バナー広告やLPは横書きが主流ですが、ときどき縦書きのバナーやLPを目にして「ちょっと目を引くな」と感じたことはありませんか?
同じコピーでも、縦書きと横書きでは受ける印象が大きく変わります。商材や訴求軸、配信面によっては、縦書きのほうがクリック率が高くなるケースも実際にあります。
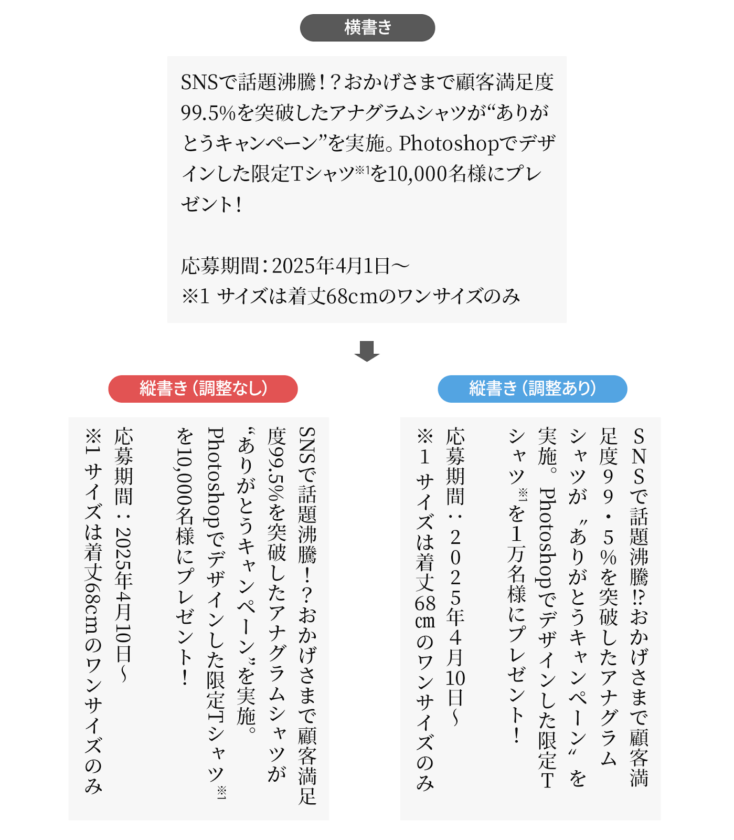
一方で、横書きのテキストをそのまま縦に流し込むだけでは、読みにくくなってしまうことも。縦書きには横書きとは異なる“文字組みのルール”があり、新聞や小説などの縦組み媒体では細やかな調整が当たり前に行われています。

そこで本記事では、読みやすい縦書きクリエイティブを作るための、実践的な文字組みルールと調整方法をご紹介します。


目次
縦書きクリエイティブのメリット・デメリット

縦書きのバナーやLPには、横書きにはない“視覚的な強み”があります。ただし、いくつか注意点もあるため、使いどきを見極めて活用することが大切です。
<メリット>
- 視覚的に差別化しやすい
- SNSやWeb広告は横書きが基本のため、縦書きにすることで自然と目を引きやすくなります。
- SNSやWeb広告は横書きが基本のため、縦書きにすることで自然と目を引きやすくなります。
- 季節感や和の雰囲気を演出できる
- お正月・和菓子・着物などの商材や、しっとりとした世界観と相性抜群。
- お正月・和菓子・着物などの商材や、しっとりとした世界観と相性抜群。
- 縦長のフォーマットと相性がいい
- ストーリーズ広告や縦長バナーでは、文字の流れが自然にフィットします。
- ストーリーズ広告や縦長バナーでは、文字の流れが自然にフィットします。
- 高年齢層に馴染みがある
- 雑誌や新聞など、縦書き文化に親しみがある層には、読みやすく感じられる場合も。
<デメリット>
- 横書きを縦書きに変換するだけでは読みにくくなる
- 数字やアルファベット、記号などの扱いには特に注意が必要。
- 数字やアルファベット、記号などの扱いには特に注意が必要。
- 使用するデザインツールによっては調整がしづらいことも
- ツールによって文字の向きなど細かい調整ができない場合があります。
縦書きはうまく活用すれば、コンセプトやビジュアルにハマる武器になります。一方で、長文のコピーや複雑な情報を縦書きで表現すると、かえって伝わりづらくなってしまうことも。
大事なのは、「なんとなく」ではなく、意図を持って使い分けることです。
縦書きにおける文字組みのルール
縦書きならではの見やすさを保つためには、いくつか押さえておきたい文字組みのルールがあります。ここからは、特にWebクリエイティブでよく使われる要素に絞って、ポイントを紹介していきます。
数字の扱い

