングページ「インスタントエクスペリエンス」は、ノーコードで簡単に作成できます。テンプレートがあるので、デザインにもそこまで手はかかりません。
ですので、商品紹介ページがなくて購入ページしかないサイトでも簡単に広告専用のランディングページを作成できます。たとえば、バレンタイン特集やクリスマス特集などの期間限定キャンペーンを実施する際にも便利です。
その場で商品情報を素早くチェックできる
コレクション広告は、広告をタップするとすぐにインスタントエクスペリエンスが表示されるので、その場で素早く商品情報をチェックできます。
実際、インスタントエクスペリエンスは、広告タップ後のページ表示速度が標準的なサイトと比べて15倍以上早く、ページの表示時間の遅さが原因での離脱が起こりにくい仕組みになっています。
少し古いデータではありますが、Googleの調査によると、ページ表示速度が1秒から3秒になるだけで直帰率が32%も増加すると報告されています。
参考:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
コレクション広告の設定方法
設定方法は、カタログをインスタントエクスペリエンスに追加する方法と、カタログを使用せずに広告マネージャから手動で設定する方法の2種類あります。
すでに他広告媒体などで使用している商品フィードがある、もしくは商品数が多い場合はカタログを使って設定を、商品フィードはない場合は手動での設定がおすすめです。
今回はカタログを使う場合と、カタログを使わずに広告マネージャから手動で設定する場合でそれぞれ解説します。
カタログを使って設定する
カタログを使ってコレクション広告を配信する場合の設定方法を紹介します。
