
最新情報は、ユーザーの意思決定を助ける重要な要素です。たとえば、不動産賃貸の物件や求人情報を毎日更新している企業が「〇月〇日最新!」と広告に表示したい場合、どうすればいいでしょうか。
手動で日付を更新する方法もありますが、更新漏れやミスが生じる可能性を考えると、自動化できるといいですよね。Yahoo!検索広告では「Yahoo!広告 スクリプト」と「アドカスタマイザー」を組み合わせることで日付の自動挿入ができます。ただし、この設定には少し工夫が必要です。
そこで今回の記事では、Yahoo!広告 スクリプトを活用した、アドカスタマイザーの日付自動挿入機能を非エンジニアでも使いこなせるように具体的な手順に沿って紹介していきます。


目次
Yahoo!広告 スクリプトとは
Yahoo!広告 スクリプトは、JavaScriptをベースにしたYahoo!広告に関する動作を自動化できるツールです。Yahoo!広告 スクリプトを利用して以下のようなことができます。
- 広告の入稿
- 配信設定の変更
- レポート作成
- Google ドライブとの連携
- Google スプレッドシートとの連携
- Slackメッセージの送信
- メールの送信
- Yahoo!天気・災害の天気予報データの取得・それに基づいた配信設定の変更
広告管理画面上でスクリプトの作成から実行まで行えるため、サーバーを立てる必要がなく、インフラ環境の構築や運用が不要なのも大きなメリットです。
今回の記事では、利用してできることの1つ「Google スプレッドシートとの連携」を用いて日付自動挿入の実装手順を説明します。
レスポンシブ検索広告への日付自動挿入

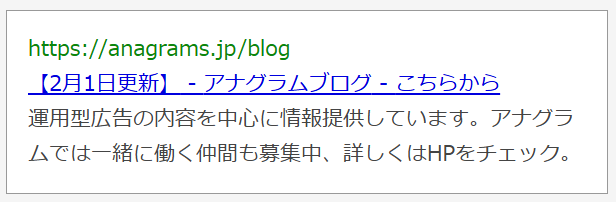
Yahoo!広告の日付自動挿入は、レスポンシブ検索広告のタイトルや説明文内に「〇月〇日」と自動で日付を挿入できる機能です。
レスポンシブ検索広告のアドカスタマイザーでは日付関数が利用できないため、Google スプレッドシートに記載した日付関数をYahoo!広告 スクリプトで取り込むことで自動的に日付変更することができます。
本日の日付を自動更新し広告文に反映する方法を例にして、解説していきます。
日付自動挿入の設定方法
日付自動挿入は、下記の6ステップで設定します。
- アドカスタマイザー属性の作成
- Google アカウントを連携
- Google スプレッドシートを準備
- スクリプトの作成
- Yahoo!広告 スクリプトの実装
- 日付を挿入する広告の作成
1、アドカスタマイザー属性の作成
まず、キャンペーンエディターでアドカスタマイザー属性を定義します。広告管理ツールからは設定を行うことができません。

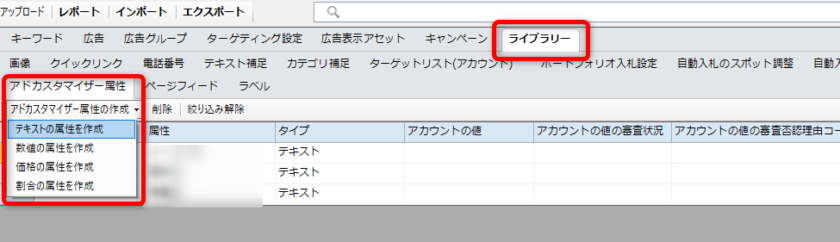
キャンペーンエディターから「ライブラリー」選択後、「アドカスタマイザー属性」>「アドカスタマイザー属性の作成」>「テキストの属性を作成」の順でクリックします。

任意の属性名を入力し、データのアップロードをしましょう。
参照:
2、Google アカウントを連携
次は、Google アカウントとYahoo!広告を連携します。

