Meta広告を配信していると、設定した覚えのないデザインで広告が表示されていることはありませんか?
「こんな機能、設定したかな?広告設定を間違えた?」と戸惑うこともあるでしょう。
実はMeta広告には、設定していなくても自動で適用される機能がいくつかあります。便利な機能もあれば、サービス内容とマッチしない場合もあるため、事前に把握しておくことが重要です。
ここでは、Meta広告で自動適用される機能について、実際のケースも交えながら解説します。


目次
広告表示に自動適用される機能一覧
Meta広告では、通常、画像や動画などのクリエイティブを広告の設定画面で個別に登録します。しかし広告の効果を最大化するため、Metaでは一部の機能が初期設定で自動的に有効化されており、広告主側で個別に設定を行わなくても適用される仕組みになっています。
以下は、そのなかでも特に、広告の表示のされ方に影響を与える自動適用機能です。
- フレキシブルなメディア
- ショップタグの自動付与
- サイトリンク
- カタログの連携
- 自動でONになるエンハンス設定
それぞれのどのような機能なのか、また利用時にどこに注意すればいいのか詳しく見ていきましょう。
「フレキシブルなメディア」配信面に合わないサイズの広告が表示される原因?
フィード面には1:1、ストーリーズ面には縦型の画像を設定したはずなのに、実際の配信ではサイズが合っていない広告が表示されることはありませんか?
それは、「フレキシブルなメディア」という自動調整機能が原因かもしれません。
フレキシブルなメディアとは?
フレキシブルなメディアとは、パフォーマンス向上に有効な可能性が高い場合に、広告の配信面に合わせて設定された画像や動画のサイズ・比率を自動的に変更し、最適化してくれる機能です。
たとえば、フィードには1:1の正方形、ストーリーズには縦型というように、配信面ごとに画像サイズをきちんと指定していたとしても、この機能がONになっていると、指定した内容が無視され、Metaの判断でリサイズされたクリエイティブが表示されてしまいます。
しかし静止画広告では、画像内のオブジェクトやテキストが切り取られてしまう可能性がある場合、自動調整は適用されません。一方、動画広告では、一部が切り取られても自動でリサイズが適用される場合があります。
意図しない表示を防ぐには?
この機能は便利な一方で、意図しないデザインの崩れや見た目の違和感を招くことがあります。
そのため、配信面ごとにあったサイズの画像をきちんと設計している場合は、「フレキシブルなメディア」をOFFにすることをおすすめします。
設定はMetaビジネスマネージャーの広告作成画面から確認・変更できますので、配信前に一度チェックしておくと安心です。
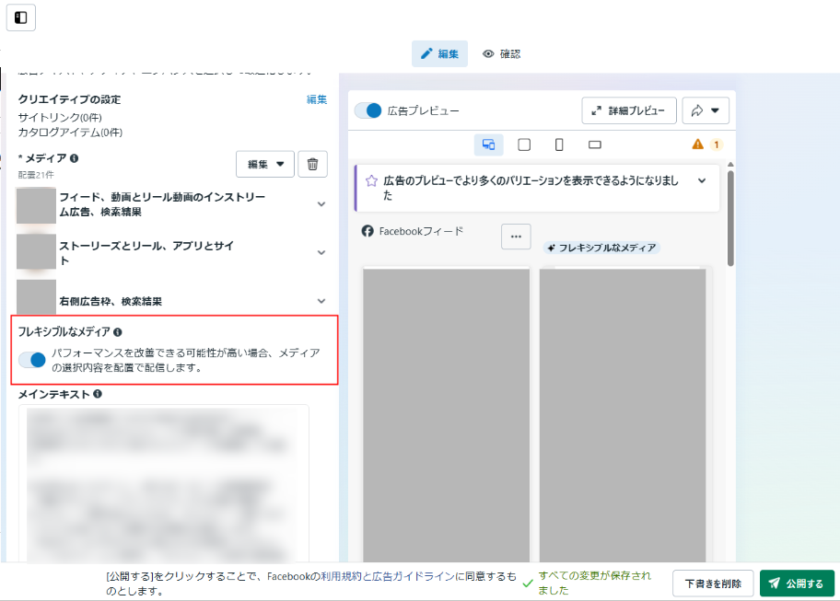
設定箇所と確認方法
1.Metaビジネスマネージャの広告設定画面を開く。

