
新しいLP(ランディングページ)を制作し、いざ広告で配信!というときに、こんな冷や汗をかいたことはありませんか?
- 誤字脱字を見落としていた
- 一部のボタンやリンクが動作しない
- タグが正しく設定されておらず初動の効果測定ができなかった
これらのミスの原因は、制作の過程で何度も確認しているうちに「見慣れてしまう」ことにあります。せっかく時間をかけて作ったLPだからこそ、完璧な状態でユーザーに届けたいですよね。
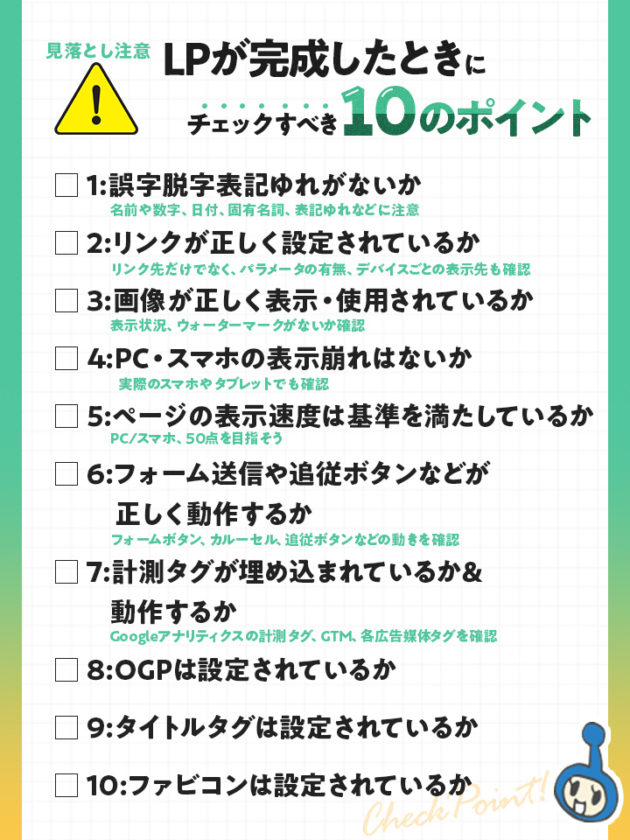
そこでおすすめなのが「チェックリスト化」です。本記事では、LP完成時に確認すべきポイントと具体的な確認方法を解説します。


目次
①誤字脱字・表記ゆれがないか
誤字脱字や表記ゆれは些細なミスに見えても、読者に「ちゃんとチェックしない会社なのかな」と不信感を与える可能性があるため、丁寧に確認しましょう。
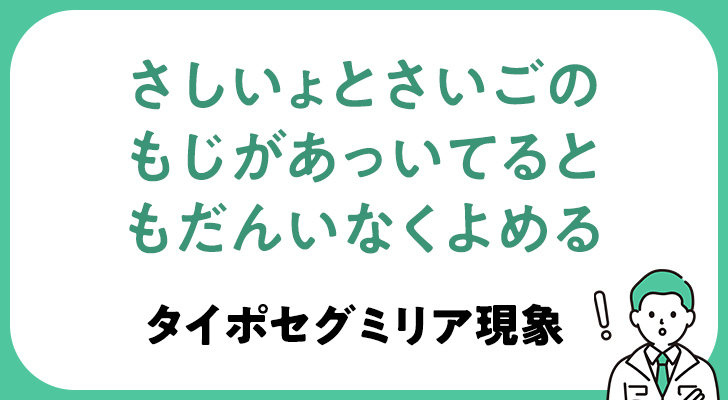
誤字脱字を確認するとき、特に注意が必要なのが「タイポセグミリア現象」です。

