皆さんはバナー作成の際、どのようなツールを使用していますか?PhotoshopやIllustrator等の有料のグラフィックデザインソフトは、社内に導入していないケースやデザインの技術がなく利用していない人も多いのではないでしょうか。
フリー素材サイトでダウンロードした画像をリサイズし入稿するのも良いですが、テキストを一文加えるだけで印象が変わり、アニメーションを加えることで広告をより目立たせることができます。
2016年6月にFlash形式のディスプレイ広告がGoogle アドワーズへアップロードできなくなり、2017年1月以降Flash形式のディスプレイ広告が廃止されました。Flash形式と同じく動きのある広告は、HTML5広告を利用することが推奨されています。Google Web Designerでは工数もかけずにGoogle ディスプレイネットワークキャンペーン向けのHTML5広告に対応したリッチなアニメーションバナー広告の作成ができます。
そこで今回はGoogle Web Designerの使い方から特別な技術も要さない簡単なアニメーションバナー作成までを紹介します。
参考: Google Web Designer とは - Google Web Designer ヘルプ


目次
Google Web Designerとは?
Google Web Designer はテキストツールや描画ツールを使って広告を作成し、簡単にアニメーションを付けることもできる無料かつ高機能なツールです。コーディング不要で、プラットフォーム問わず動作する形式(HTML5 / CSS3 / JavaScript)でのクリエイティブ作成ができます。
コードを書かずに感覚的に直接デザインを作成するパターンとコードから書き込みデザインを作成するパターンがありますが、今回はおもにデザインはできるけどコード(HTMLやJavascript)が書けないといった人向けにコードを書かずにバナーを作成する手順を解説します。
Google Web Designerの特徴

・Googleのサービスに特化(Google アドワーズのバナーサイズがテンプレート化)
Googleサービス(Google アドワーズ、AdMobなど)で利用可能なバナーサイズがテンプレート化されており、バナーサイズを確認する手間がありません。なお、カスタム機能で自由にバナーサイズの変更も可能です。
・アニメーション広告が作成可能
タイムライン機能を使いキャンバスの数を増やしコマ送りの形で少しずつキャンバス内の画像を動かしていくことでアニメーション効果を出すことが可能です。
Google Web Designerの基本的な使用方法
まずはGoogle Web Designerをダウンロードします。
参考:Google Web Designerのダウンロードリンク
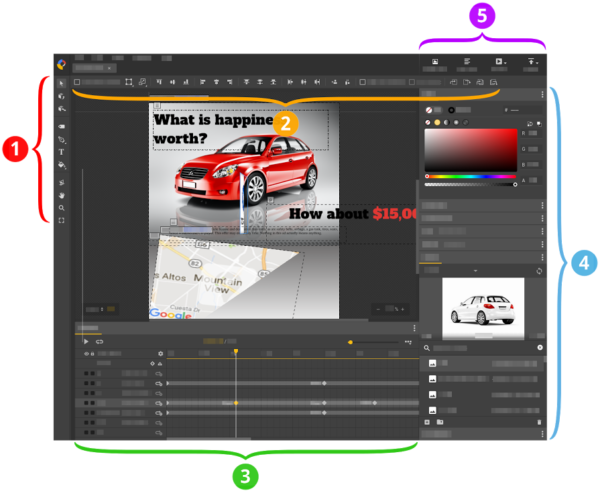
Google Web Designer では、中央の大きな領域ワークスペースを使用し、バナー作成やコード編集を行います。

この領域の周りに、ツールバー、ツール オプション バー、タイムライン、各種パネルが配置されており、要素の修正、コンポーネントの追加、イベントの追加など、さまざまな作業を行うことができます。
- ツールバー
- ツール オプション バー
- タイムライン
- パネル(カラー、プロパティ、テキスト、コンポーネント、イベント、CSS、レスポンシブ、ダイナミック、ライブラリ、広告検証ツール)
- ビューバー
非常に多機能ですが、本記事では使用する必要最低限の解説していきますので、その他の各機能詳細については以下よりご確認ください。
参考:https://support.google.com/webdesigner/answer/3187129?hl=ja
バナー作成のデモンストレーション
今回は「アナグラムの求人バナー」をアニメーション付きで作成していきたいと思います。