2.画像や動画などのクリエイティブ設定を行った後、「フレキシブルなメディア」の設定箇所を確認する。
3.クリエイティブ設定箇所の真下に表示される「フレキシブルなメディア」ボタンで、ON・OFFの状況を確認できる。
「商品タグ」画像に意図しないショッピングバッグのアイコン表示?
設定していないにもかかわらず、Instagram面の広告で画像の左下に小さな白いショッピングバックのアイコンが表示され、Instagramショップへリンクされていることはありませんか?
それは、「商品タグ」という機能が自動で適用されている可能性があります。
「商品タグ」とは?
Instagram広告で、広告のCTAボタン以外に、Instagramショップへ遷移する商品タグが白いショッピングバックのアイコンで表示されます。アイコンをクリックするとInstagramショップの商品ページへ遷移します。デフォルトでONになっている背景としては、Instagram内で商品情報を簡単に確認できることが、ユーザー体験を向上させるためです。
商品タグが表示されることで、広告を見ながら、すぐに商品をチェックして購入できるようにすることで、ユーザーにとって便利でスムーズなショッピング体験に繋がりやすくなります。
Metaは、広告に設定したURLとInstagramショップ内の商品ページのURLが一致する場合、自動的に該当する商品をタグ付けしてしまうのです。便利な一方で、意図していない商品がタグ付けされるリスクもあります。
自動でONにする時の注意点
広告の内容と違う商品が表示されてしまった場合、ユーザーに混乱を招く可能性があります。
商品タグが自動で付与される仕組みを理解し、Instagramショップ内の商品情報が正確かどうかを確認しておくことが大切です。意図しない商品がタグ付けされないように、事前にショップ内容をしっかりチェックしましょう。
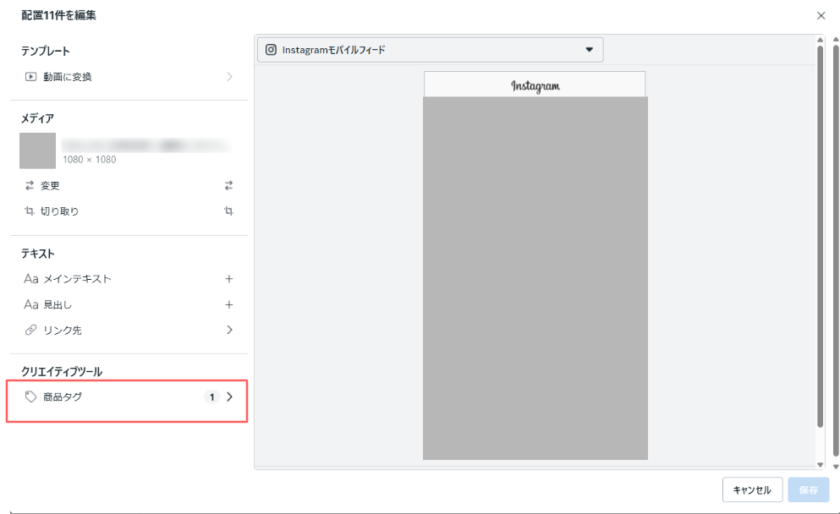
設定箇所と確認方法
Metaビジネスマネージャの広告設定画面に入り、クリエイティブ設定後に商品タグの設定について確認できます。

1.配置別に設定されたクリエイティブの箇所にカーソルを合わせペンマークをクリックします。

2.「クリエイティブツール」の「商品タグ」から連携されている商品が表示されていれば設定はONになっています。
連携内容の編集やInstagramショップとの連携削除も同じ画面から設定可能です。
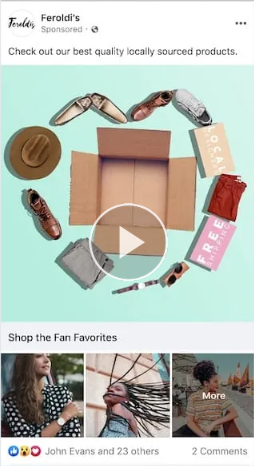
Facebook広告の下に複数の画像付き「サイトリンク」
Facebookのモバイルフィードに表示される広告の下に、画像付きのリンクが横並びで表示されることがあります。これは「サイトリンク」という機能で、複数の遷移先を設けられるオプションです。
「サイトリンク」とは?
「サイトリンク」は、Meta広告(Facebook広告)で利用できる機能のひとつです。通常、広告には1つのリンク先(ランディングページ)しか設定できませんが、サイトリンクを使うと複数のリンク先を広告に追加することができます。