カタログの作成方法は、次の記事を参考にしてください。
カタログの作成が完了したら、広告マネージャで配信設定を行います。
※コレクション広告特有の設定が必要なキャンペーン設定と広告設定、インスタントエクスペリエンスの設定方法を紹介します。広告セットの手順は他メニューと同様なため、今回は省略させていただきます。
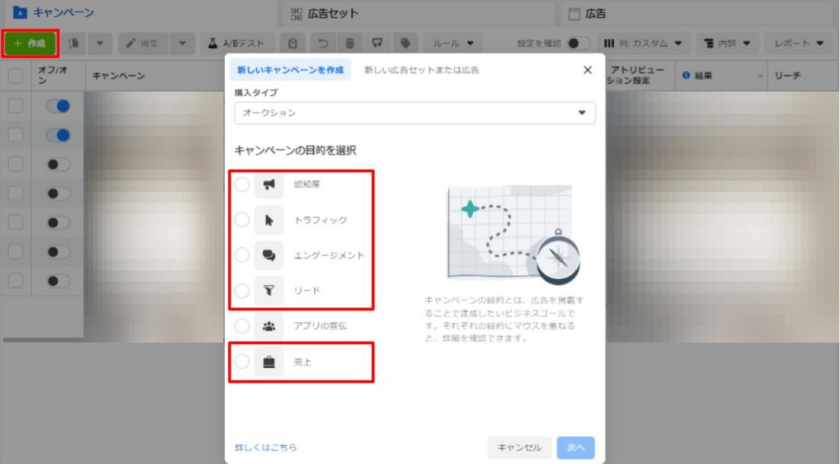
キャンペーン

コレクション広告が使用できるキャンペーンの目的は次の5種類です。
- 認知度
- トラフィック
- エンゲージメント
- リード
- 売上
唯一「アプリ宣伝」では使用できないのでご注意ください。
広告
カタログとの紐付けやインスタントエクスペリエンスの設定を行っていきます。
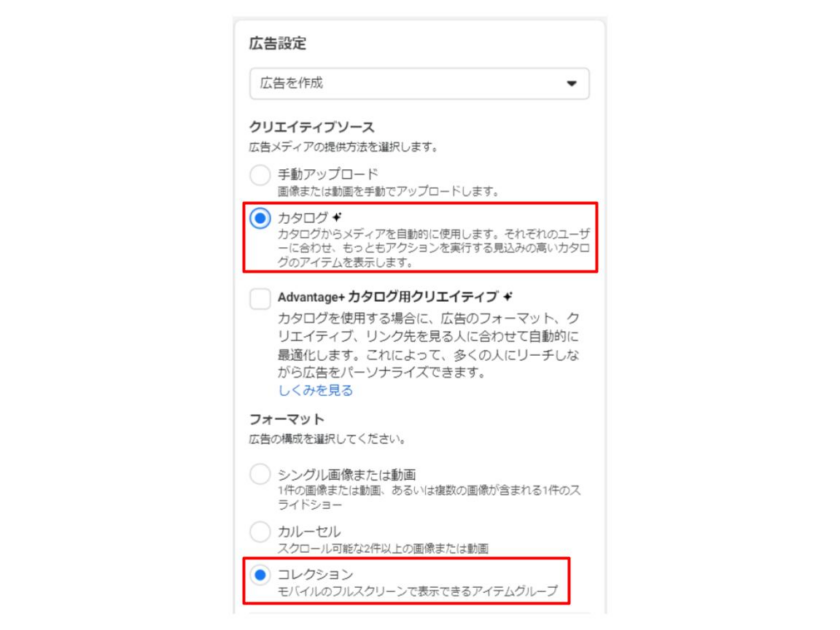
広告設定

クリエイティブソースを「カタログ」、フォーマットは「コレクション」を選択します。
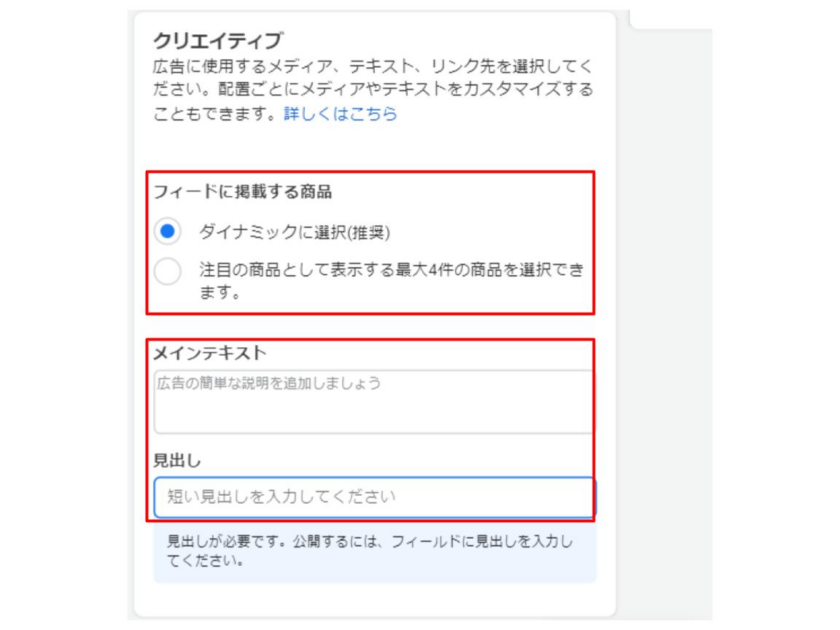
クリエイティブ

フィード面やストーリー面に表示させる画像をカタログからの自動選択にする場合は「ダイナミックに選択」を選びます。
注目してほしい商品があって、フィード面やストーリー面に表示させる画像を手動で選びたい場合は、「注目の商品として表示する最大4件の商品を選択できます。」を選びます。
また、メインテキストと見出しの設定を行います。
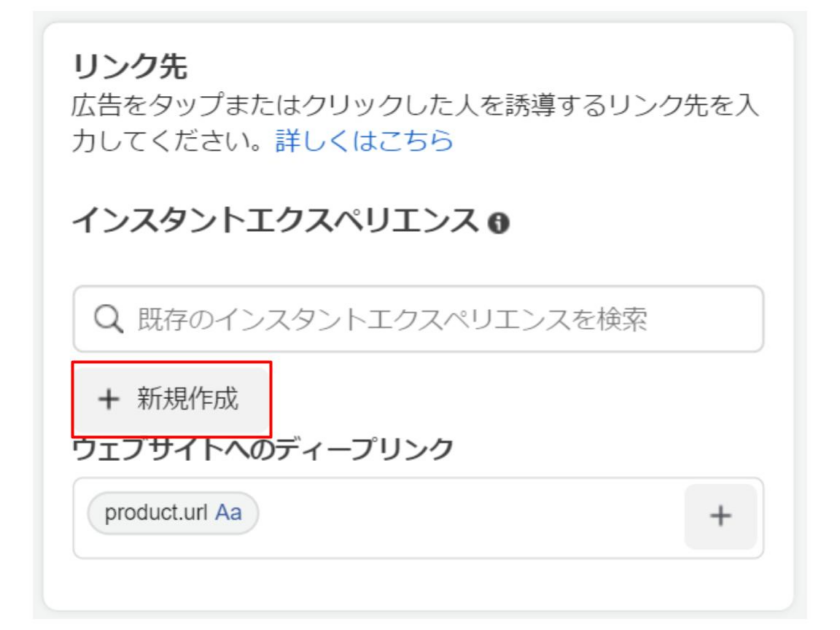
リンク先・インスタントエクスペリエンス
商品クリック後の遷移先とインスタントエクスペリエンスを設定します。