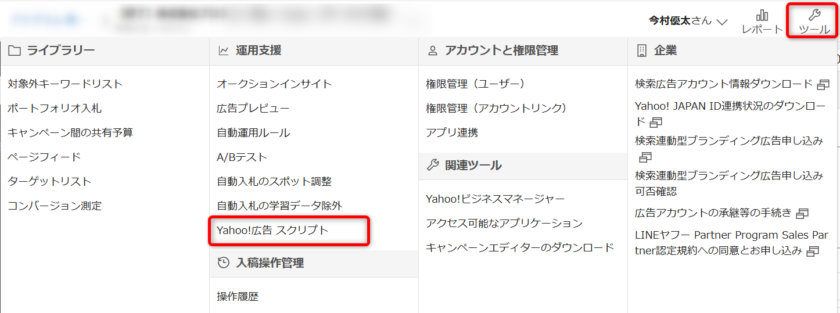
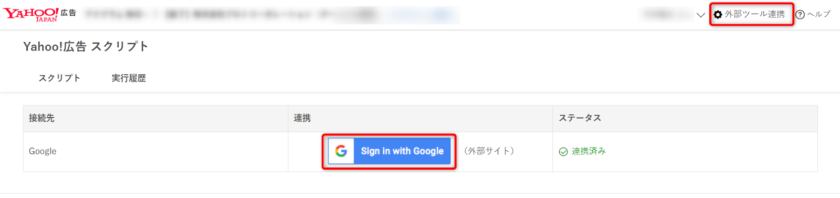
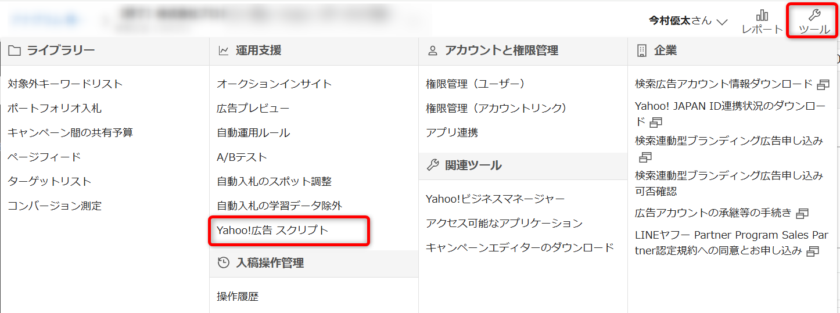
Yahoo!広告アカウントの右上「ツール」から、運用支援の項目内の「Yahoo!広告 スクリプト」を選択。

画面右上「外部ツール連携」から 「Sign in with Google」ボタンをクリック。
利用するスプレッドシートを開く権限のあるGoogle アカウントでログインします。

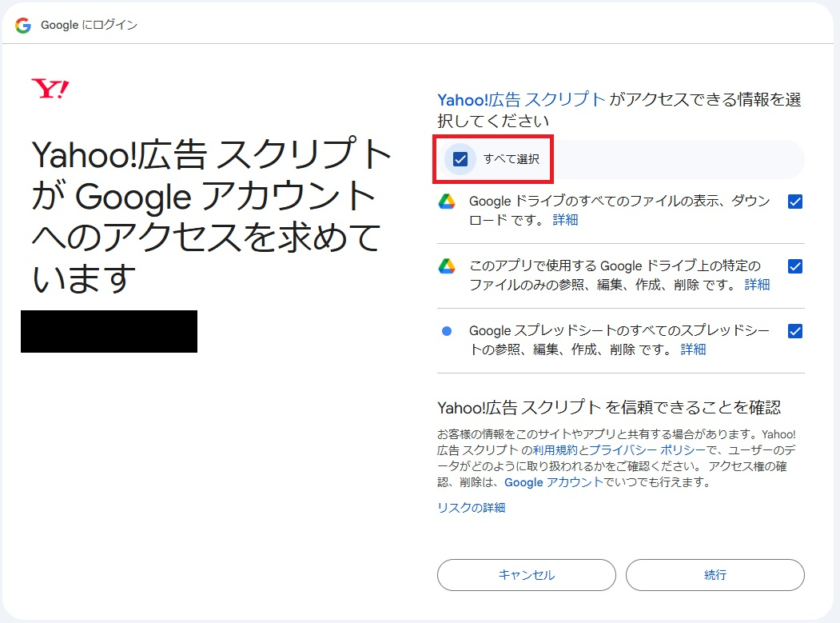
「Yahoo!広告 スクリプトがGoogle アカウントへの追加アクセスを求めています」と表示されるので、「すべて選択」にチェックをし、「続行」ボタンをクリックします。