タイポセグミリア現象とは、単語の最初と最後の文字が正しければ、間の文字順が違っていても人間は問題なく読んでしまう現象のことです。
この現象を防ぐために、次の方法を試してみましょう。
- 文節ごとに区切って読む
- 音読する
- 指やペンで文字をなぞりながらチェック
誤字脱字チェックツールもおすすめですが、ツールでは対応しきれない「画像内の文字」や「文脈の違和感」があるケースもあります。必ず人の目でもチェックしましょう。
同じ単語や言葉でも、ページ内で表記が異なると読者に違和感を与える原因になります。
- 固有名詞の誤字・表記ゆれ(例:「渡辺」と「渡邉」、「iPhone」と「アイフォン」)
- 日付や価格の表記ゆれ(例:「2023年12月20日」と「2023/12/20」)
- 表現の揺れ(例:「ください」と「下さい」)
②リンクが正しく設定されているか
リンクのミスは、せっかくのLPの効果を損なう原因になります。
確認すべきリンクは、たとえば以下のようなものです。
- CTA(Call To Action)
- プライバシーポリシー
- サイトロゴに設定されたリンク(サイトTOPに飛ばしたいときなど)
- フッターに配置された外部リンクや内部リンク
確認する際は以下に気を付けましょう。
- リンク先が正しいか:各ボタンを実際にクリックして、意図したページに遷移するか確認
- どのデバイスでも正しく動作するか:PCとスマホのURLが分かれている場合など、それぞれ正しいページに遷移するか確認
③画像が正しく表示・使用されているか
画像が正しく表示されないまま公開されてしまうと、LPの印象が大きく損なわれます。

画像が正しく表示されているか
画像をアップロードしているのに表示されないときは、HTMLでのリンク指定ミスが原因であることが多いです。このような場合はコーディング担当者に依頼し、リンクが正しく設定されているかを確認しましょう。
ウォーターマーク付き画像を使用していないか
LPのイメージをつくるときに仮の素材として配置していた画像を、そのまま本番公開時に使ってしまうケースがあります。これは不正利用とみなされ、大きな問題になりかねません。
必ず正式に購入した素材やライセンスを取得済みの画像に差し替えましょう。
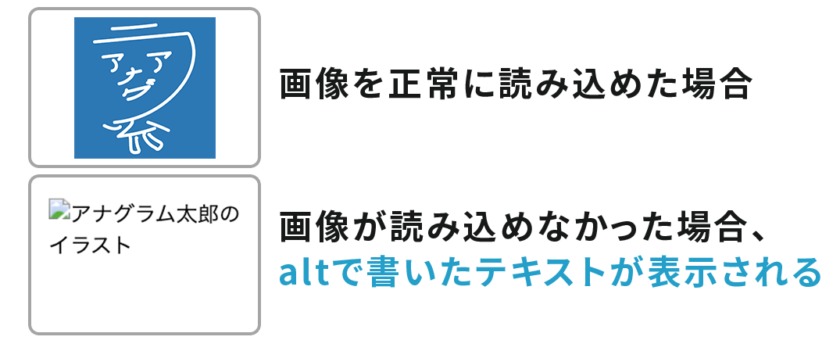
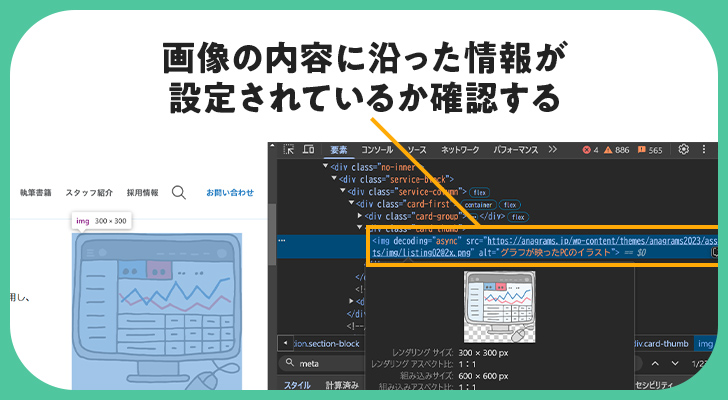
alt属性は記載しているか
alt属性とは、画像が何らかの理由で表示されないときに代わりに表示されるテキスト情報です。

視覚に障害があるユーザーがスクリーンリーダーで内容を読み上げる際にも使用されるため、アクセシビリティ向上のために非常に重要な要素です。 また、Google画像検索の評価指標の一部としても扱われており、SEO観点でも有効です。
商品画像やコンテンツの主旨を補う画像には、簡潔かつ内容を的確に表すテキストを入れましょう。一方で、通常の装飾画像(例:背景の矢印や装飾用アイコンなど)には alt="" と空で設定し、スクリーンリーダーで読み上げられないようにするのが推奨されます。