広告クリエイティブ(画像や動画)の下部に、画像とテキスト付きのボタンが並び、それぞれ異なるページへ遷移させることができます。たとえば、商品ページ・キャンペーンページ・会社概要など、さまざまなページを一つの広告内で案内することが可能になります。
ただし、このサイトリンクが表示されるのはFacebookのモバイルフィードのみで、InstagramやPC表示では非対応です。
「サイトリンク」はうまく活用すれば広告効果の向上が期待できる機能ですが、表示されるリンク先の内容には注意が必要です。自動生成されたリンクの中に、「会社概要」や「プライバシーポリシー」など広告の目的と関係のないページが含まれてしまうことがあります。
意図しないリンクが表示されないようにするには?
サイト構成が複雑な場合やページ数が多い場合は、自動的に選ばれたリンクが意図にそぐわないケースも見られます。このような場合、誤った情報をユーザーに与えてしまい、広告の成果を損なうリスクがあるので以下、対策ポイントに注意して運用しましょう。
- 自動生成されたサイトリンクの内容を必ず確認する
広告として適切な内容か、リンク先が意図した遷移先になっているかをチェックしましょう。 - 不要な場合は「ソースURL」を空にして保存
「ソースURL」を空にすることでサイトリンクは削除され、表示されなくなります。 - URL編集後は再確認が必要
一度「サイトリンク」を削除しても、URLを編集するとサイトリンクが自動で再生成されることがあります。設定した広告内容を保存する前に、必ずもう一度確認しましょう。 - 定期的な見直しも大切
サイト構成の変更などにより、リンク内容が意図しないものになる場合があります。定期的に広告内容を見直す運用をおすすめします。
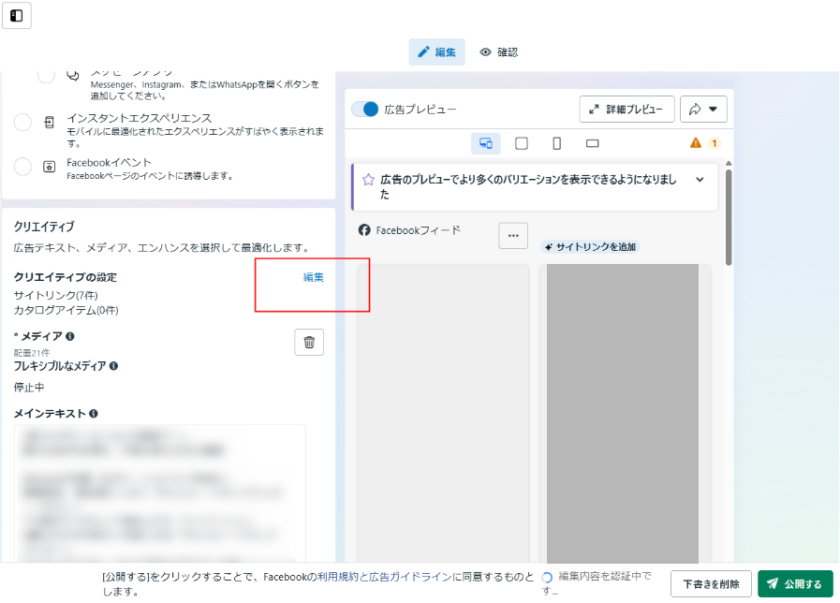
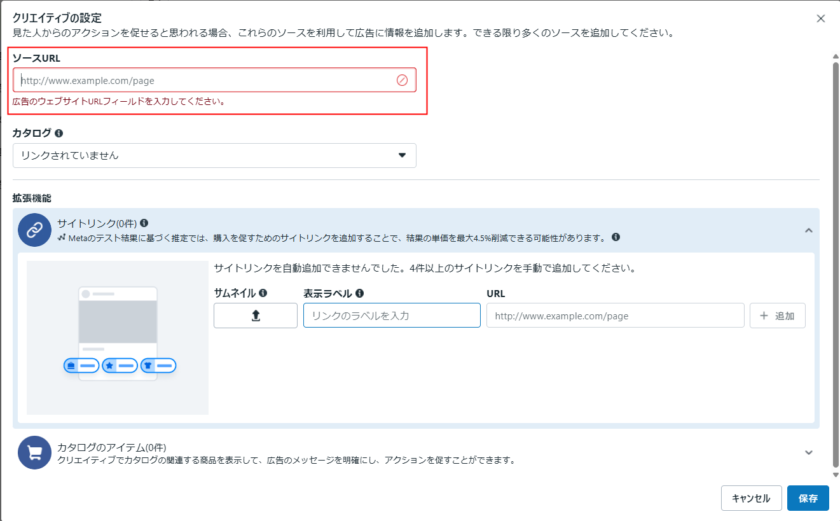
設定箇所と確認方法
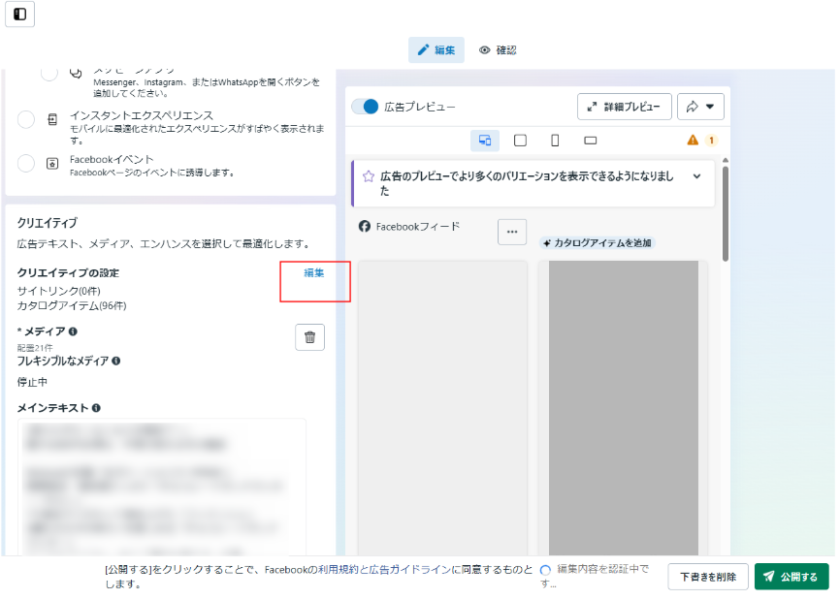
Metaビジネスマネージャの広告設定画面に入り、「クリエイティブの設定」から確認できます。

