
※2018年7月20日:一部修正。「タグの順序付け」設定を追加。
Google オプティマイズの導入は、直接ページにタグを貼り付けることが推奨されていますが、Google タグマネージャが既にウェブサイトに導入されている場合、これを利用して容易に設定することが可能です。
ただし、Google タグマネージャ上でGoogle アナリティクスの設定がされていて、トラッカーの設定に手を加えている場合は注意が必要です。Google オプティマイズ側にも同じ設定を適用しないと「アナリティクスの設定の不一致」のエラーが表示され、A/Bテストの実施に移れません。
Google アナリティクスのタグをGoogle タグマネージャで導入している場合は、Google オプティマイズを導入するのには2パターンがあります。
- Google タグマネージャを使用して、Google オプティマイズタグを導入する方法
- Google オプティマイズタグをウェブサイトに直接貼り付ける方法
それぞれの導入方法でメリット・デメリットがあるため、ウェブサイトの状況によって導入方法を決める必要があります。
この記事では、Google タグマネージャーでGoogle アナリティクスを導入している場合にGoogle オプティマイズを導入する2つの方法、その際に起こりやすいエラーへの対処法についてご説明します。
Google オプティマイズのタグはウェブサイトに導入されている、Google アナリティクスの導入方法によって異なります。Google アナリティクスのタグをウェブサイトに直接貼り付けている場合は、以下の記事を参照ください。
参考:A/Bテストを加速する無料ツール、Google オプティマイズの使い方のキホン


目次
1.Google タグマネージャを使用して、Google オプティマイズタグを導入する方法
こちらの導入方法のメリットは、タグの管理をGoogle タグマネージャで一元化することができ、導入の工数が少なくて済みます。
一方で、A/Bテストを実施する場合に表示されるページの読み込み速度が遅くなる可能性があるのがデメリットです。
Google タグマネージャでGoogle オプティマイズを導入する場合の挙動は、Google オプティマイズのタグを読み込む前にGoogle タグマネージャのコンテナを読み込む必要があります。そのため、ウェブサイトに画像を多用していたりなんらかの理由で読み込み速度が遅いページでは、ユーザー体験に影響がある可能性があるので注意が必要です。上記ことを理解しておき、クライアントさんと導入方法を決められれば良いですね。
それでは、設定方法を解説していきます。
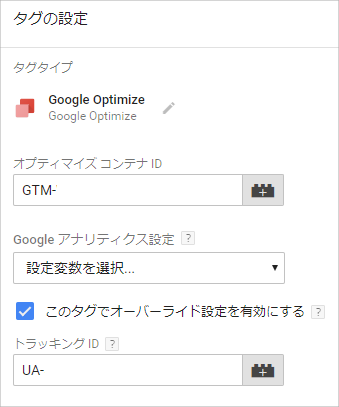
Google タグマネージャを開き対象となるアカウント、コンテナを開き「タグ」の設定画面を開き「新規」をクリックします。タグの設定を開きGoogle オプティマイズのタグタイプを選択しましょう。

※上記の設定では、Google アナリティクス変数を使用しない方法で解説していきます。
オプティマイズコンテナIDとGoogle アナリティクスのトラッキングIDを入力します。、配信の対象となる任意のトリガーを設定しましょう。トリガーの設定は不要です。
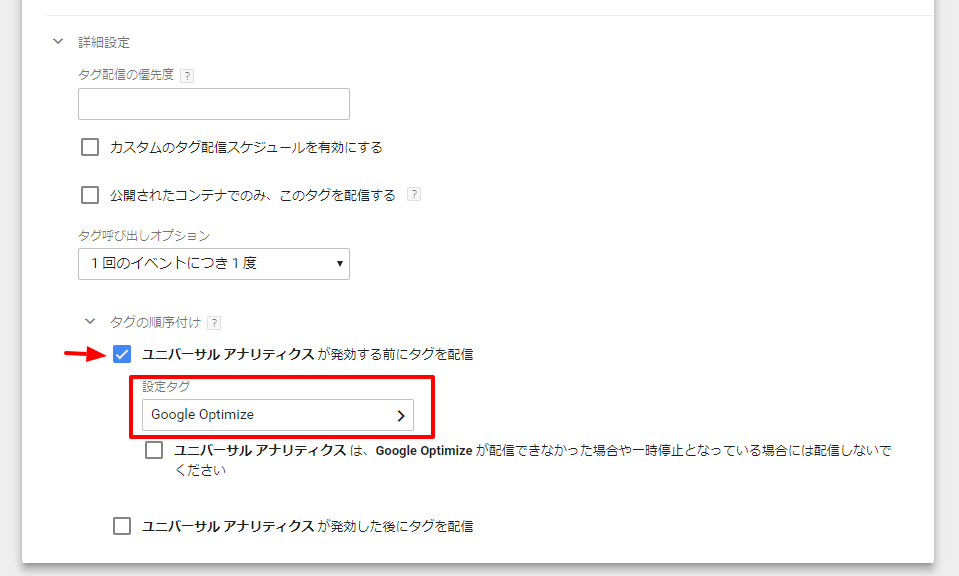
次に計測で利用するGoogle アナリティクスを選択します。「タグの設定」 をクリックし、「詳細設定」→「タグの順序付け」 を開きます。