こちらの静止画バナーにシンプルなアニメーションを付けます。

1.Google Web Designer起動し「新しいファイルを作成」をクリックします。

2.ファイル名を任意で設定し、環境、ディメンションを設定します。
今回は以下の設定です。
====================
バナー広告
環境:AdWords
ディメンション:300×250
アニメーションモード:クイック
====================
※クイックモードでは、アニメーションをシーン単位で作成できます。詳細モードでは、各要素を個別にアニメーション化できます。

「OK」を押すと設定したサイズのキャンバスが表示されます。

今回使用する素材はこちらです。

3.素材をキャンバス内にドラッグ&ドロップで追加します。

次に画面左のツールバー内にある「選択ツール」を選択します。

4.左上の「変形コントロール」のチェックボックスにチェックを入れ素材をクリックします。

すると画像を囲む青い長方形の枠線(バウンディングボックス)が表示されます。

5.変形しサイズ調整&配置します。
Shiftを押しながらカーソルキーを動かすことで縦横比を変えずサイズの調整ができます。

6.「テキストツール」を選択しテキストを入れたい箇所をクリックし
フォントとテキストサイズを調節し、必要文言を入力します。
「一緒に働きませんか?」と「アナグラムは、クルー(乗組員)を募集しています。詳細はこちら」の文言を追加しました。

ベースの画像が完成しました。

7.次にアニメーションの追加を行います。
「一緒に働きませんか」の文言を強調させたいので吹き出しと「一緒に働きませんか」のテキストにアニメーションを追加します。

タイムラインの「+」ボタンをクリックするとシーンが追加されます。必要なアクションの数だけシーンを増やしましょう。

8.シーンを追加し前シーンと吹き出しとテキストサイズを「選択ツール」で大きくします。

このシーンを6シーン分繋ぎ合わせるとこちらのようにアニメーションを付けることができます。吹き出しとテキストがより強調されるようになりました。パラパラ漫画の要領ですね。

9.アニメーション画像の作成が完了したらhtmlファイルまたはzipファイル形式で保存します。
Google アドワーズへの入稿方法

広告作成ボタンをクリックし「イメージ広告」を選択します。イメージ広告作成方法の選択画面が表示されるので、「広告をアップロード」を選択し、先ほど作成したzipファイルをドラッグ&ドロップで入稿完了です。
作成したものが入稿できなかったり、入稿できたものの要件に違反していて審査が不承認などにならないよう、作成にあたっては以下のGoogle アドワーズでのアニメーションバナーの要件を確認しておくのをおすすめします。以下、最低限チェックしておきたい要件です。
- サポートされているファイルサイズ :150 KB 以下
- アニメーションの長さと再生速度 :
・アニメーションの長さは 30 秒以下
・アニメーションをループさせる場合でも、全体の長さは 30 秒以下

なお、作成時には画面右に上記のように主なポイントについてリアルタイムで更新される「広告検証ツール」が表示されますのでこちらもチェックしましょう。パブリッシュ時にもこれらはチェックされます。
参考:広告検証ツール - Google Web Designer ヘルプ
その他の要件については、以下をご確認ください。ただし、あくまでファイルサイズなどスペックの要件についての検証ですので、広告表現などはチェックされませんのでご注意ください。
参考:さまざまなサイズのイメージ広告を使用する - AdWords ヘルプ
まとめ
アニメーションのついた広告作成は素人では作成が難しい印象をお持ちの方が多いと思いますが実際に使ってみるとデザインの良し悪しはありますが、意外と簡単です。Google Web Designerでは HTML5に関する知識がなくとも試すことができ、簡単なものであれば5分~10分ほどで作成することができます。
また今回の記事は基本的な内容でしたが、応用すると動的リマーケティング広告のカスタムテンプレートなども作成すること等もできます。
参考:ダイナミック広告を作成する - Google Web Designer ヘルプ
必ずしも静止画のバナーにくらべてアニメーションや動画広告の方が成果が高いわけではありませんが、クリエイティブでの表現の幅を広げられるGoogle Web Designerも検討されてみてはいかがでしょうか。