1.赤枠の「編集」をクリックすると、内容の修正や削除が可能です。

2.クリエイティブの設定から、ソースURLを指定することが可能です。
ソースURLを設定するとサイトリンクが自動で生成されます。サムネイル・ラベル・URLは自動生成ではなく、手動で作成することも可能です。
サイトリンクが不要な場合は、ソースURLを空にして保存してください。
商品がずらりと並ぶ「カタログアイテム」表示に要注意
広告の下部に複数の商品画像や価格が表示されている場合、それは「カタログアイテム」が自動で追加されているかもしれません。一見すると「コレクション広告」に似ていますが、広告設定で特別な操作をしなくても勝手にONになってしまうことがあります。
「カタログアイテム」とは?
「カタログアイテム」は、Meta広告アカウントと商品カタログ(製品データを管理する機能)が連携されていると、自動で表示される機能です。広告の主なクリエイティブの下に、関連する商品情報が自動で追加される仕組みです。

広告のクリエイティブに加えて、カタログ内の画像や価格などの商品情報が下部に表示され、ユーザーがより多くの商品を一覧で見られるようになります。見た目や機能は「コレクション広告」とほぼ同じで、複数の商品を一度に訴求できることで広告パフォーマンスの向上を狙う設計です。
混同されやすいのが、Meta広告でよく使われる「コレクション広告」との違いです。
コレクション広告のほうが訴求内容に合わせた細やかな設計ができるため、本格的にカタログを活用した広告配信を行うなら、そちらを検討したほうが確実です。
意図しないカタログ表示が発生するケースも
便利な機能ではありますが、設定状況によっては、広告とは関係のないカタログ商品が表示されてしまうことがあります。特に広告代理店などで、複数のアカウントや商品カタログを運用している場合は、意図しない表示が起きやすくなります。
たとえば、広告アカウントにカタログが連携されていなくても、操作しているユーザーに別のカタログの権限がある場合、そのカタログが自動で選ばれてしまうこともあるため、慎重に扱う必要があります。
活用する場合でも、どのカタログが表示されているのか、広告の目的と合っているかを必ず確認し、必要に応じて設定をOFFにすることを忘れずに行いましょう。
設定箇所と確認方法
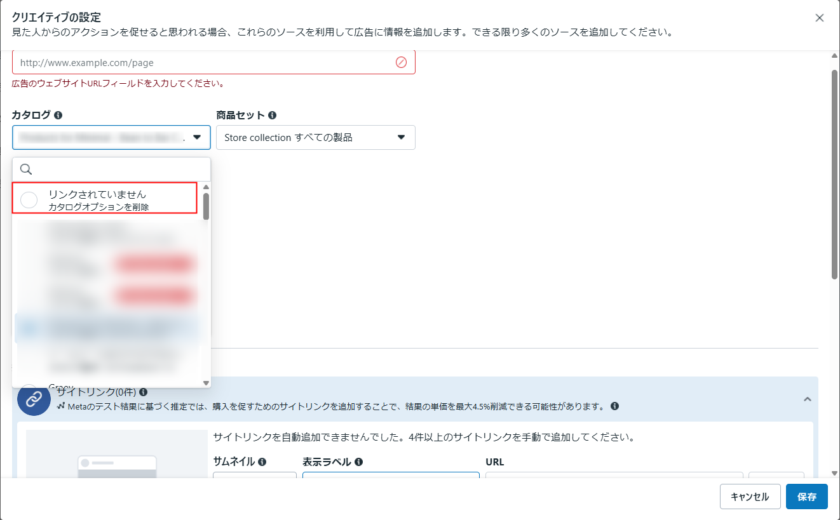
Metaビジネスマネージャの広告設定画面に入り、サイトリンクと同様に「クリエイティブの設定」から確認が可能です。