PCブラウザのデベロッパーツール(検証モード)を使って、画像の内容に沿った情報が設定されているか確認しましょう。
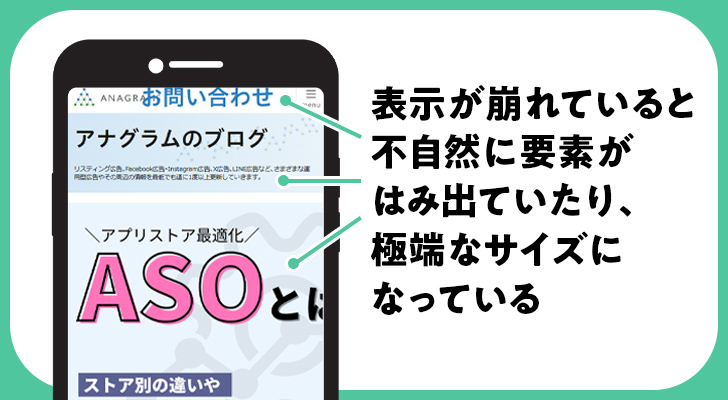
④PC・スマホの表示崩れはないか
現在、多くのウェブページはレスポンシブデザインを採用しており、同じURLでもデバイスに応じて表示を切り替えるのが一般的です。しかし、コードの指定方法によっては表示が崩れてしまうことがあります。

ページをPC版とスマホ版それぞれで表示し、以下のような表示崩れがないかをチェックしましょう。
- スマホ版の横幅が画面内におさまっていない
- PC版のフォントサイズが適用されていて、スマホでは文字が小さすぎる
- PC版で文字がスマホサイズになり、大きすぎる
表示崩れがあると、ユーザーは読みにくい・使いにくいと感じ、離脱の原因になります。

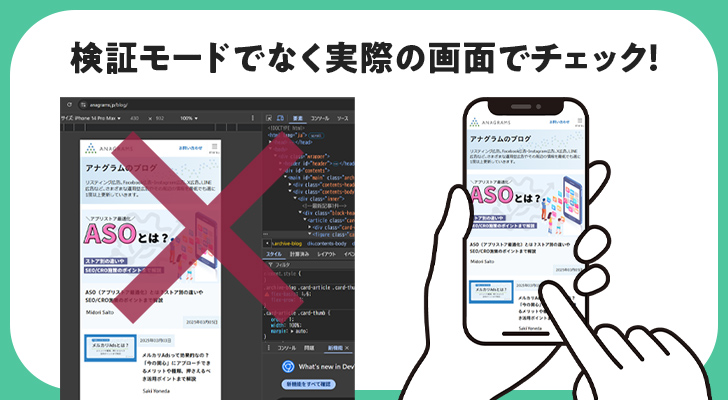
モバイル版の見え方は、PCブラウザのデベロッパーツール(検証モード)を使うと手軽に確認できます。しかし、検証モードでは問題なく表示されていても、実際のスマホで見たら表示が崩れていることがあるため、注意が必要です。たとえば、iOSやAndroid独自のブラウザ仕様、フォントの違い、スクロール時の挙動などが原因で、検証モードでは気づけない表示崩れが発生することがあります。
最終確認ではユーザーの利用状況に近い環境で見え方をチェックしましょう。
⑤ページの表示速度は基準を満たしているか
表示速度が遅いページはユーザーの離脱率を高め、プロモーションの成果にも悪影響を与えることがあります。
ページの表示速度を計る方法としては、Googleが提供する無料ツール「PageSpeed Insights」を使うのがオススメです。
PageSpeed Insightsの採点方式は「100点満点」でなく「正規分布」、つまり偏差値のような形で計算されています。またスコアの測定は海外で行われているため、日本のサイトは点数が低くなる傾向があります。まずは公式サイトで目安としている「50点」を目指しましょう。
点数の改善には「画像を圧縮する」、「不要なデータの削除」、「データの遅延読み込みをさせる」といった方法があります。具体的な項目の見方と、速度の改善方法については以下の記事をご参照ください。
⑥フォーム送信や追従ボタンなどが正しく動作するか
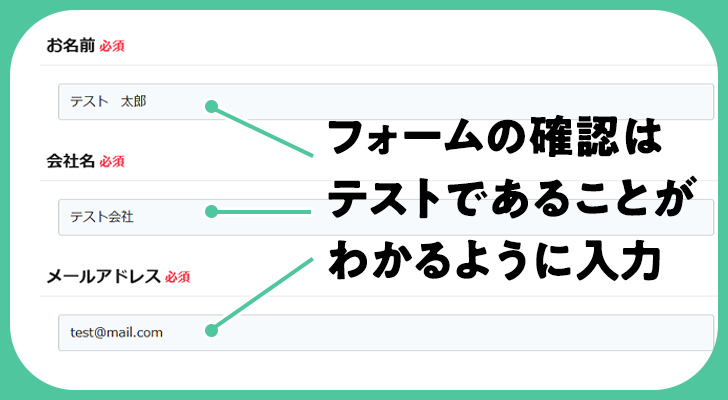
フォームの送信や、カルーセル、追従ボタンなどページ内の処理が意図したとおりに動作しているかを確認しましょう。確認する際は必ずPC、スマホそれぞれ実機で確認を行います。

