
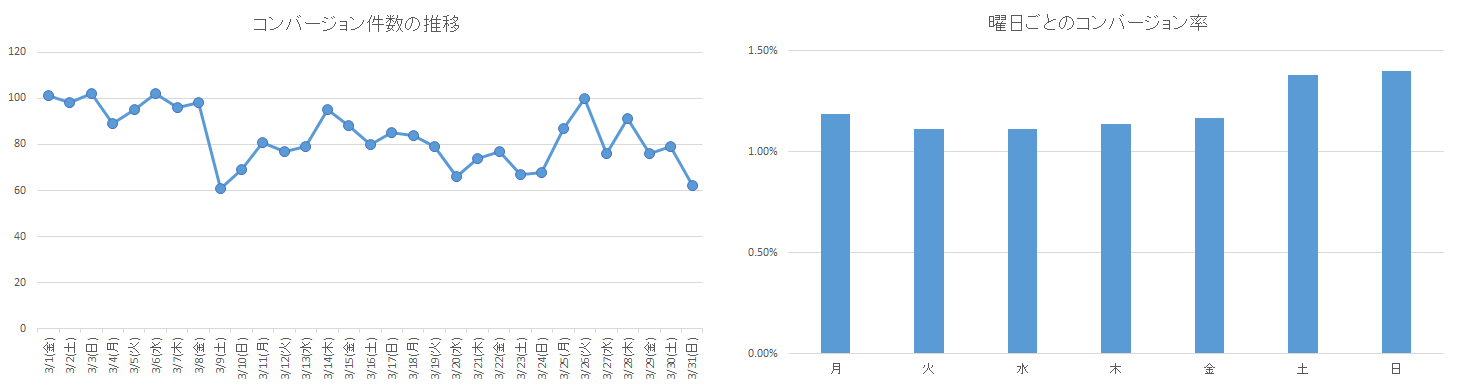
ご存知のとおり運用型広告には多くの指標があるため、数値をそのまま文字だけで報告とすると情報がゴチャついてしまい、報告内容をパッと見ただけでは何かを発見することは困難です。

例えば上図左側の数字レポートを元に「週末はコンバージョン率が高い」ということを伝えたいのであれば曜日ごとに集計したグラフを掲載すれば一目瞭然です。
このように、伝えたい内容に合わせて作成したグラフによって情報を直感的に伝えることができれば報告や打ち合わせをスムーズに進める助けになりますし、普段から重要な指標をグラフで確認する習慣があれば数字の異変に気が付きやすくもなるでしょう。
様々な場面で役に立つグラフですが、伝えたい内容に対して合っていないグラフを使用していたりグラフそのものに不要な情報が残っていたりすると、グラフの「メッセージを視覚的に伝える」機能が弱くなってしまいます。
今回は運用型広告のレポートに掲載するグラフをより伝わりやすいものにするための、グラフの選び方やデザインの改善例を紹介していきます。
※グラフはExcelやPowerPointでの作成を想定しています。
※本記事で掲載しているデータは架空のものです


目次
適切なグラフの選び方
ExcelやPowerPointを使えば数クリックで手軽にグラフを作成することができますが、種類が多すぎるためどんな時にどのグラフを選べば良いのかイマイチ自信がないという方もいるのではないでしょうか。ここでは、運用型広告で抑えておくべきグラフの種類と選択基準を説明します。
折れ線グラフ

折れ線グラフはデータ同士が線で結ばれているため、データが上下している動きを視覚的に捉えやすいため指標の時間的な変化を伝えるのに向いています。日別、週別、月別など時間によるデータの変化を説明する場面で活用できます。
棒グラフ

棒グラフは折れ線グラフと同じくらい出番が多く汎用性の高いグラフです。棒の高さ・長さによって複数のデータを比較することができます。データの大小をキャンペーンや商品カテゴリなど任意の集計単位で比較する際に適しています。
棒グラフには棒が横に伸びている横棒グラフと、棒が縦に伸びている縦棒グラフがあります。データの比較という機能においてはどちらを使用しても大きな違いはありませんが、項目の文字数が長い場合は項目名が読みやすくするために横棒グラフを選択すると良いでしょう。
時間の経過によるデータの推移を示すなら折れ線グラフ
縦棒グラフの場合は折れ線グラフのように時系列に並べることでデータの推移を示すことも可能ではありますが、データの推移を説明する場面ではデータ同士が線でつながっている折れ線グラフがより直感的に伝わります。

折れ線グラフと棒グラフのどちらを使用すべきか迷ったときは、グラフで伝えたいことがデータの推移なら折れ線グラフ、データの比較なら棒グラフという基準で判断すれば迷うことはなくなるでしょう。
避けるべきグラフの見せ方
同じデータを元に作成したグラフであっても、工夫次第でパッと見たときの印象が変わることが分かっていただけたと思います。しかし、裏を返せば手法次第で事実とはかけ離れたミスリードを誘うものにもなってしまいます。知らず知らずのうちにそういったグラフを作成してしまうことがないよう、いくつか紹介します。
円グラフ

よく見ることのある円グラフは、極力利用を控えたいところです。上図では4つの要素の割合が一見スマートに示されている用に見えますが、それぞれの多い少ない、割合などを正確に把握するのはとても難しいでしょう。
たとえば棒グラフを利用すると、各要素の多い少ないが直感的にわかり、それぞれの割合も把握しやすくなります。
目盛りの最低値が0ではない