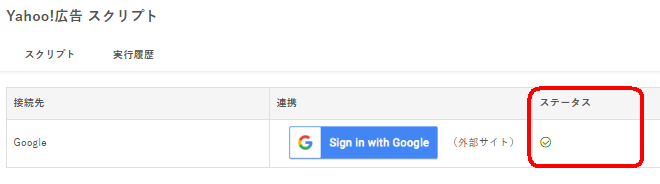
Yahoo!広告 スクリプト画面に自動で戻り、ステータスの箇所が「緑色のチェック」となっていれば連携完了です。
3、Google スプレッドシートを準備
連携したGoogle アカウントのドライブ上に、Google スプレッドシートのテンプレートを用意します。

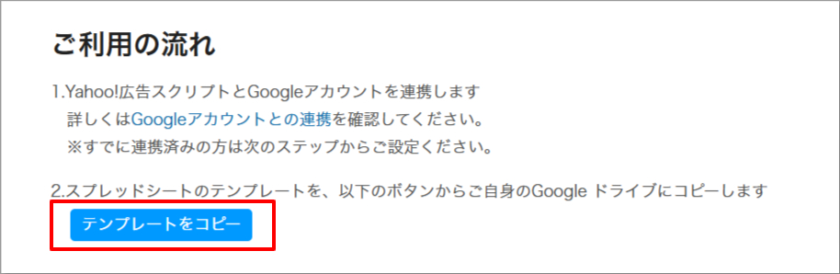
参考:アドカスタマイザーの日付関数の代替 ご利用の流れ>テンプレートをコピーより ||Yahoo!広告 スクリプト | Developer Center
「テンプレートをコピー」のリンクをクリックします。

「コピーを作成」で、連携したGoogle アカウントのGoogle ドライブにファイルをコピーします。

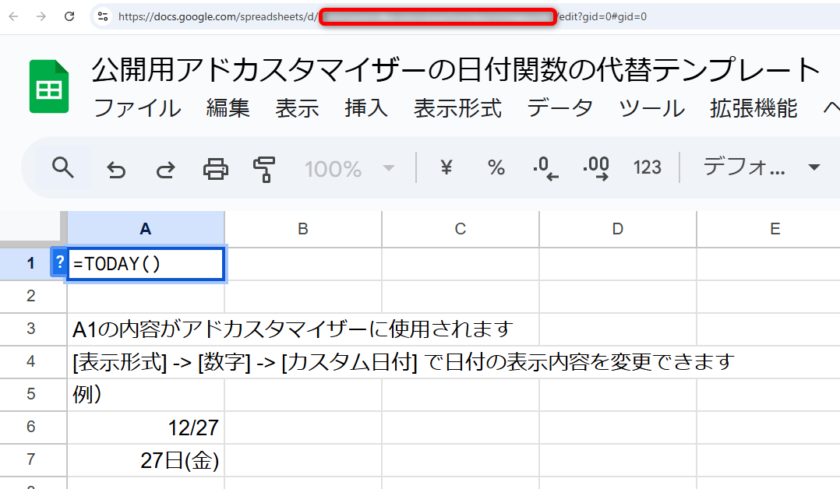
コピーしたスプレッドシートを開き、A1セルにTODAY関数(=TODAY())を設定します。
この時に、Google スプレッドシートのID(URLの赤い枠内)と、シート名(シート名を変更していなければ「シート1」)も次に必要なのでメモしておきましょう。
※Google スプレッドシートID:太文字内の文字列がIDです。https://docs.google.com/spreadsheets/d/xxxxxx/edit?gid=0#gid=0
4、スクリプトの作成
Yahoo!広告 スクリプトに貼り付けるスクリプトを作成していきましょう。