まずは、インスタントエクスペリエンスの設定方法から解説します。

過去に制作したインスタントエクスペリエンスを使用する場合は、検索窓から検索して選択します。インスタントエクスペリエンスを新たに作成する場合は、「インスタントエクスペリエンス」の「+新規作成」をクリックします。

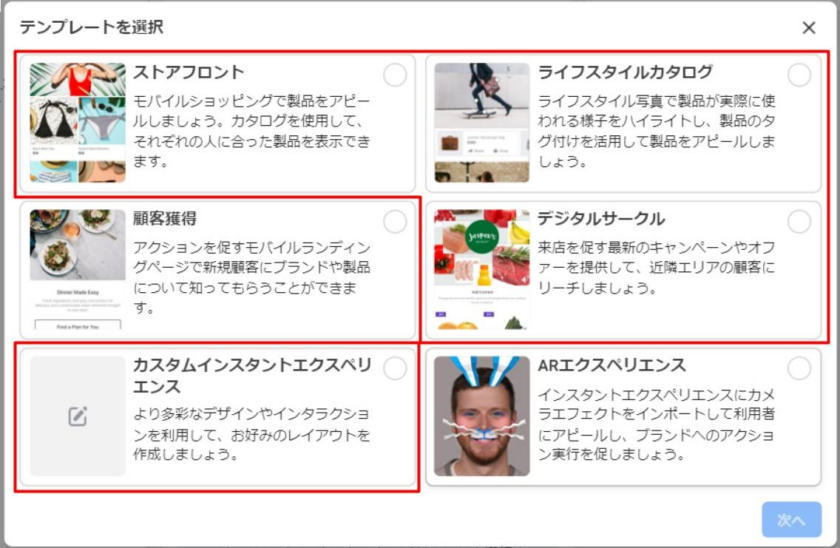
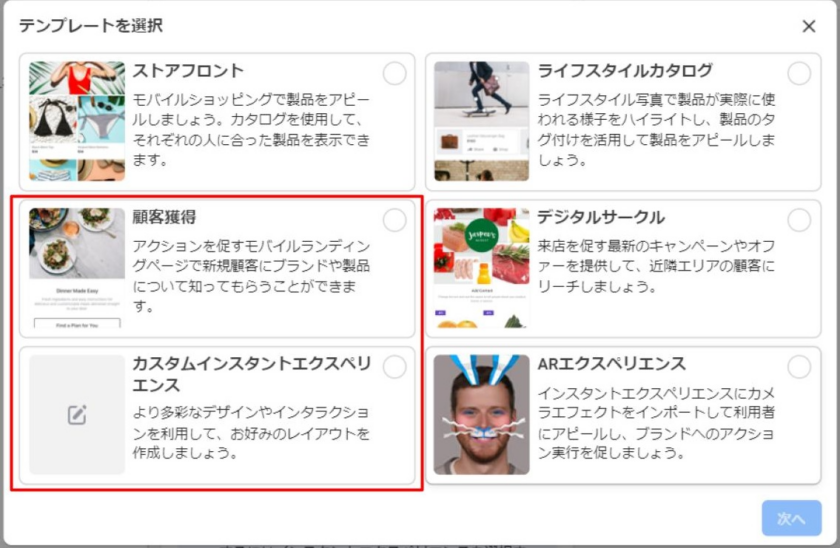
カタログを使用できるテンプレートとできないテンプレートがあります。
カタログを使用できるテンプレートは、次の4つです。
- ストアフロント
- ライフスタイルカタログ
- デジタルサークル
- カスタムインスタントエクスペリエンス
各テンプレートの特徴については次の記事を参考にしてみてください。
ここでは例として「ストアフロント」のテンプレートを選んだ場合の設定画面で手順を解説していきます。

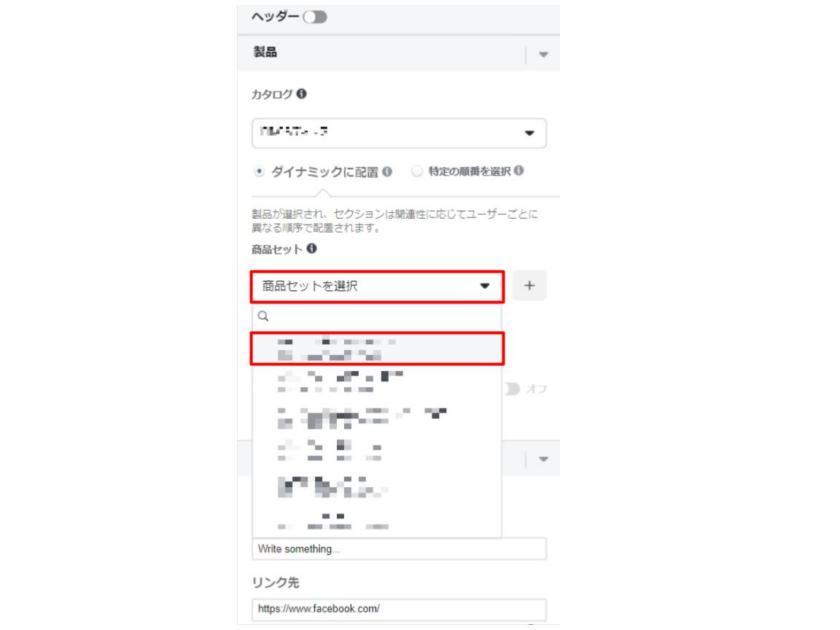
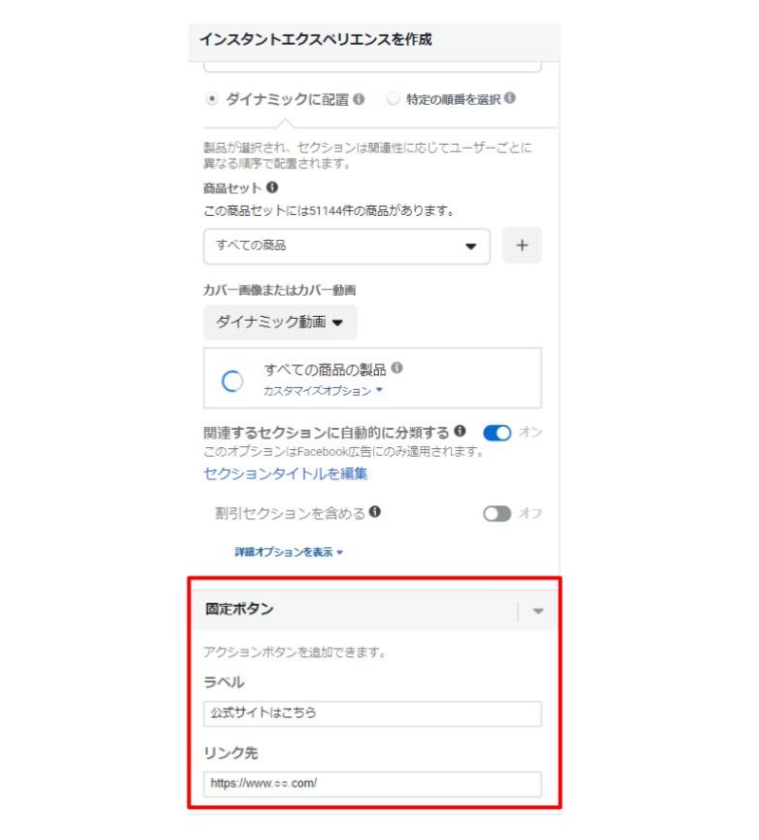
「商品セットを選択」より表示させたい商品セットを選びます。

インスタントエクスペリエンス内の最後の設定として、下部に表示される固定ボタンを設定します。「ラベル」にボタンに表記するテキストを、「リンク先」に任意のURLを記載して完了です。
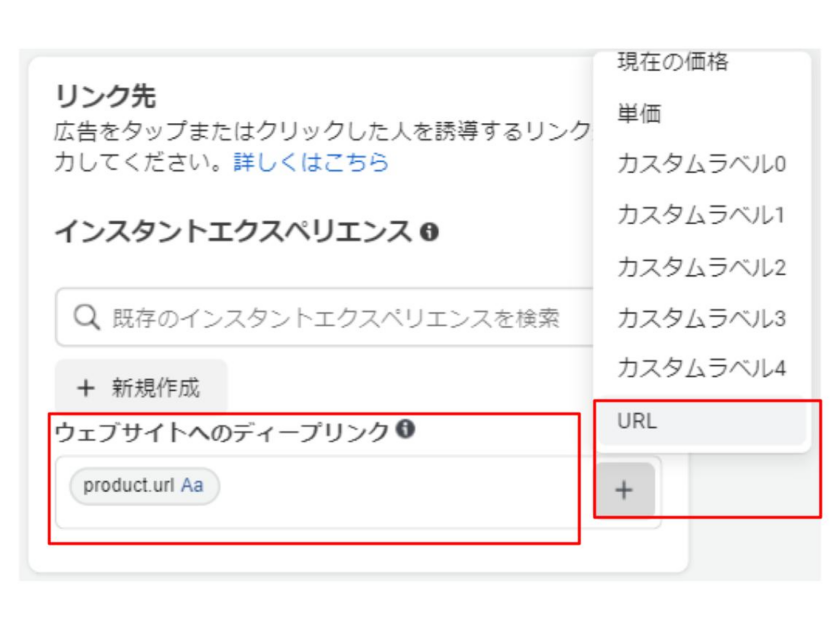
次に商品画像をクリックした際の遷移先を決めるウェブサイトへのディープリンクを設定します。