「〇〇〇が発行する前にタグを配信」チェックボックスをオンにして、さきほど設定したGoogle オプティマイズのタグを「設定タグ」として選択します。

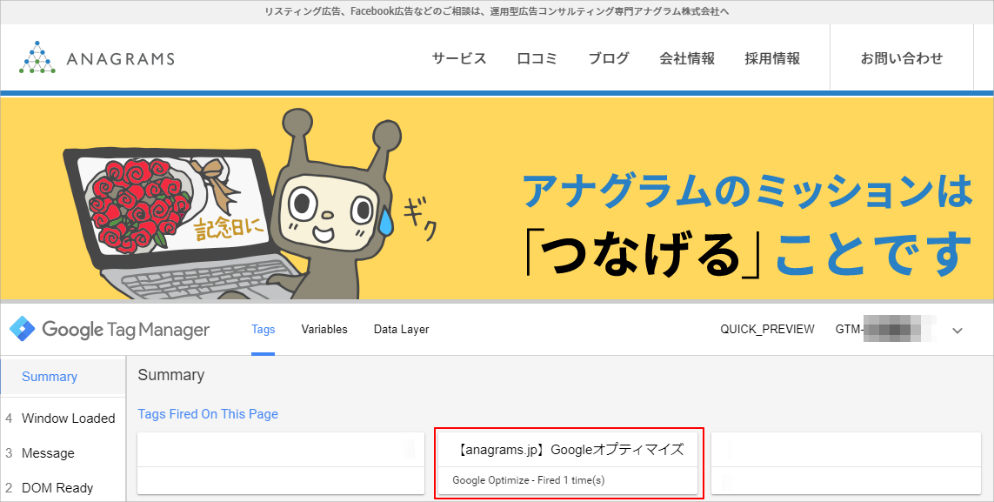
タグが設定できたら、Google タグマネージャのプレビューモードでタグが実行されているか確認します。
2.Google オプティマイズタグをウェブサイトに直接貼り付ける方法
こちらの導入方法はGoogle が推奨する設定方法で、ウェブサイトに直接Google オプティマイズタグを挿入することで効率よくテストを実施することが出来ます。ただし、Google アナリティクスのタグに編集を加えて導入するため注意して設定を行いましょう。
※2018年7月現在、Google アナリティクスのトラッキングコードをGlobal Site Tag(gtag.js)で設定している場合は、 Google オプティマイズのヘルプページに設定方法の記載が無いため、旧トラッキングコードで解説いたします。
Google アナリティクスのトラッキングコード(analytics.js)をカスタマイズする
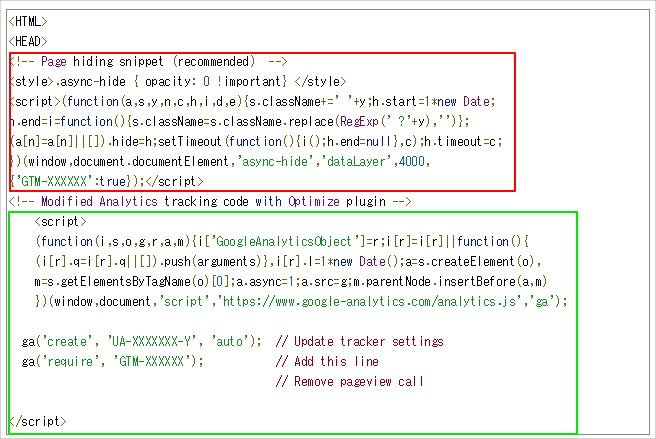
Google アナリティクスのトラッキングコードに、Google オプティマイズタグを「ga(‘create’)~」の下に追加し、「ga(‘send’, ‘pageview’)」の行を削除します。こちらの行を削除することで、Google アナリティクスにページビューというヒット情報を送る命令を断ち切ることが出来るため、2重計測を防ぐ事ができます。
※「GTM-XXXXX」にはGoogle タグマネージャのコンテナIDを入力
※「UA-XXXXX」にはGoogle アナリティクスのトラッキングIDを入力
上記のタグのように設定しましょう。上記のタグをサイトに直接挿入してもGoogle タグマネージャ上で設定しているGoogle アナリティクスを編集することはありません。
また、Google タグマネージャ上で、Google アナリティクスのカスタムトラッカーを使用している場合は、上記のタグのCreateコマンドにその設定を追加する必要がありますので気をつけましょう。
コードをウェブサイトに追加する