LINEヤフー社が作成したサンプルコードをコピーします。
参考:アドカスタマイザーの日付関数の代替 サンプルコード|Yahoo!広告 スクリプト | Developer Center

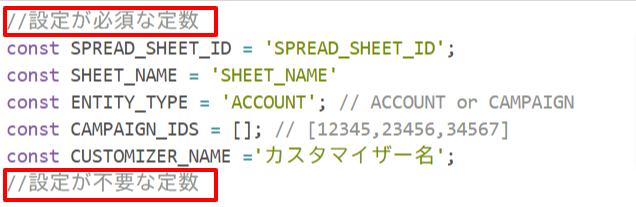
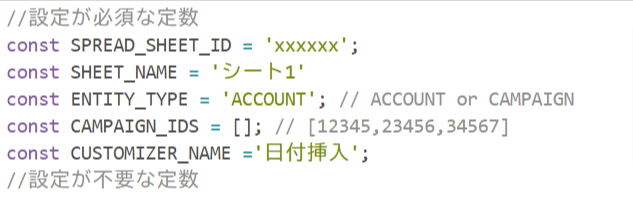
サンプルコードをコピーして、Google ドキュメントやテキストエディタに貼り付けします。コードの上部に記載のある「//設定が必須な定数」と「//設定が不要な定数」に囲まれた部分を変更していきます。
変更内容の詳細は以下になります。
| コード | 詳細 | 補足や具体例 |
|---|---|---|
| const SPREAD_SHEET_ID | スプレッドシートIDを記載 | Google スプレッドシートID:xxxxxxの文字列がID https://docs.google.com/spreadsheets/d/xxxxxx/edit?gid=0#gid=0 |
| const SHEET_NAME | シート名を記載 | (例)シート1 |
| const ENTITY_TYPE | 値のひも付け先をアカウントにするかキャンペーンにするか設定 | (例)ACCOUNT |
| const CAMPAIGN_IDS | 上記で’CAMPAIGN’とした場合は、キャンペーンIDを記載。複数キャンペーンの場合、[ ]内にキャンペーンIDをカンマ区切りで記載 | (例)[12345,23456,34567] |
| const CUSTOMIZER_NAME | 使用するアドカスタマイザー属性の名称を記載 | (例)日付挿入 |
変更後の定数の例です。

これで、Yahoo!広告 スクリプトに貼り付けるスクリプトの作成は完了しました。
5、Yahoo!広告 スクリプトの実装
事前準備が整ったら、Yahoo!広告 スクリプトの実装に移ります。