「+」ボタンから「URL」より「product.url Aa」を選択します。「product.url Aa」を設定することで、商品クリック後の遷移先が、カタログで商品ごとに設定しているウェブサイトリンクになります。
広告マネージャーで手動で設定する方法
カタログを使用せずに広告マネージャから画像を手動で設定する方法を解説します。
キャンペーン設定は、「カタログを使って設定する」と同じです。今回はコレクション広告特有の設定のみを説明するため、広告セットの手順も省略させていただきます。
広告
おもに画像のアップロード方法やインスタントエクスペリエンスの設定をここで行っていきます。
広告設定

クリエイティブソースで「手動アップロード」を、フォーマットで「コレクション」を選択します。
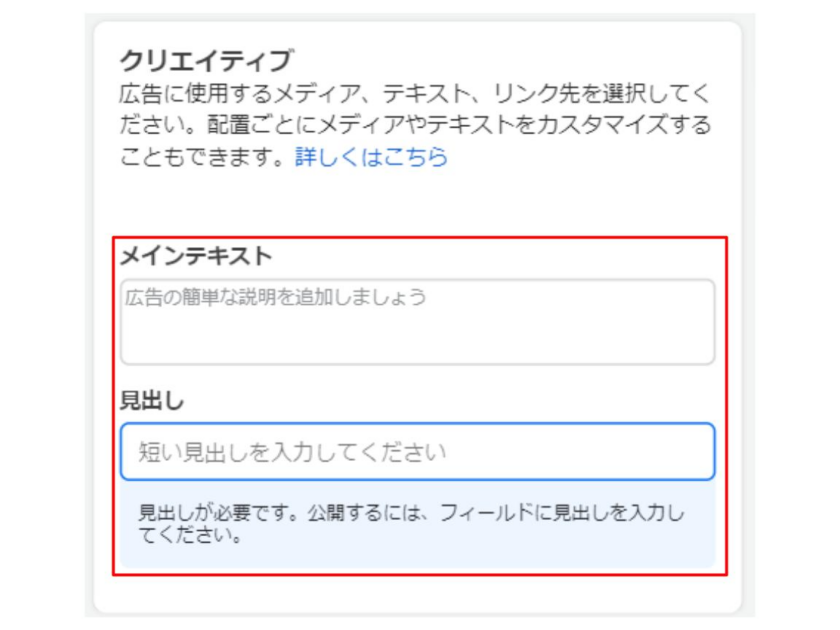
クリエイティブ

メインテキストと見出しの設定をします。
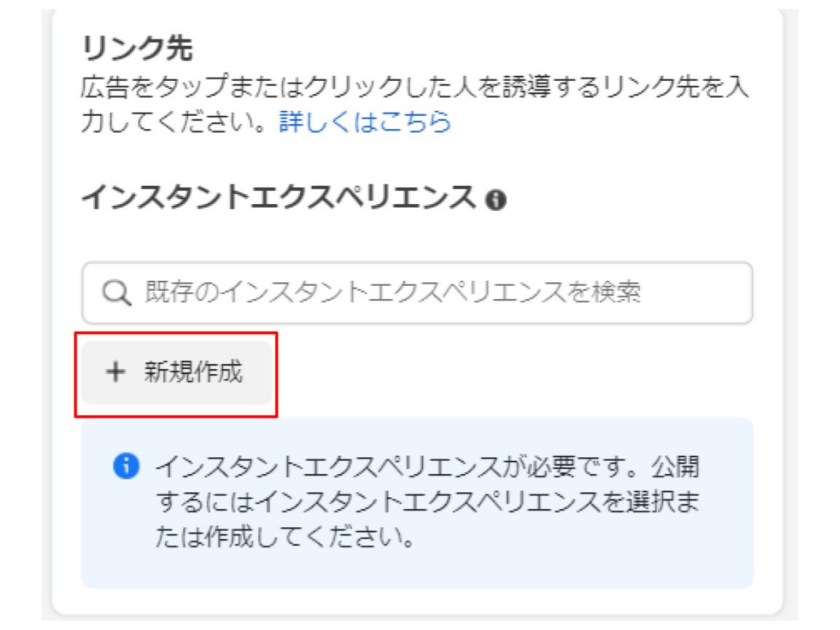
リンク先・インスタントエクスペリエンス
カタログを使用しない場合、商品クリック後の遷移先はインスタントエクスペリエンス内で設定するため、この画面でリンク先を設定する必要はありません。
では、インスタントエクスペリエンスの追加方法を解説します。

過去に制作したインスタントエクスペリエンスを使用する場合は、検索窓から検索して選択します。インスタントエクスペリエンスを新たに作成する場合は、「インスタントエクスペリエンス」の「+新規作成」をクリックします。

カタログを使わない場合に使用可能なテンプレートは「顧客獲得」と「カスタムインスタントエクスペリエンス」です。
