
Googleタグマネージャー(以下、GTM)では、サイトに直接触れずにタグやその他のコードを埋め込むことができます。とても便利なツールですが、一方で、タグが正しく動作(発火)しているのか不安になることもありますよね。
そこで今回は、設定したタグが意図通りに動作しているのかどうかを本番環境に反映する前に確認できる、「プレビューモード」の基本的な使い方をご紹介します。
GTM全体の詳しい説明や導入方法については下記の記事をご覧ください。


目次
GTMのプレビューモードとは?
GTMは、本番環境(= WEBサイトに公開されている設定)からコピーした新しいワークスペース上で変更作業を行えます。
GTMのプレビューモードとは、ワークスペースで行った変更を、本番環境に反映する前に確認できる機能です。
プレビューモードを利用することで、本番環境に影響を与えることなく、安全にタグの動作を検証することができます。
注意)プレビューはあくまで『GTM設定のプレビュー』である
GTMのプレビュー機能を使用するとき、WEBサイト上での動作(ページ遷移、ボタンクリック、購入、会員登録など)は普段ブラウザで行うものと全く同じであることに注意してください。
たとえば、コンバージョンタグの動作を確認するために商品の購入ボタンをクリックした場合は、普段ブラウザで購入する動作と同じで、実際に購入が行われます。 プレビューされるのはGTMの設定で、WEBサイト上の行動自体は変わらないということを理解した上で発火チェックを行いましょう。
他の部署に影響が出るような場合(たとえば、資料請求を行うと営業担当が架電することになっている等)は、事前にテスト情報を共有するなど連携をおすすめします。
また、GTMプレビューで確認できるのはGTM上の設定だけです。タグが正常に発火しているかを確認するためには、媒体側への通信が正しく行われているかも含めてチェックする必要があります。これはGoogle Chromeの開発者ツールを用いて確認できます。
本記事ではGTMでのプレビューに絞って解説していますので、詳しく知りたい方は下記の記事をご参照ください。
プレビューモードの使い方
それではさっそく、プレビューモードの使い方を見ていきましょう。
利用前の準備
プレビューモードを利用するには事前に次の準備が必要です。
プレビュー機能を起動するためには編集以上の権限が必要
プレビュー機能を起動するためには、確認したいタグが設定されているコンテナで、編集以上の権限を持っている必要があります。
権限がない場合は、コンテナの管理者に依頼し、権限を付与してもらってください。
Chrome拡張機能「Tag Assistant」(Chrome 拡張機能)の追加
「Tag Assistant」は、Googleが提供している公式のタグチェックツールです。
「Tag Assistant」はGTMプレビューに必須ではありませんが、有効にしておくとプレビューが見やすくなりますので、あらかじめ追加することをおすすめします。
プレビューを起動したときに「Tag Assistant」が有効になっていれば、同じウィンドウでWEBサイトのプレビューとプレビューのサマリー画面が開きます。有効になってない場合は別ウィンドウで開きます。
別ウィンドウで開くと行ったり来たりと手間がかかるため、あらかじめ追加しておくのをおすすめします。
参考:Tag Assistant を使ってトラブルシューティングを行う - タグ マネージャー ヘルプ
プレビューモードの開始方法
それではプレビュー機能の使い方を見ていきましょう。
プレビューモードを起動する
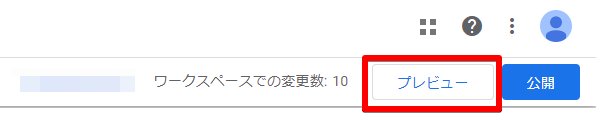
GTM管理画面右上の「プレビュー」ボタンをクリックし、プレビューを起動します。

プレビュー対象URLを入力する
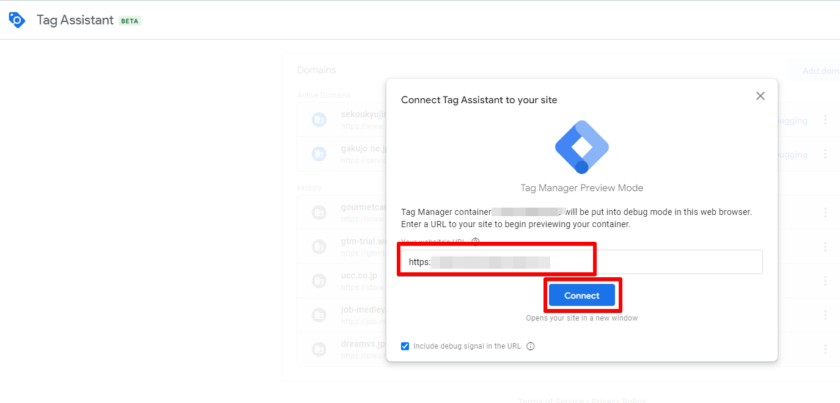
新しくプレビューのタブが開き、ポップアップが表示されます。ポップアップに確認したいWebサイトのURLを入力して「Connect」をクリックします。