広告管理ツールの右上「ツール」から運用支援の項目内「Yahoo!広告 スクリプト」を選択。

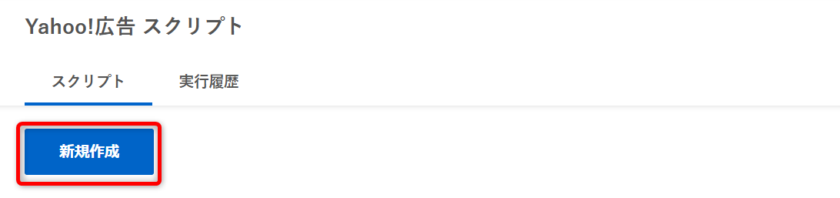
「新規作成」ボタンをクリック。

デフォルトで入力してあるテキスト(function main~)を削除します。

先ほど事前準備で作成したコードを貼り付けます。
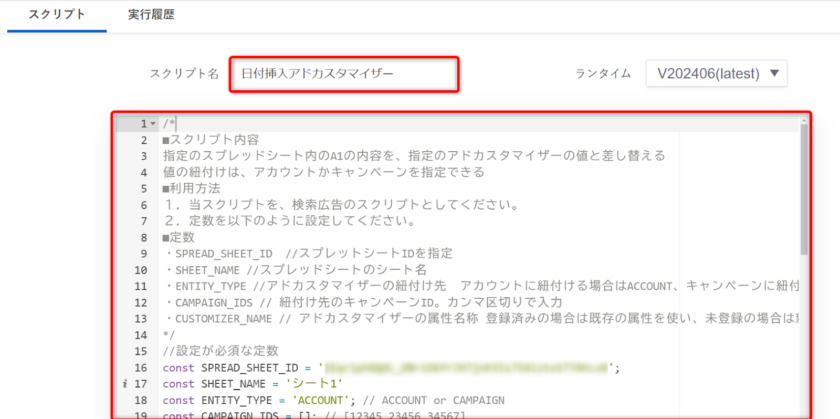
- スクリプト名:任意の名称を記載
- テキストボックス:コードを貼り付け
その後、最下部にある「保存」をクリックし、再度スクリプト内容に問題がなければ「承認」を押下。

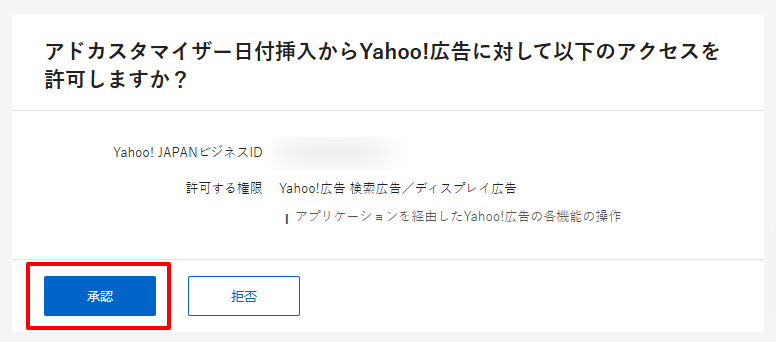
ページが変わるので、アクセス許可を承認。

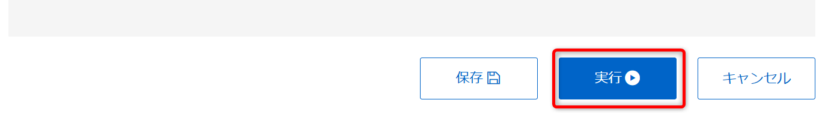
その後「実行」を選択することでスクリプトが実行されます。

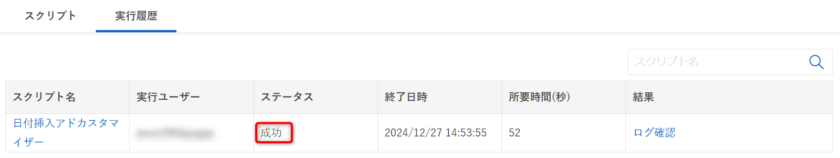
実行履歴のページに移動するので、ステータスが「成功」になっているかを確認します。
もし、エラーになった場合は以下のヘルプをご確認ください。
参照:エラーになった場合の対処法|Yahoo!広告 スクリプト | Developer Center

続いて、スクリプトページから実行頻度の項目を選択します。

頻度を「毎日 0:00」にして保存したらYahoo!広告 スクリプトでの実装設定は完了です。
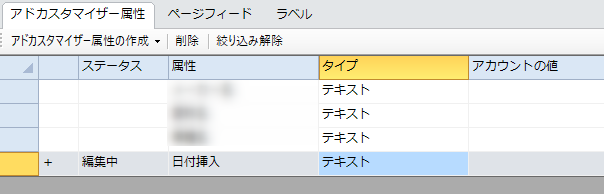
アドカスタマイザー属性への反映ができているかの確認は、キャンペーンエディターのアドカスタマイザー属性でわかります。