カスタムインスタントエクスペリエンスはボタンやテキストブロックなどの複数のコンポーネントを組み合わせながら自由に設定できる半面、難易度は少し高めです。インスタントエクスペリエンスの作成に慣れていないうちは必要項目を埋めるだけで設定しやすい「顧客獲得」で作成することをおすすめします。
インスタントエクスペリエンスについてより詳しく知りたい方は次の記事も参考にしてみてください。
気をつけたいポイント
コレクション広告の概要がわかったところで、ここからは配信時に気をつけたいポイントを紹介します。
そもそもコレクション広告が向いていない商材もある
商品画像をベースとしたページであるインスタントエクスペリエンスを必ず挟むため、視覚的にパッと魅力が伝わらない商品やSaaS系のサービスなどは向きません。そういった商材の場合は、広告クリックから直接サイトまたはFacebookページに遷移させるタイプの広告フォーマットの方が向いています。
他の広告フォーマットと併用する
前述の通り、コレクション広告はモバイルに特化したフォーマットなのでデスクトップには表示されません。そのため、パソコンからの購入が多い商品はコレクション広告に向いていないといえます。一般的にBtoB商材はパソコン経由の購入が多くなりやすいので、コレクション広告に向いていないカテゴリーの一つです。
また、モバイルからの購入が多い場合でも、パソコンへの配信が全くないコレクション広告では機会損失が生じるため、必ず他の広告フォーマットと併用するようにしましょう。
押さえておきたいポイント
コレクション広告は、ビジュアルを前面に押し出したクリエイティブを表現できるのが特徴です。
