
※2021年9月8日:最新の情報をもとに更新
スマートフォンにPC、アプリ、TVにタブレットまで。広告が表示されるデバイスの多様化が進む昨今、Web上で目にするバナー広告にも、デバイスやサイトによって、さまざまな大きさ(サイズ)や形式が見られます。
そんな多様化する掲載面に対し、できればすべてのサイズのバナーを用意して配信数を最大化したい! 配信すべき面へ配信されないなんていう機会損失を、できる限り少なくしたい!! だけど毎回、全サイズのバナーを用意するのはすごく大変……。改善スピードも遅くなるしコストもかかるし……。
そんなあなたのための広告、あるんです。それが今回取り上げるレスポンシブ広告です。


目次
レスポンシブ広告とは?
レスポンシブ広告とは、デバイスやWebサイトによってサイズの異なる掲載面(表示領域)に対して、自動でサイズやレイアウトを調整し、掲載面にすっぽり収まるデザインで広告を配信してくれる広告タイプです。
レスポンシブ広告のメリット
- フォーマットに合わせた、画像とテキストを設定するだけで完成
- 掲載面の広告表示サイズの制限がない
いろいろなサイズの掲載面に合わせて自動で掲載フォーマットを選択してくれるため、広告主は特定サイズの画像(もしくは動画)とテキストを入稿すればOK。そのため掲載面に合わせたバナーを全サイズ用意する必要がなく、テキストと画像を組み合わせた良いトコ取りの形式で、配信できる掲載面に制限のあるバナー広告と違って枠による制限はほとんどなくなり、バナー広告タイプよりクリック率が高くなるケースも多々あります。
もちろんバナー制作に比べ、製作コストが低いので残った時間で訴求パターンを他にも考えてみるなど広告の効果を引き上げるために時間を使うことも可能です。
レスポンシブ広告とバナー広告の違いやデメリット
前段でレスポンシブ広告のメリットをお伝えしましたが、挙げられるメリットはそのままバナー広告との違いにもなっています。バナー広告と比較した際のデメリットも考えると以下が挙げられます。
- 様々なサイズに展開されるので、設定した画像の表示が小さくなってしまうケースがある
- フォーマットが共通なので、クリエイティブが似やすい
- サービスや商品の世界観を強調しにくい
サイズによる掲載面の制限に関しては、前述したとおりレスポンシブ広告の特徴の一つで、バナー広告の場合は規定のバナーサイズに合わせた面に広告が表示されますが、レスポンシブ広告はその限りではなく、様々なサイズの掲載枠に表示されます。ただし、バナーサイズによっては、300×250の画像がひとまわり小さい336×280の枠に表示されることもあります。
バナー広告の場合は工夫を凝らしたデザインでサービスの訴求ができるようになるので、レスポンシブ広告ではできないようなことができるというのが魅力でもあり違いとなります。レスポンシブ広告は「画像+テキスト」の形式でどうしても型の決まっているものとなるので、掲載面に合わせて表示された際にスペースが余って表示されてしまったり、画像が小さくなってしまうことがありますが、バナーではサイズに合わせて見せたいポイントをうまく強調させることができるので、ユーザーの見え方が大きく変わってきます。
そのため、画像サイズ内で伝えたい内容を最大限に伝えることができることがバナー広告とレスポンシブ広告の大きな違いなので、訴求したい内容や見え方などを考えたときにどちらの広告がより適しているのかを考えながら制作すると良いでしょう。
レスポンシブ広告の設定方法
Google広告とYahoo!広告のレスポンシブ広告の作成方法を説明します。画像とテキストの準備があればどなたでも設定が簡単にできます。
Google 広告
まずは、Google ディスプレイ広告(以下、GDN)の設定方法を解説します。

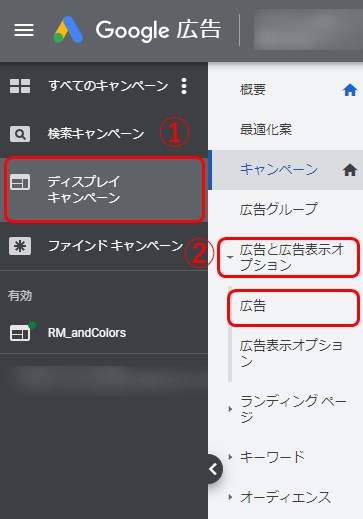
① 広告管理画面のメニューの「ディスプレイキャンペーン」を選択します。
② 次に「広告と広告表示オプション」より「広告」を選択します。