キャンペーンエディターで「データのダウンロード」を「全てのキャンペーン」で行い、「アカウントの値」に本日の日付が入っていたら成功です。
6、日付を挿入する広告の作成
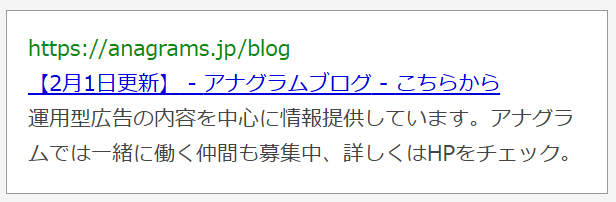
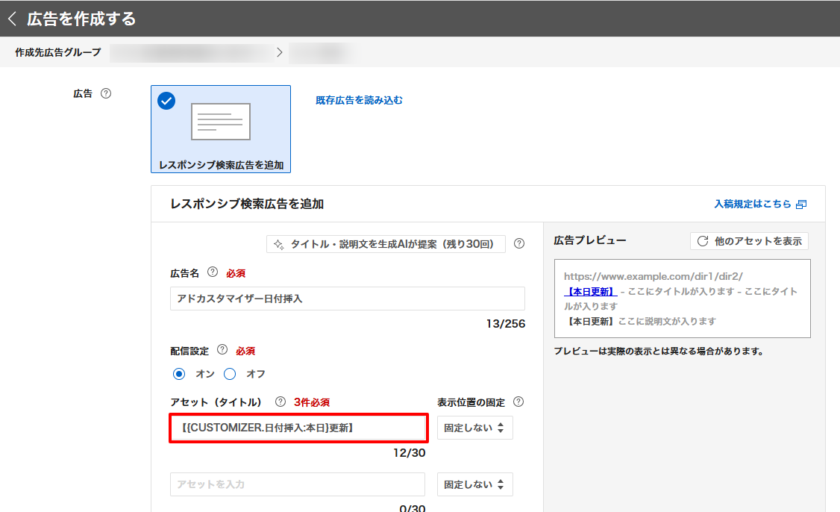
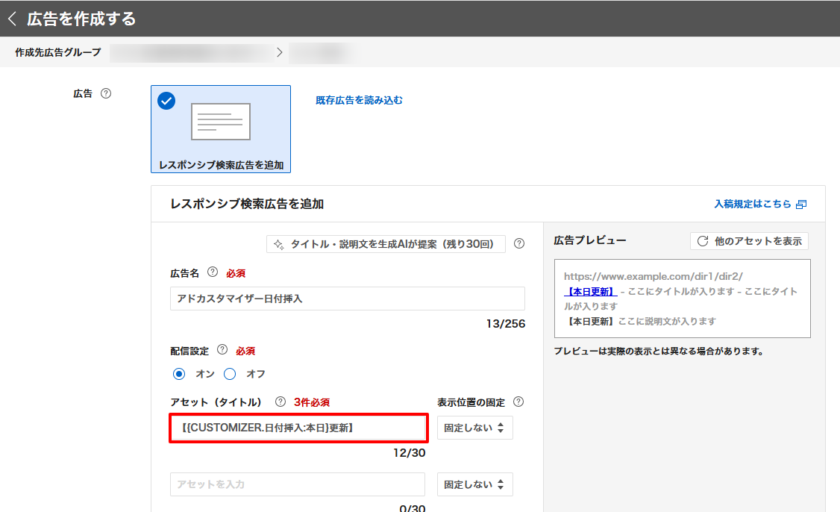
Yahoo! スクリプトで設定した日付の情報を広告文に表示するために、アドカスタマイザー挿入用の広告を作成します。

アドカスタマイザー属性の値を広告に挿入するには、アセット(タイトル、説明文)にアドカスタマイザー属性の埋め込み関数を入力した挿入用広告を作成します。
埋め込み関数は以下です。
{CUSTOMIZER.属性:デフォルトテキスト}
デフォルトテキストとは、自動挿入によってタイトル・説明文の規定文字数を超えてしまう場合や、自動挿入が何らかの理由で行われない場合に表示されるテキストです。
デフォルトテキストを記載しないで省略もできますが、省略するとその属性が挿入されたアセットが配信されない場合があるため、基本的には入力しておきましょう。