フォームのテストをする場合は事前にクライアントや関連部署に共有し、申し込み名に「テスト」と入れるなど配慮しましょう。
⑦計測タグが埋め込まれているか&動作するか
せっかく広告用のLPを作っても、タグが埋まっていなければ効果測定ができません。
埋め込むタグの例
- GA4など各種アクセス解析ツールの計測タグ
- 各広告媒体の計測タグ
- Googleタグマネージャー(以下、GTM)のコンテナタグ など
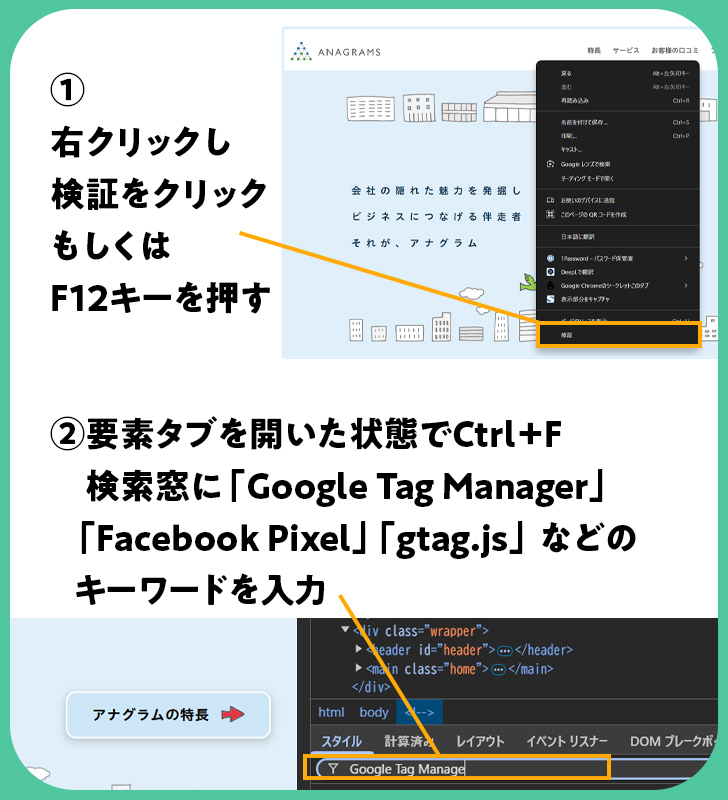
必要なタグがきちんと埋め込まれているかどうかは、ブラウザの検証モードを使って確認できます。
<Chromeのデベロッパーツールを用いた確認方法>

- Webページ上で右クリックをして「検証」を選択
- Ctrl + F(Macは Cmd + F)で検索窓を開き、「Google Tag Manager」「Meta Pixel」「gtag.js」 などのキーワードを入力
- 「gtag.js」「fbq」「GTM-XXXXXX」などのタグが埋まっているか確認
タグの埋め込みを確認したら次は「タグが正しく動作するか」を確認します。
コンバージョンタグの動作確認の方法は、大きく分けて下記の2種類です。
- (GTMを使用している場合)GTMのプレビューモードで確認する
- 各媒体が提供するツールやブラウザのデベロッパーツールで確認する
GTMでの確認方法はこちらをご参照ください。
各媒体が提供するツールやブラウザのデベロッパーツールでの確認方法はこちらをご参照ください。
⑧OGPは設定されているか
OGPとは、SNSなどでページをシェアした際に表示される情報をコントロールする仕組みのことです。

