
図解は、情報を整理したりわかりやすく伝えたい時に便利な手段です。ビジネスにおいても、研修やセミナー、プレゼンなどあらゆるシーンで活用されています。
しかしながら、スライドや資料の一部に図解を入れようと思った時、「どうやって描き始めたらいいのかわからない……」と感じたことはありませんか?作ってみてもしっくりこなかったり、なかなか見た目が整わないこともあるのではないでしょうか。
絵心がないと難しいと思われがちな図解ですが、知識を身につけることで誰でも簡単に描けるようになります。
本コンテンツのゴールは、図を描く力=「図解力」を習得すること。実例を間に挟みながら、図解作成のフローとコツをご紹介します。
「伝えたいこと」を明確にする
まず最初に、図解を使って「誰に」「何を」伝えたいのかを明確にする必要があります。図解の役目はテキストのみでは伝わりきらないことを補強・補足したり、ビジュアル化して直感的にわかりやすくすることです。図の見栄えや細部を考える前に「伝えたいこと」をテキストベースで固めていきましょう。
また、1つの図に1つのメッセージが適しています。スライド作成において「1スライド・1メッセージ」という原則がありますが、図解の場合も同じです。1つの図に情報を詰め込みすぎると、直感的な理解が難しくなります。なるべく余分な要素は削り、それでも伝えたい内容が多い場合は、図を複数に分割すると良いでしょう。
「基本形」または「型」に落とし込む
次に、先ほど考えた「伝えたいこと」を適切なフレームワークに落とし込みます。
図解はおおまかに矢印を使った3つの「基本形」と、そこから発展した6つの「型」に分類されます。この「基本形」と「型」をベースに応用していけば、一から考える手間が省けるため作業がグッと楽になります。
3つの「基本形」
まずは複数の要素の関係性を図解するのに欠かせない、次の3つ基本形を覚えておきましょう。
- 因果関係・変化
- 双方向
- 対立・やりとり
それぞれ、くわしく解説していきます。
因果関係・変化
原因から結果、物事の変化を示します。
双方向
相互関係、やりとりを表現します。
対立・矛盾
対立関係や相反する事柄を表現します。
7つの「型」
これを踏まえて、もう少し多くの要素を整理する便利な、7つの代表的な型をまずは覚えておくと図解の作成がスムーズになります。
- フローチャート
- ツリー
- ピラミッド
- リスト・表
- グラフ
- マトリックス
- ベン図・包含ベン図
見慣れた図も多いですよね。あらためて、それぞれの型を見ていきましょう。
フローチャート

基本形の「因果関係・変化」が発展したものです。物事の流れや因果関係を示します。
ツリー
階層や親子関係を明確にしたり、物事の分析に適しています。マインドマップやロジックツリーなどに使われています。
ピラミッド
ツリーと同じく階層に適した型です。比例関係や上位下位を表現するのに適しています。ファネル分析や組織図などに使われています。
リスト・表
複数のを比較したり、構成要件をまとめたい時に使います。定性的な表現だけでなく定量的な表現にも対応することができます。
グラフ
「リスト・表」と機能は似ていますが、数値がハッキリしている定量的な表現に適しています。円グラフと棒グラフの他には折れ線グラフがあります。
グラフ作成について詳しく知りたい方は、こちらのブログが参考になります。
マトリックス
縦軸と横軸を基準にマッピングやポジション、分類を視覚的に示すことができます。企業のポートフォリオ分析でおなじみの図解です。
ベン図・包含ベン図
数学における「集合」を視覚化したものです。複数の要素の重なりや共通点を表現したい時に向いています。
このように基本形と代表的な型を覚えておくと、比較的スムーズに表現したい内容においてどのような図解が適しているかの判断がつくようになりますよね。
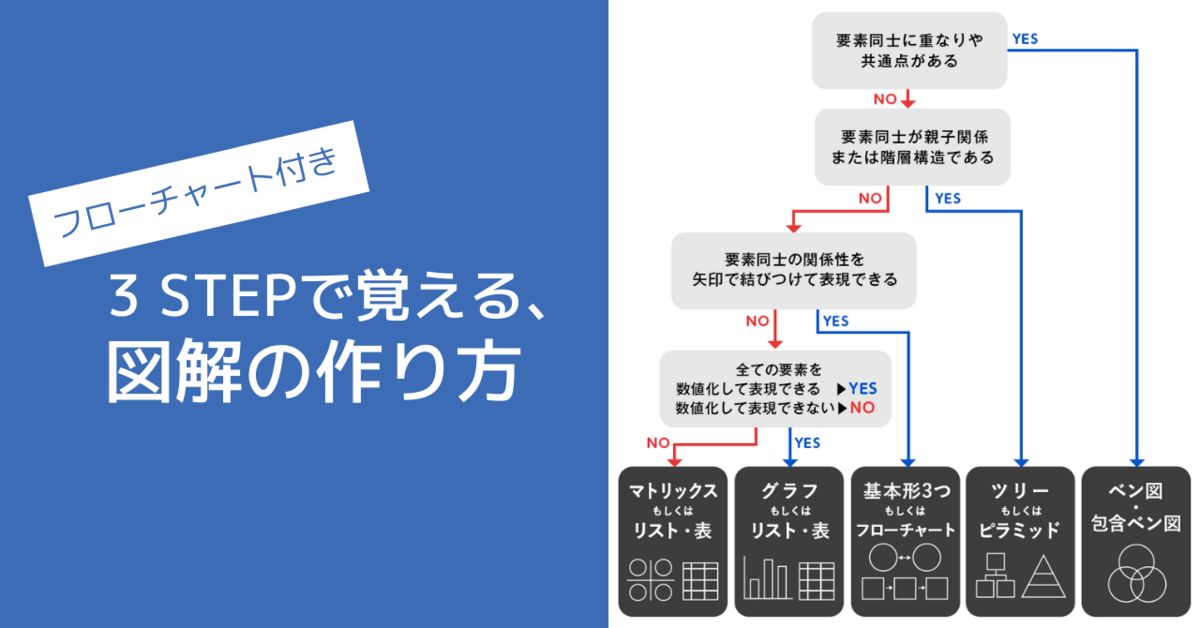
どの図を使用したらいいか迷ったら?