アドカスタマイザー属性の値が入った広告が登録できました。
注意点
実装する際に筆者がつまずいた点です。以下の4点に注意してください。
1.スクリプトのデフォルトのfunction main~は削除を忘れない
Yahoo!広告 スクリプトで新規作成する際に、もともとスクリプトの記載がありますがこのスクリプトを削除せずに、自分が用意したスクリプトを貼り付けるとエラーが起きます。
2.連携するGoogleアカウントでスプレッドシートを作成する
複数のGoogle アカウントでログインしている場合、Yahoo!広告と連携したGoogle アカウントにスプレッドシートを用意しているか確認しましょう。
3.日付が更新される毎に審査が入るため、審査が完了するまではデフォルトの値が表示される
日付が変わると、アドカスタマイザー属性の値が自動的に本日の日付に更新されます。この際に毎回審査が行われるため、審査完了までの間はデフォルトの値が広告に表示されます。
このことから、本日の日付が広告に反映されるまでにタイムラグが発生する場合があります。なお、審査はアドカスタマイザー属性に対して行われ、広告自体が一時停止されることはありません。
4.日付の更新頻度に変更があった場合は、アセットを修正する
一度日付の自動挿入を設定すると、その設定に基づいてアセットが自動的に生成され続けます。更新の頻度が変更された場合は、実態と異なる情報が表示されてしまうことで、ユーザーに誤解を与える可能性があるため、広告カスタマイザの設定も見直しましょう。
応用編:さまざまな日時表示の仕方
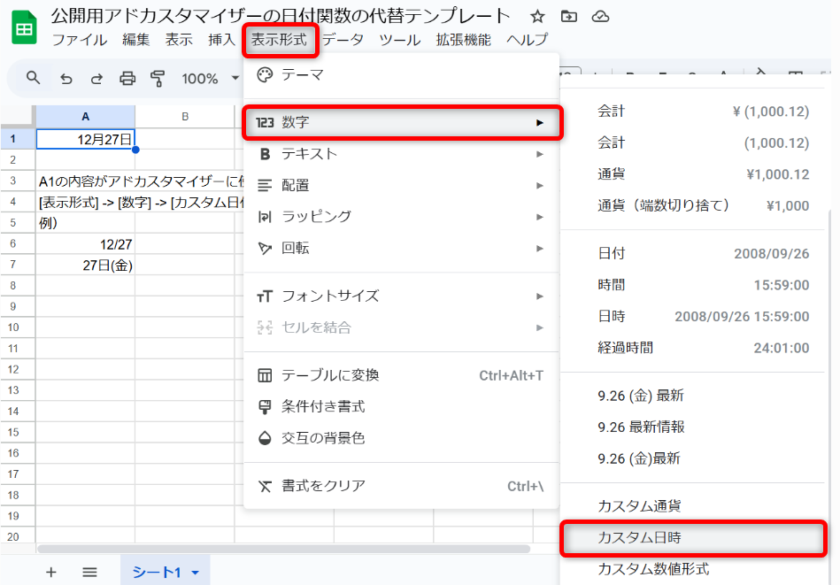
Google スプレッドシートのA1のセル内の形式を変えることで、さまざまパターンの広告表示ができます。

Google スプレッドシートのA1セルにカーソルを合わせた後、「表示形式」 > 「数字」 > 「カスタム日時」を選択。

こちらを編集することで、月や曜日など日付以外の自動挿入した値の表示も設定できます。よりユーザーに寄り添った広告表示やカスタマイズが可能になります。
まとめ
今回は、Yahoo!広告 スクリプトを活用した「日付自動挿入」の方法をご紹介しました。私自身、非エンジニアとして初めてこの手順に挑戦したとき、「少し難しそうだな」と感じましたが、実際に手順通り進めてみると、思ったよりスムーズに設定できました。
手動で更新する際よりもミスが生じるリスクが軽減され、ユーザーにわかりやすい広告を自動化できる便利な機能なので、この記事を参考にYahoo!広告 スクリプトを使ってみてはいかがでしょうか。









![[提供終了]Yahoo!広告 キャンパスとは?Yahoo!広告を無料で学べて認定資格の取得も](https://anagrams.jp/wp-content/uploads/yahoo_ads_campus_header2.png)