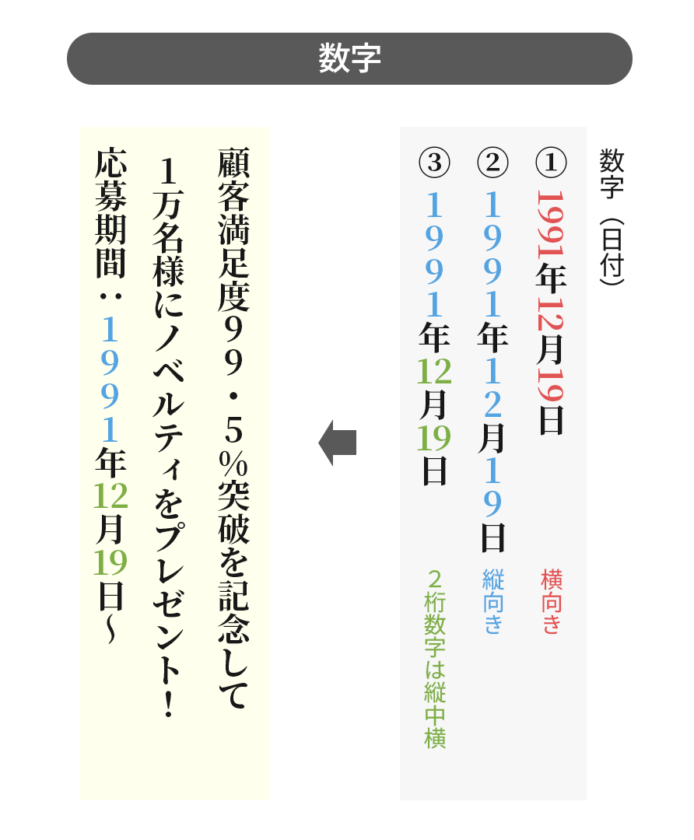
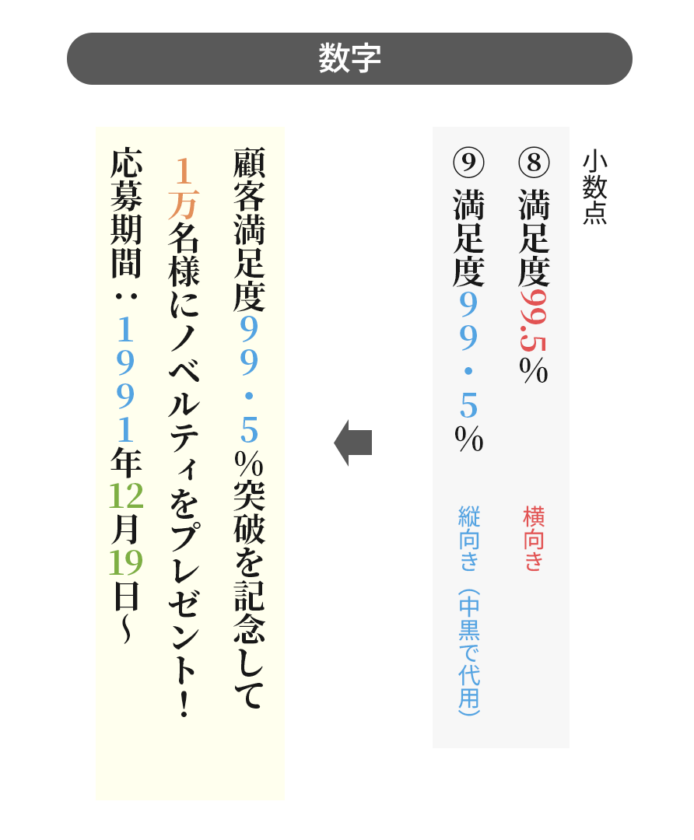
横書きの原稿をそのまま縦書きに変換すると、①のように半角数字が横向きのまま表示されてしまうことがあります。これでは和文の中で文字の向きが揃わず、読みづらさや違和感を感じさせてしまいます。
②のように数字も縦向きに整えることで、見た目のバランスは改善されます。ただし、2桁〜3桁の数字を1文字ずつ縦に並べてしまうと、行間が間延びしてしまうことも。
そこで使えるのが「縦中横(たてちゅうよこ)」という表現方法です。これは、縦書きの中に一部だけ“横並び”の文字を入れる組み方で、③のように2〜3桁の数字をスッキリ1段に収められるため、読みやすさと見た目の美しさを両立できます。
一方で、4桁以上の数字を縦中横にすると横幅が広くなりすぎて、縦書き全体のバランスを崩してしまいます。そのため、4桁以上の数字は基本的に縦向きのまま配置するのがおすすめです。
数字の扱い方は、桁数に応じて使い分けるのがポイントです。
- 1桁は縦向き
- 2桁〜3桁は縦中横
- 4桁〜は縦向き
位取り