「LPは広告で配信するためのものだから、別にOGPを設定しなくても問題はない」と思っていませんか?
ページを公開している以上、ユーザーが他の人に共有しないとも限りません。XやLINEなどの外部サイトにリンクを投稿したときの見え方をコントロールするためにも、OGPはきちんと設定しておく方がよいでしょう。
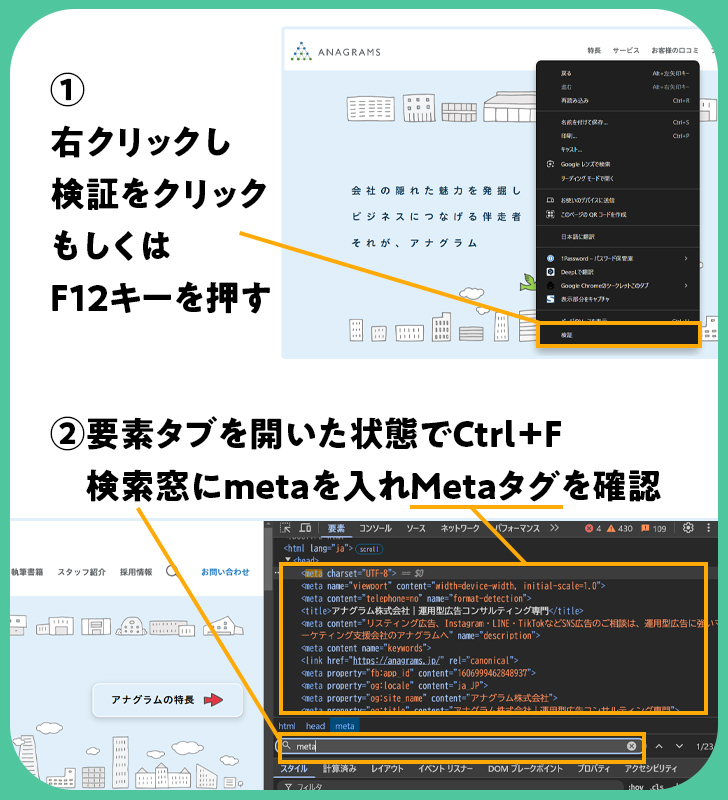
記載されているかどうかは、デベロッパーツールを使って確認できます。

- Webページ上で右クリックをして「検証」を選択
- Ctrl + F(Macは Cmd + F)で検索窓を開き、「meta」 を入力
- metaタグ内のテキストを確認
OGPをmetaタグで設定する例はこちらです。
<meta property="og:title" content="ページのタイトル">
OGPとして表示されます。
<meta property="og:type" content="ページの種類">
「website」(トップページ)、「article」(記事)、「product」(商品ページ)など、ページの性質に応じて適切な型を指定しましょう。
<meta property="og:url" content="ページのURL">
OGPに掲載したいURLを記載。
<meta property="og:image" content="画像のURL">
OGPとして表示したい画像のURLを記載しましょう。URLは必ず「http(s)〜」から始まる絶対パスで指定する必要があります。相対パス(例:/assets/image.jpg)では正常に表示されないため注意。推奨サイズは1200px×630pxです。
<meta property="og:site_name" content="ホームぺージのタイトル">
サイト名を記載。
<meta property="og:description" content="ページの説明">
掲載メディアによって表示される文字数は異なるため、全角80〜100文字程度を目安に、冒頭で重要な情報を伝えると効果的です。
X(Twitter)で正しくカード表示をさせるには、基本のOGPタグに加えて、専用のmetaタグ(Twitterカードタグ)を追加する必要があります。OGPタグだけでも最低限の情報は表示されますが、小さなカード形式になってしまったり画像が表示されないことがあるので、Twitterカード用のタグも併せて設定しておきましょう。
具体的には、以下のようなコードをHTMLの<head>内に記述します。
<meta name="twitter:card" content="カードの種類">
「summary_large_image」か「summary」のどちらかを記載。「summary_large_image」はXで大きなアイキャッチ画像を表示する形式です。目立ちやすく、投稿からの流入を狙いたいページではこの形式がよく使われます。小さな画像のカードを使いたい場合は「summary」を指定します。
<meta name="twitter:title" content="ページタイトル">
カードに掲載したいタイトルを記載。
<meta name="twitter:description" content="ページの説明文">
2023年以降、Xではタイムライン上に説明文が表示されなくなっていますが、将来的な仕様変更に備えて記述しておくのがおすすめです。
<meta name="twitter:image" content="画像のURL">
表示したい画像のURLを記載。URLは必ず「http(s)〜」から始まる絶対パスで指定する必要があります。相対パス(例:/assets/image.jpg)では正常に表示されないため注意。推奨サイズは1200px×630pxです。
設定が確認できたら、実際に既存のSNSにアップした時の見え方を確認しましょう。以下のサイトを利用すると、一括でXとFacebookでシェアされたときのOGPがチェックできます。
OGPチェッカー - X(Twitter)・Facebookシェア用画像確認 | Web ToolBox
⑨タイトルタグは設定されているか
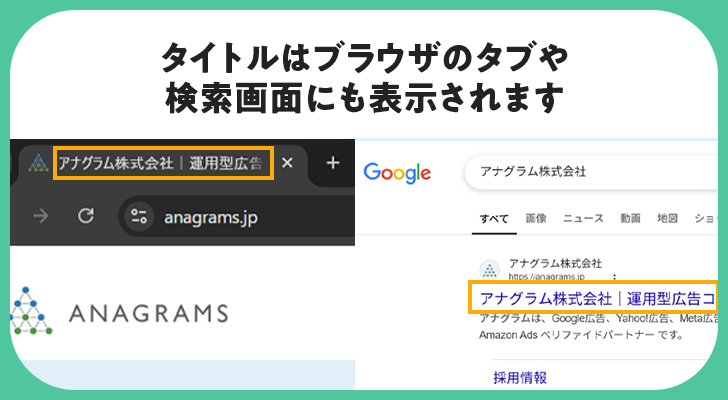
タイトルタグは、検索結果やブラウザのタブに表示されるページのタイトルです。