どんなクリエイティブを用意すれば、広告フォーマットの特徴を活かした、より効果的にアプローチができるのでしょうか。
クリエイティブの話を中心に、コレクション広告を活用するうえで押さえておきたいポイントをご紹介します。
メイン画像のアスペクト比は1:1がおすすめ
メイン画像(または動画)のおすすめのアスペクト比は、1:1です。モバイル面に適した1:1のアスペクト比は画面占有率が大きく、伝えたい内容をしっかりと訴求できるうえ、フィードの投稿と同じ比率なので違和感なく自然に表示されます。
また、1:1はコレクション広告以外のフォーマットでも使用できるアスペクト比なので、クリエイティブを準備する工数も考慮した選択になります。
1.91:1といった横長画像も入稿できますが、フィード内での画面占有率が低くあまりおすすめできません。
サブ画像はシンプルで分かりやすい画像にする
コレクション広告はメイン画像(または動画)とサブ画像の組み合わせで表示されます。
最も大きく表示されるメイン画像は、商品やブランドのイメージを伝えるために使用することが多いです。一方でサブ画像は、メイン画像で使用した商品の別アングルの画像など、複数の画像を使用してより具体的な情報を訴求することで購入を促します。
ここで注意したいのが、サブ画像は小さく表示される、という点です。
サブ画像は小さく表示されるのを前提に、なるべく文字無しでシンプルで分かりやすい画像を使用する必要があります。1枚に情報は詰め込み過ぎず、複数の画像を使用してより具体的な情報を伝えるようにしましょう。
コレクション広告以外の広告フォーマットも並走させる