プレビューの起動をポップアップで確認する
プレビューのサマリー画面と、ひとつ前の手順で入力したWEBサイトがそれぞれ新しいタブで開きます。このとき、WEBサイトの画面右下に画像のようなポップアップが表示され、「Tag Assistant Connected」と表示されていれば、正常にプレビューが起動できています。
「Could not connect」の場合は何らかの問題がありプレビューができていません。また、ポップアップそのものが表示されない場合は、見ようとしているページにGTMのコンテナタグが設置されていない可能性があります。

プレビューモードの見方
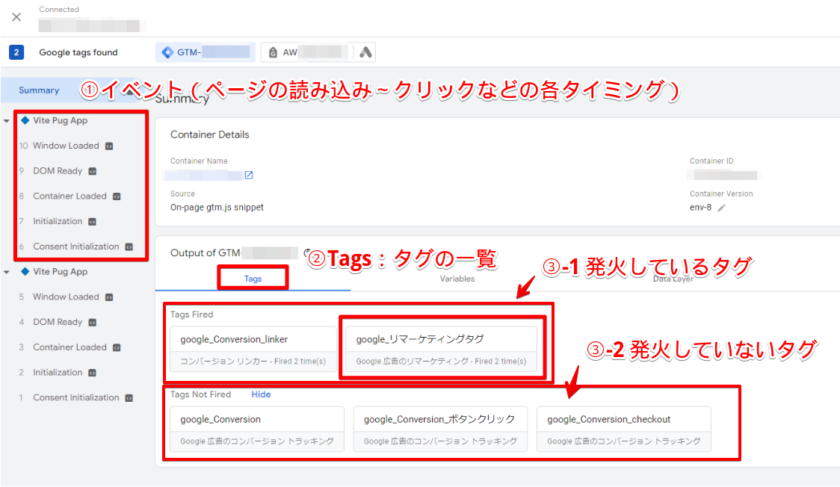
プレビューのサマリー画面は左側がイベントの一覧、右側がタグや変数の一覧になっています。
イベント名をクリックすると、タグや変数がそのイベントのタイミングでどうなっているかが右側のTagsなどの領域に表示されます。イベントは下から順番にログが作られており、上に行くほど新しいです。
別タブで表示されているWEBサイトでページ遷移やボタンクリックをすると、イベントが上に積みあがっていきます。

目的のページに遷移してタグ発火を確認する
タグの発火を確認するには、別タブで開いているWEBサイトで目的のページまで遷移し、トリガーに設定したアクション(ページの表示、購入ボタンのクリックなど)をします。
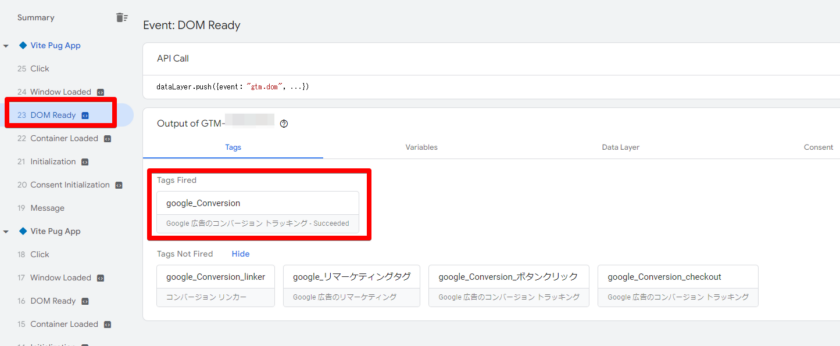
たとえば、コンバージョンタグのトリガーを、購入完了ページのDOM Readyのタイミングに設定した場合、プレビューが起動した状態で購入完了ページまで遷移します。
遷移したら、左側のイベントで、目的のページのDOM Readyの行を選択します。選択すると、右側のTagsにDOM Readyのタイミングで発火しているタグ、発火していないタグが一覧で表示されます。
上段の「Tags Fired」に表示されていれば、選択したタイミングでタグが発火しています。
下段の「Tags Not Fired」に表示されていた場合、何らかの理由でそのタイミングではタグが発火していません。