検索エンジンはタイトルタグをページ内容の主要な手がかりとして扱うため、適切なキーワードを含みつつ、内容を簡潔に表した文言にすることが推奨されます。
また、タイトルタグを設定していない場合は、ファイル名やテンプレートの初期設定などがそのまま表示されてしまうことがあります。「Untitled Document」や「トップページ|〇〇株式会社」など、意図しない表示になるケースもあるため注意が必要です。
タイトルタグ設定のポイント
- 長さの目安は全角30~35文字程度(長いと検索結果で省略されてしまうため)
- ページの内容が一目で伝わる具体的な表現にする
- 検索キーワードや訴求要素を冒頭に入れると効果的
設定方法は <head> 内に以下のように記述します。
<title>アナグラム株式会社|運用型広告コンサルティング専門</title>
<title></title>の間に意図したテキストが入ってるか確認しましょう。
実際にブラウザでページを開き、タブや検索結果に正しく表示されているかを確認してみましょう。
⑩ファビコンは設定されているか
ファビコンとは、ブラウザのタブや検索結果などに表示される、サイトを識別する小さなアイコンです。多くの場合、企業やサービスのロゴが使われ、ユーザーがタブを切り替えたり、お気に入りから探したりするときの視認性やブランド認知の向上に役立ちます。

ファビコンは1つの画像をブラウザ表示とGoogle検索の両方で共通利用することが一般的ですが、検索結果に確実に表示させるには、以下のポイントを押さえる必要があります。
ファビコン設定のポイント
画像サイズ:Google検索では最低 48×48px 以上の正方形の画像が推奨されています
→ 最小サイズは8×8pxですが、表示品質の観点から実質非推奨
形式:PNG、SVGなど静止画像(アニメーションは不可)
HTML内の明示的な記述が必要:<link rel="icon" href="/favicon.png"> のように <head> に記載
特にGoogle検索では、ブラウザのように自動で /favicon.ico を探してくれるわけではなく、正しくHTMLに記述されていないと表示されません。
確認方法は簡単、ブラウザを開いてタブにアイコンが表示されるか確認しましょう。
ファビコンの設置方法については以下に記載されています。
参考:検索結果用のサイトのファビコンの設定 | Google 検索セントラル
「画竜点睛を欠く」ことがないようにチェックをしよう
ミスは誰にでもあるものです。しかし、細かなミスひとつでユーザーからの信頼感を失ってしまうかもしれません。
時間をかけて丁寧に作り上げたLPだからこそ、最後の確認は念入りにしましょう。
今までの内容をチェックリスト化した画像を用意しましたので、ぜひご活用ください。