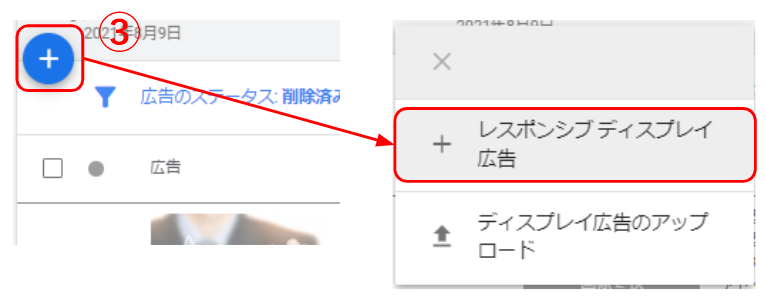
③「+」ボタンをクリックで開いたプルダウンから「レスポンシブディスプレイ広告」を選択します。対象のキャンペーンと広告グループを選択後、広告の作成画面へ遷移します。
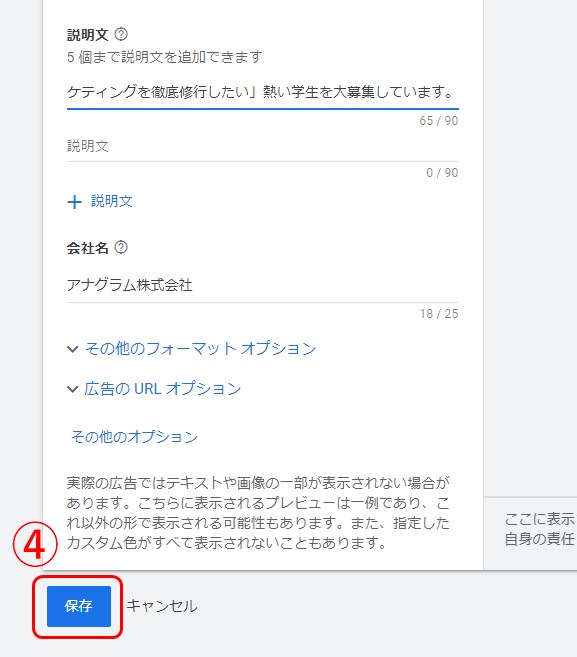
左側(赤い箇所)がカスタマイズ可能な設定項目です。広告見出しや説明文、画像、動画、ロゴなどが調整できます。
プレビューの例)
編集内容は随時、画面右側のプレビューに表示されるため、レイアウトを確認しながら編集できます。

④ 広告の作成が終わりましたら、「保存」をクリックして設定完了です。
以下のブログで詳細を解説しておりますので、入稿規定やメリットなど合わせてご確認ください。
Yahoo!広告
続いては、Yahoo!広告 ディスプレイ広告(以下、YDA)のレスポンシブ広告の設定方法をご紹介します。
① 対象のキャンペーン、広告グループを選択し、広告管理画面メニュー内の「広告」を選択します。
② 次に「+広告作成」ボタンをクリックします。
③ プルダウンメニューから「レスポンシブ広告を追加」を選択し、広告作成画面へ遷移します。
④ レスポンシブ広告のメディア形式(画像もしくは動画)、表示URLおよびリンク先URL、タイトル、説明文、ボタン文言と主体者表記をそれぞれ設定します。ユーザーの行動を促すためのボタン文言はプルダウンから選択できます。
⑤ 画像もしくは動画、ロゴの設定を行います。すでに共有ライブラリーより画像もしくは動画をアップロードしている場合は、⑤にアップロード済みの画像が表示されます。まだの場合は、こちらの画面から直接アップロードしましょう。
画像・動画・ロゴのサイズは以下をご確認ください。
| 正方形(横×縦) | 長方形(横×縦) | |
|---|---|---|
| 画像(バナー) | 300×300px | 最小1200×628px |
| 動画 | 最小600×600px | 最小640×360px |
| ロゴ | 180×180px |
⑥ また「広告プレビュー」のボタンをクリックすると、実際に配信される広告のプレビューが確認可能です。
広告掲載面や広告枠のサイズにあわせて自動的にレイアウトと構成要素が最適化されるため、説明文の省略や画像のトリミングが生じる場合があります。
説明文の省略の程度はプレビュー画面の「38文字目以降も表示する(表示が保証されるのは38文字まで)」機能を使い、画像のトリミングされる範囲は 画像表示シュミレーターを使って確認することをおすすめします。
レスポンシブ広告の入稿規定
GDNとYDAのレスポンシブ広告の入稿規定は、以下の通りです。
画像の場合
動画の場合
参考:レスポンシブ(画像) - ヘルプ - Yahoo!広告
参考:レスポンシブ(動画) - ヘルプ - Yahoo!広告
レスポンシブ検索広告とは?
Google 広告ならびにYahoo!広告のどちらの検索広告にもレスポンシブ広告があります。それが「レスポンシブ検索広告」です。
レスポンシブ検索広告の作成時に複数の広告見出しと説明文を入力しておくと、その後システムによって、さまざまな組み合わせが自動的にテストされ、掲載結果が最も良い組み合わせが広告として表示されます。
そのため従来のテキスト広告よりも、キーワードやユーザーにとって関連性の高い広告を表示することができます。
設定した広告見出しのうち最大3つ、説明文は最大2つ選ばれます。レスポンシブ検索広告のパフォーマンスを最大限に引き上げるには、それぞれ独自性の高いユニークなテキストを設定してあげることが重要になります。
活用方法は以下のブログ記事で詳しく紹介しています。ご参考ください。
まとめ
今回はレスポンシブ広告の素晴らしさを紹介しましたが、静止画バナーを否定するものではまったくありません。正方形と長方形サイズのバナーをまずはレスポンシブ広告で幅広く配信し、短期間でクリック母数を溜めて、成果の良い訴求パターンを見つけたら静止画で全サイズ展開していく、などの使い分けも十分アリです。
掲載面に応じて、最適なレイアウトで広告を表示できるメリットを生かし、上手く静止画バナーと両立させていけると良いですね。