※「GTM-XXXXX」にはGoogle タグマネージャのコンテナIDを入力
※「UA-XXXXX」にはGoogle アナリティクスのトラッキングIDを入力
出典:オプティマイズと Google タグマネージャ - Optimize ヘルプ
設置する時は上記のように赤枠のページを非表示にするスニペットタグ、直後に緑枠のカスタマイズしたアナリティクストラッキングコードを設定しましょう。前述で説明した通り、なるべく
タグの近くに設置することが推奨されています。以上でタグの設置に関する解説は終了です。
テストするウェブサイトの状況によって、最適なタグの設置方法を採用していきましょう。
Google オプティマイズをGoogle タグマネージャで実装する場合によく起こるエラーの注意点
Google オプティマイズはGoogle アナリティクスと連携していることから、オプティマイズタグのトラッカー設定と、アナリティクスのトラッカー設定を一致させる必要があります。以下のフィールドをGoogle アナリティクスで設定している場合は、Google オプティマイズ側でも同じ値を入力する必要があります。
・clientId
・sampleRate
・siteSpeedSampleRate
・alwaysSendReferrer
・allowAnchor
・allowLinker
・cookieName
・cookieDomain
・cookieExpires
・cookiePath
・legacyCookieDomain
・legacyHistoryImport
・storeGac
詳しくは以下をご覧ください。
参考:オプティマイズと Google タグマネージャ - Optimize ヘルプ
トラッカー「allowLinker」でエラーが表示された場合の対処法
例えば、ECサイトの場合はカートASP(サイト構築・運用のためのオンラインシステム)を利用することが多く、その場合クロスドメイントラッキングを設定しています。
参考:Google アナリティクスで複数のサイトをまとめて計測する、クロスドメイントラッキングの解説と設定方法
Google アナリティクスのトラッカー設定ではクロスドメイントラッキングを有効にしているのにもかかわらず、Google オプティマイズではトラッカー設定が漏れていることでエラーが起きるケースがあります。このようなケースはGoogle オプティマイズのトラッカー設定で「allowLinker」を「true」にすることで、解決します。

※上記の例では、Google アナリティクス変数を使用せず、オーバーライド設定で解説しています。もし、Google アナリティクス変数でフィールドの設定を行っている場合はそちらを利用しましょう。
Google タグマネージャで設定しているGoogle オプティマイズタグを選択し、「その他の設定」→「設定する項目」→「フィールド名」を開き、変数に「allowLinker」を入力、値に「true」を設定して保存をすることで設定は終わりです。
上記のように、Google アナリティクスでフィールドを設定している場合は、Google オプティマイズ側でも同じフィールドに同じ値の設定が必要です。
最後に
Google オプティマイズは導入するまでが長く、A/Bテストの実施に躊躇している方も多いのではないでしょうか。Google タグマネージャでの導入は工数が少なく、すぐに設定を進められるのでおすすめです。
ただし、サイト自体の運用歴が長い場合、長い歴史の中で積み重なってきた変更などにより、タグを明確に管理できていないケースはとても多くあります。導入を行う際には、現在のサイトへのタグの設置状況(ツールの有無や、クロスドメイン設定の有無など)を正確に把握するのが、スムーズな導入につながります。
導入するまでがゴールではなく、その先のサイト運営などを見据えて、情報整理とサイト運営側との状況共有が結局は長い目で見てサイトの改善に繋がっていくのではないでしょうか。