タグの詳細を確認する
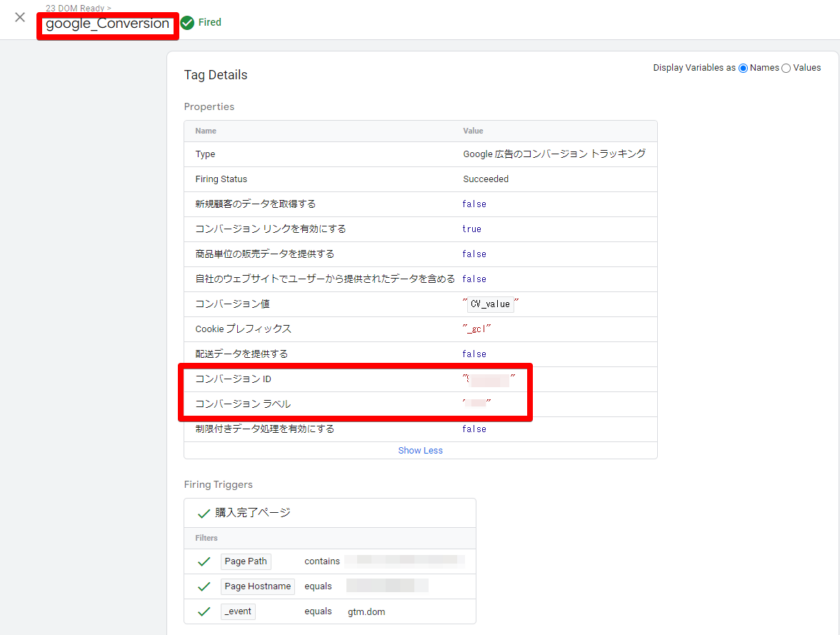
Tagsでそれぞれのタグのカードをクリックすると、タグの詳細が表示されます。一番上にはタグの名称(GTMで設定したもの)が表示されます。
上段にはタグに設定されている変数や、コンバージョンID、コンバージョンラベルなどが表示されます。コンバージョンタグであれば、ここでコンバージョンラベルを見て、目的のタグであることを確認できます。
下段の「Firing Triggers」と書いてある箇所は、タグに設定したトリガーのうちどの条件に当てはまったか、が表示されます。グリーンのチェックマークがついている条件が、このイベントの時に当てはまった条件です。タグは、設定したトリガーが全て当てはまった時に発火します。

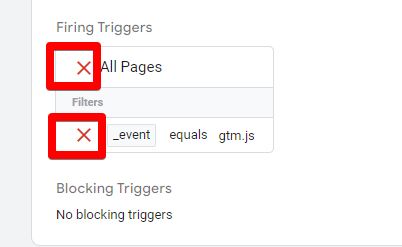
「Tags Not Fired」の欄にあるカードをクリックすると、そのタイミングで発火しなかった理由が確認できます。
「Firing Triggers」で赤い×がついているトリガー条件があれば、その条件に一致しなかったために発火しなかったことがわかります。

プレビューを終了する
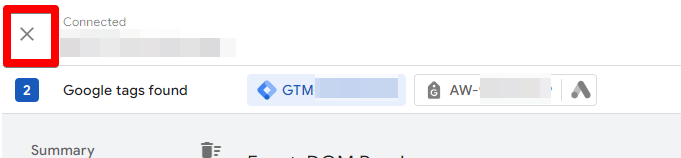
タグの発火を確認したら、プレビューを終了します。
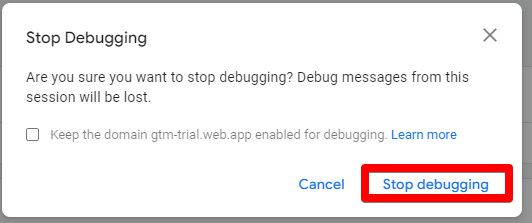
サマリー画面の左上の×をクリックすると、ポップアップ画面が表示されます。「Stop debugging」をクリックすると、プレビューが終了します。


タグが発火しなかった時に確認すること
上記の手順でタグ発火が確認できなかった場合、タグの設定に問題がある可能性があります。
代表的な例としては、以下が挙げられます。
- 確認対象のページにGTMのコンテナタグが埋まっていない
- タグのトリガー条件が間違っている
タグが発火しなかった時に確認すべき点については、以下の記事にまとめましたのでご参照ください。
まとめ
WEB広告の肝は計測です。タグはその源にあたります。正しいタグ設置が正しい計測を生み、ひいては広告の成果につながります。
「何かCVの数がおかしいな」「オーディエンスの数がおかしいな」というときに、サッとお手もとでGTMプレビューでタグの発火を確認できるようにしておくと、思わぬ計測ミスを防ぐことができます。この記事がその一助になれば幸いです。