コレクション広告はモバイルのみに配信されるので、パソコン面での機会損失が発生します。またモバイルにおいてもリール面など配信されない面があるため、コレクション広告だけに依存せずに「シングル画像または動画」など他の広告フォーマットと並走させることが大切です。
幅広い種類の商品を紹介する
コレクション広告の一表示当たりの効果を最大化するためには、たくさんの種類の商品を紹介することが重要です。
商品の種類が豊富だと、広告およびインスタントエクスペリエンスに表示されるバリエーションが増えます。バリエーションが豊富になればなるほど、Metaがユーザーとの関連性が高い商品を選択して表示できるようになるため、興味を持ってもらいやすくなります。
アパレルであれば色違いやサイズ違いなど、カラー・バリエーション画像を登録しておくことで、ユーザーの興味や関心に合った商品が表示されやすくなって購入意欲を高められます。
また、カタログを使って配信している場合は、商品セットを充実させておけば、特定の商品が在庫切れになった場合でも自動的にアップデートされ、在庫があるアイテムのなかから似たような商品が表示されるため機会損失が生じにくいです。
最後に
コレクション広告は、メイン画像(または動画)とサブ画像を使ってビジュアルを前面に押し出したクリエイティブを表現できたり、インスタントエクスペリエンスを経由することで素早く商品情報をチェックできたり、没入感のある購入体験をユーザーに提供できます。
アパレルなどのバリエーションやラインナップが豊富なECサイトや、一見商品画像だけでは魅力や使用イメージが伝わりにくい新型製品などには特におすすめな広告フォーマットです。
すでにカタログを活用したMeta広告を配信している場合は、配信準備にそこまで時間をかけずに実施できるため、この機会に検討してみてはいかがでしょうか。