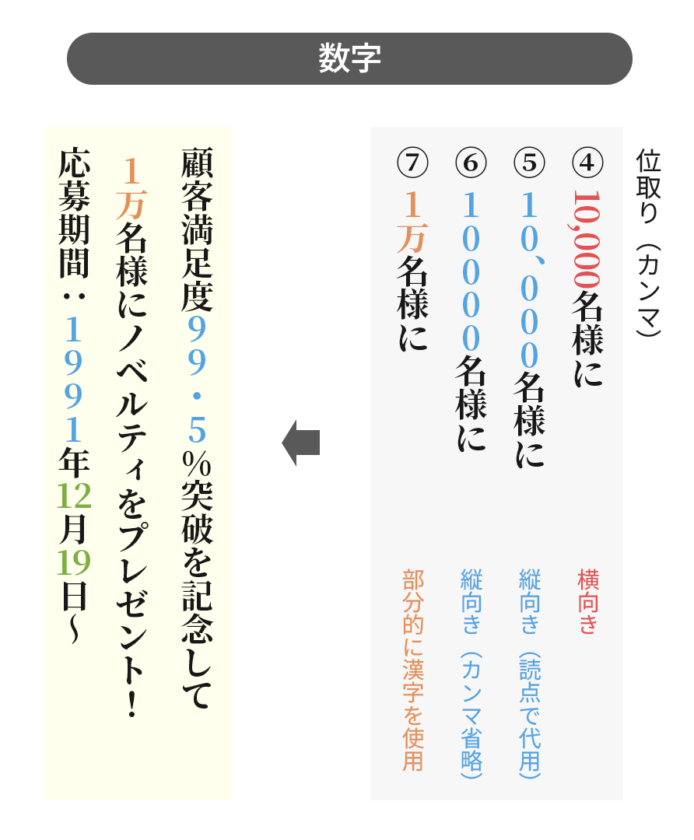
4桁以上の数字になると、④のように位取りのカンマ「,」を含む場合も多いかと思います。カンマを縦書きで使用すると位置がおかしくなってしまうことが多いため、⑤のようにカンマを読点「、」で代用するか、⑥のようにカンマを省略するようにしましょう。大きい数の場合は⑦のように部分的に千、万、億などの漢数字を使用することでグッと数字を認識しやすくなります。
- 位取りのカンマを省略
- カンマ「,」は読点「、」で代用
- 部分的に漢数字(千、万、億など)を使用
少数点

⑧のような少数点を含む数字の場合、カンマ「,」と同様にピリオド「.」は縦書きにすると位置がおかしくなってしまうため、⑨のようにピリオドを中黒(なかぐろ)「・」で代用します。
- ピリオド「.」は中黒「・」で代用
アラビア数字と漢数字の統一
⑩のようにアラビア数字(1、2、3…)の代わりに漢数字(一、二、三…)を使用するのも一手ですが、どちらを使用する場合もクリエイティブ内で統一するようにしましょう。
- 「1、2、3」なのか「一、二、三」なのか、デザイン全体で統一する
アルファベットの扱い