上図左側の例では施策前後で3倍ほど成長しているように錯覚しますが、縦軸の目盛りをよく見ると最低値が0になっていません。実際には約10%の変化率しかないにも関わらず、グラフの目盛りひとつでここまで印象が変わってしまいます。
数値を表す目盛りの最低値が0になっていないと、グラフの大きさなどの視覚情報から直感的に読み取った変化量が事実と乖離してしまいます。目盛りの最低値は基本的に0にしてください。
左右の軸で目盛りの値が異なる

この例では「新規施策」が成長し、5月には「既存施策」を追い抜いているように錯覚しますが、よく見ると実際は新規施策の数字は既存施策の10%ほどの数値であることがわかります。左右に軸がある場合、グラフの線や棒がどちらの軸を参照しているのか分かりにくいうえに、目盛りの値が異なると上記のようなミスリードの原因にもなるため可能な限り避けたいところです。
今回の例で新規施策の成長に注目してほしいのであれば、無理に同じグラフにまとめずに新規施策単体のグラフを掲載すれば良いでしょう。
過度な書式設定

上図は2015年~2018年の会員数がいずれも等しいデータを使用していますが、グラフの書式設定を駆使して手前の部分が大きく見えるよう調整しています。過度な書式設定によって目の錯覚や遠近法の影響で事実を見誤る原因となります。特にグラフを立体にする機能は要注意で、少なくとも運用型広告ではほとんどの場合に必要ないので使用しないことを勧めます。
極端な例を紹介しましたが、間違ってもこのようなグラフを作成することのないようにしたいですし、このようなグラフに騙されずにいたいものですね。実際にこのようなグラフが使用されている場面は意外とあるものです。実例がまとめられているページを紹介します。
グラフにひと手間加えて、より伝わりやすく
ExcelやPowerPointで作成したグラフはデフォルトの書式設定であっても役割を果たすことはできますが、ひと手間加えるだけで「メッセージを視覚的に伝える」機能は格段にアップします。

上図ではExcelで作成したグラフの設定や色をデフォルトから少し変更したものです。このサンプルでは「ビールのコンバージョン数が最も多かった」ことを伝えるために下記のような調整を行っています。
- 枠線を削除
- 縦軸の目盛り線を削除
- 縦軸の数値を削除
- データラベルを追加
- 主題(ビール)のデータラベル文字色を青に、書式を太字に変更
- 主題(ビール)以外のグラフの色をグレーに変更
- グラフタイトルをメッセージに合わせて変更
グラフのどこに注目するべきか絞り込まれたことで、グラフで伝えたいことも明確になっています。情報を削ることに不安を覚えるかもしれませんが、グラフは伝えたいことを視覚的に伝える役割に徹して、正確な情報は別途表などで補足すると良いでしょう。
グラフのテンプレート機能を活用しよう
ExcelやPowerPointではグラフの書式設定をテンプレートとして保存し、いつでも使用することができます。さきほど紹介したような設定変更を毎度行うのは大変ですが、テンプレートとして保存してしまえばグラフ作成時に指定するだけで適用できるようになります。
グラフテンプレートの作成手順

テンプレート化したいグラフを右クリックし「テンプレートとして保存」をクリックします。

任意の名称で保存します。

保存したテンプレートはグラフ挿入画面の「テンプレート」から選択可能になります。
グラフデザインのお手本にできる資料
グラフのデザインを改良する際、別の資料のグラフデザインを参考にすると失敗しにくいです。インターネットで公開されている情報の中に良いお手本があるので紹介します。
決算説明資料
企業が公開している決算説明資料には運用型広告のレポートと同様に文字だけで伝えるには複雑な情報を伝えやすくするための工夫がこらされています。運用型広告のレポートやグラフの見本にできるものもあるでしょう。

たとえば、ウォンテッドリー株式会社の資料はグラフだけでなく1ページあたりの情報量、配色、表の装飾や文字の大きさなど様々な面で読みやすく、筆者はデザインの参考にしています。
引用:2019年8月期1Q決算説明資料_20190115.pdf
Google データポータル
Google データポータルはデータを視覚化して意思決定に役立たせるためのツールなので、当然ながら作成できるグラフのデザインも洗練されています。実際にGoogle データポータルでグラフを作成するだけで見やすいグラフが出来上がります。
まだ導入にハードルを感じている方でも下記のレポートギャラリーが参考になるでしょう。(ギャラリーはパソコンから閲覧することを勧めます。)
普段の情報収集の際に分かりやすいと感じた資料やグラフを見つけたらお好みの方法で保存しておき、以降の資料作成の際に見返して、取り入れられるものは取り入れてみてください。これを繰り返していくうちに、レポートの伝わりやすさが向上していきます。
最後に
グラフそのものが広告効果を改善してくれるわけではありませんが、広告運用の意思決定やレポート作成、打ち合わせなど活躍の場は多いです。作る側としても読む側としても接する機会は多いですので、より読みやすいグラフを手早く作成したり、おかしなグラフに騙されないような知識を身に着けておくことは必要でしょう。
今回の記事で紹介したサンプルも、分かりやすいと感じていただけたのでしたら次回から是非取り入れてみてくださいね。