1.赤枠の「編集」をクリックすると、内容の修正や削除が可能です。

2.「カタログ」から、連携するカタログを指定可能です。カタログだけでなく、商品セットまで指定することができます。
カタログが不要な場合、「カタログ」から「リンクされていません」をクリックすれば連携を解除できます。
見た目が変わる?「エンハンス」機能の自動ONに注意
「画像の色味が変わった」「コメントが勝手に表示された」など、意図していない見た目で広告が配信される原因は、「エンハンス」機能にあるかもしれません。
これはMetaが広告効果を高めるために自動で行う見た目の最適化設定で、以下のような要素が追加・変更されることがあります
エンハンスとは?
エンハンスは、Metaが広告パフォーマンスの向上を目的に導入している自動カスタマイズ機能です。
広告作成時にON/OFFを選択できるものが多いですが、一部はユーザーがOFFにしない限りデフォルトでONになるエンハンスがあるので注意しましょう。
エンハンスの一覧は以下の通りです。
【自動でONになるエンハンス】
- 関連度が高いコメント
- 明るさとコントラストを調整
【広告設定時にON/OFF可能なエンハンス】
- シングル画像または動画フォーマットの場合のエンハンス
- カタログアイテムを追加
- 広告レイアウトに詳細を追加
- オーバーレイを追加
- CTAエンハンス
- 画像を拡張
- 画像アニメーション
- 音楽
- 店舗所在地
- テキストの改善
- 動画エフェクト
- 動画の拡張
- ビジュアルのタッチアップ
- 3Dアニメーション
意図しない見た目の変化を防ぐために
エンハンス機能は、Metaが広告効果を高めるために自動で追加・変更を行うものですが、クリエイティブの色味や構成が、設定時と異なる見た目で配信されてしまうことがあります。
例えば:
- 画像や動画の明るさ・コントラストが自動で調整されている
- ユーザーのコメントが広告と一緒に表示されている
- 音楽やアニメーションが加えられて雰囲気が変わっている
こうした変更は、広告パフォーマンスの向上にはつながる可能性がある一方で、ブランドの世界観やトンマナを大切にする企業にとってはリスクにもなり得ます。
特に、クリエイティブの細部までこだわって制作した広告や、キャンペーン中の統一感を重視したい場面では、意図しない変更がブランドの印象を損なう可能性もあるため注意が必要です。
エンハンスはすべてOFFにしたつもりでも、一部は自動的にONのまま残る仕様になっています。広告設定時に一覧で確認できる項目以外にも、設定の深い階層にONのまま潜んでいることがあるため、見落としを防ぐためにも配信前の確認は必須です。
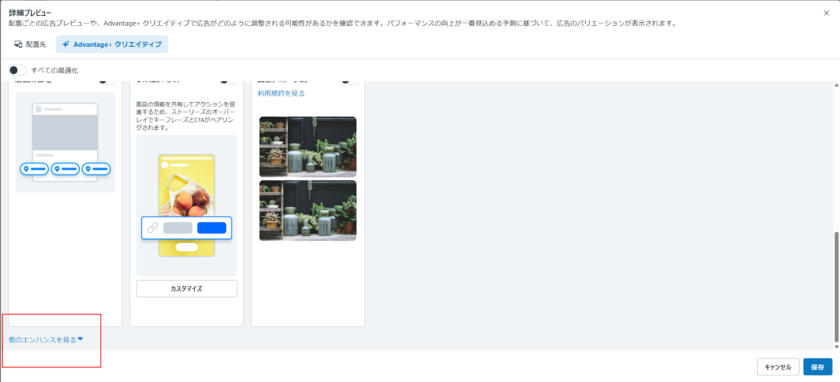
設定箇所と確認方法
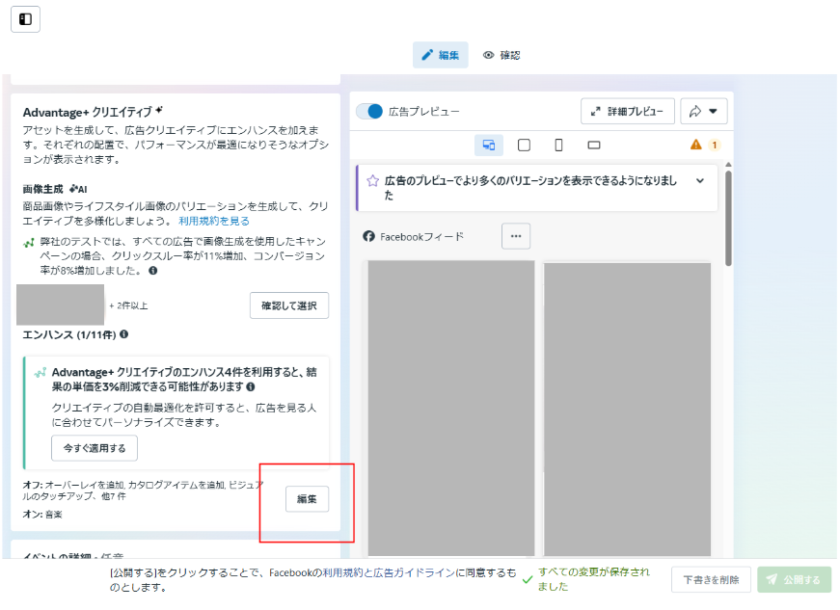
Metaビジネスマネージャの広告設定画面に入り、Advantage+ クリエイティブの枠内にある「エンハンス」から確認が可能です。