半角アルファベットも数字と同様にそのまま縦書きに変更すると横向きで配置されます。
単独アルファベットや2〜3文字の短い単語/略語(例:AI、VR、SNS)は②、④のように縦向きにすると違和感なく文章を読み進められます。4文字以上の長い単語は⑥のように縦向きにすると可読性が低くなってしまうため、⑤のように横向きに配置するのがおすすめです。
cm、kg、mlなどの単位は⑧のように縦中横にするか、⑨のように㎝、kg、mlなどの全角の単位記号を使用することでよりすっきりした印象になります。ただし、全ての単位が単位記号として登録されているわけではないので注意しましょう。
- 単独のアルファベットや短い単語、略語は縦向き
- 長い単語(4文字以上)は横向き
- 単位は基本的に横向きで統一、可能であれば単位記号を使用
記号の扱い

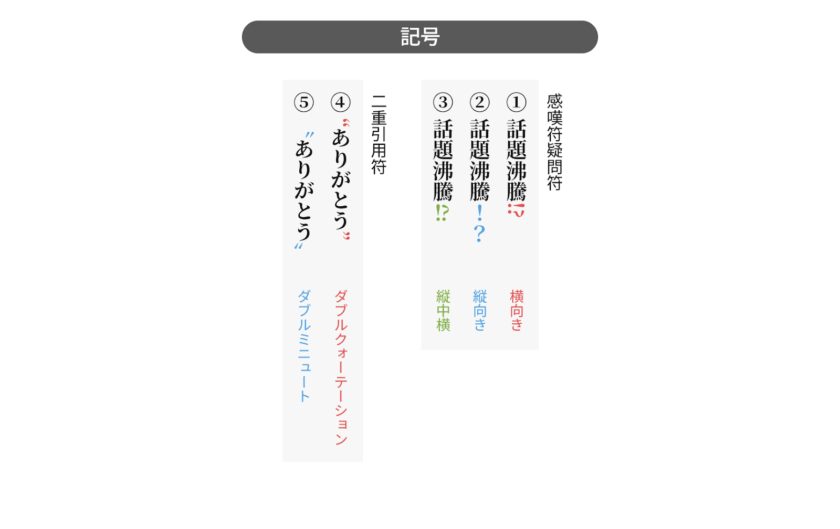
「!」(エクスクラメーションマーク)や「?」(クエスチョンマーク)などの記号は縦書きにすると全角の場合は縦向き、半角の場合は横向きに配置されます。「!」や「?」は縦向きで問題ありませんが、「!?」(エクスクラメーションマーク・クエスチョンマーク)の場合は縦中横で配置するのが自然です。
引用や強調の際に使用する「“”」(ダブルクォーテーション)は横書きのみに対応した記号のため、縦書きの場合は「〝」「〟」(ダブルミニュート)に変更する必要があります。
- 「!?」は縦中横(縦書きの中で横向きに配置)で統一
- 「“”」のダブルクォーテーションは、和文縦書きでは「〝」「〟」(ダブルミニュート)を使用
- ただし、フォントによっては非対応のものもあるため注意
注釈の付け方

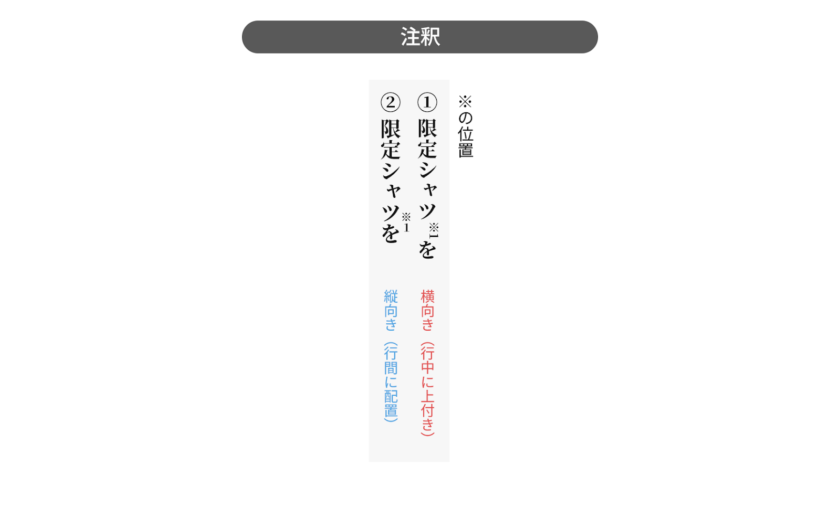
注釈の記号(※や*など)は横書きの場合は行中に上付きの形式が多いですが、縦書きの場合は②のように行間(ルビの入る位置)に配置される形式がよく使われます。
デザインソフトごとの縦書きの調整方法
縦書きのテキストを調整するにはもちろん新聞や雑誌などの印刷物に対応した専用ソフトを使用するのが一番間違いないのですが、Web広告の制作ではあまり使用されることがありません。
そこで、今回はWeb広告によく使用されるデザインソフトであるCanva・Photoshop・Illustratorを用いた縦書きテキストの調整方法をご紹介します。
Canva
Canvaはテキストの縦書きには対応していますが、文字の向きの細かい調整や縦中横の機能には非対応です。
そのため、必要に応じてテキストボックスを複数使い分けながら、自分で位置を調整する必要があります。
<縦書きの方法>