どの図を使用したらいいか悩ましい時は、以下のフローチャートを参考に選んでみてください。
各要素をアイコンやイラストに置き換えたり、注釈や説明文を追加することで、より図解の精度を高めることができます。次の項目で作図のコツを詳しく解説していきます。
ディテールを整える
「伝えたいこと」をフレームワークに落とし込んだら、最後に細部を整えていきます。
視覚的にわかりやすい図解にするための原則は以下の3つです。
- 簡潔にまとめる
- メリハリをつける
- 統一感をもたせる
この3原則を前提として、「テキスト」と「配色」の2つの観点から詳しく説明していきます。
「テキスト」の整え方
わかりやすい図解においては、テキストの内容も重要です。テキストの内容はもとより、フォントや大きさも図解の一部として見ていきましょう。
受け手が理解できる言葉を選ぶ
図解を見る相手が理解できない言葉を使っていないか確認します。同業者の場合は業界用語、その他の場合は共通用語、といったように受け手によって使い分けることが大切です。
フォントは「ゴシック体」が読みやすい
図解で使うフォントは明朝体よりゴシック体が適しています。線の細さが不均一な明朝体に対して線の細さが均一になっているゴシック体は、遠くから見た時や小さく配置した時にも視認性の高さを保つことができます。Windowsユーザーなら「游ゴシック」か「メイリオ」、Macユーザーなら「ヒラギノ角ゴシック」をおすすめします。
重要な情報は強調して差別化
テキストの太さや大きさ、色を変えて情報を際立たせましょう。全体のバランスを見ながら、重要ではない要素が目立っていないかどうかも確認しましょう。
アイコンを使ってテキストを補う
人や物など、テキストのみでは伝わりづらい情報はアイコンで補うとよいでしょう。
企業名の代わりに企業ロゴを配置するのも良い手法です。アイコンはPIXTAやフリーの素材サイトからダウンロードすることができます。ただしサイトによっては商用利用が不可能なケースがありますので、必ず各自で利用規約に目を通してから使用してください。
筆者がよく使う利便性の高い素材サイトを3つご紹介します。
「配色」の整え方
図解自体は分かりやすいと思うけれど、なんだか見づらい……という場合には配色に気を配ることで、大きく印象を変えることもできます。
色数は多くても4色以内に
色数が多すぎるとうるさい印象を与えます。なるべく4色以内に抑えると統一感が出ます。強調したい部分にアクセントカラーを使うとより効果的です。
可読性の高い配色を心がける
濃い色の上に薄い色、といったように配色に差をつけると読みやすいです。ただし原色(強く派手な色)の使い方には注意が必要です。原色同士で組み合わせたり、広い範囲に使用するのは控えてください。
色の持つ印象やイメージを生かす
暖かいものを表現したい時に寒色を使ったり、一般的なイメージと異なる色を用いると、受け手を誤解させる恐れがあります。連想しやすい配色を心がけましょう。
過度な装飾はNG
グラデーションやドロップシャドウ、枠線などを多用するとごちゃついた印象になります。枠線をつけたい時は塗りを無しにした方がスッキリして見えます。装飾は最低限にし、シンプルに表現するのがベターです。
以下のブログも合わせてお読みいただくと、スライドや資料作りに役立ちます。
まとめ
慣れないうちはいきなりパソコンで作業せず、手描きでラフを作ることをおすすめします。手描きでアウトプットすることで頭の中の情報が整理される上、最終的な完成形が想像しやすくなります。
図解は複雑な事柄や全体像をスピーディーに伝えられるため、交渉ごとをスムーズに進めたいときにも有効です。社内向けのスライドや資料はもちろんのこと、対外的なビジネスシーンでも積極的に取り入れてみてください。