1.赤枠の「編集」をクリックすると、内容の修正が可能です。

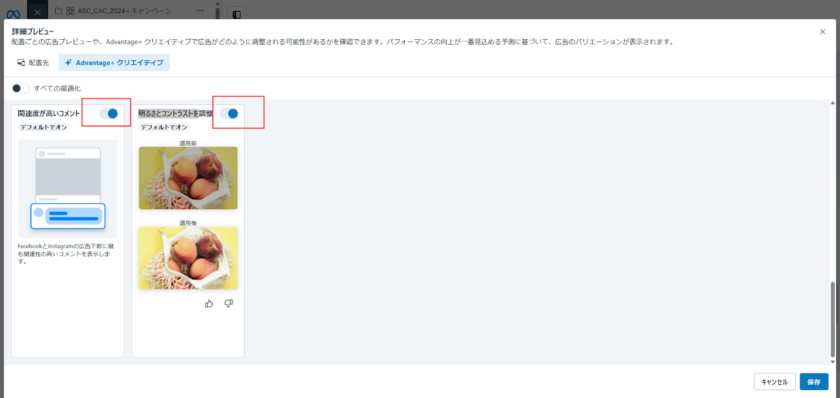
2.エンハンス機能は1つ1つ赤枠の部分のスライドでON/OFFの設定が必要です。

広告設定時にエンハンス一覧のON/OFF画面がありますが、全てOFFにした場合でも自動でONになるエンハンスだけはONの状態で残っています。
編集箇所が他のエンハンスとは異なり、奥深くの階層に潜んでいる場合があるので必ず保存前に確認を行いましょう。
設定して終わりじゃない。意図しない表示に気づく運用を
Metaは常に広告改善のテストを行っており、新機能が予告なく追加されることがあります。
広告のプレビューを見直して違和感がないか確認し、実際の配信結果と想定した表示にズレがないかを必ずチェックする習慣をつけましょう。こうした確認を徹底することで、もし意図しない表示になっていても早期に発見し、対応できるようになります。
入稿して終わり、ではなく配信されている広告の内容をしっかりと把握することも広告運用者の重要な役割のひとつではないでしょうか。