①縦書きにしたいテキストボックスを選択
②ツールバーの「縦書きのテキスト」ボタンをクリック
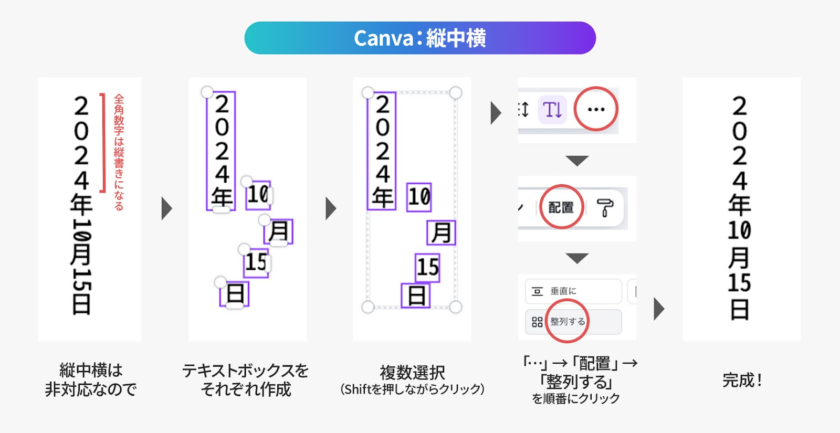
<縦書きの調整方法(縦中横)>

全角数字は、縦書きにすると自動的に縦向きで表示されます。(上図の一番左を参照)
ただし半角数字は横倒しになって配置されてしまうため、縦中横にしたい場合は、テキストボックスを分けて手動で組み合わせる必要があります。
Photoshop
Photoshopはテキストの縦書きに対応しており、縦書き中の数字やアルファベットを縦向きにしたり、縦中横の配置に変更することが可能です。
<縦書きの方法>

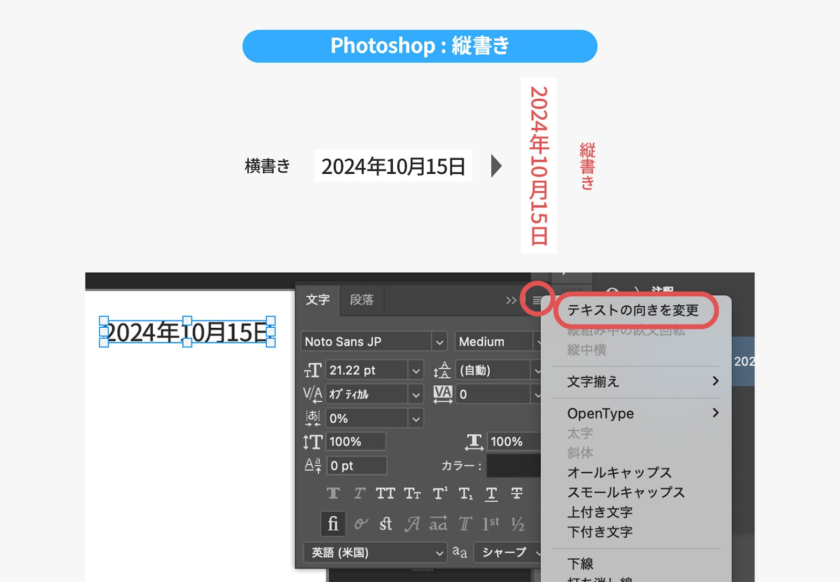
①横書きテキストを作成
②テキストレイヤー(全体)を選択
③「ウインドウ」→「文字」→文字パネル右上の4本線アイコン→「テキストの向きを変更」をクリック
<縦書きの調整方法(横向き→縦向き)>

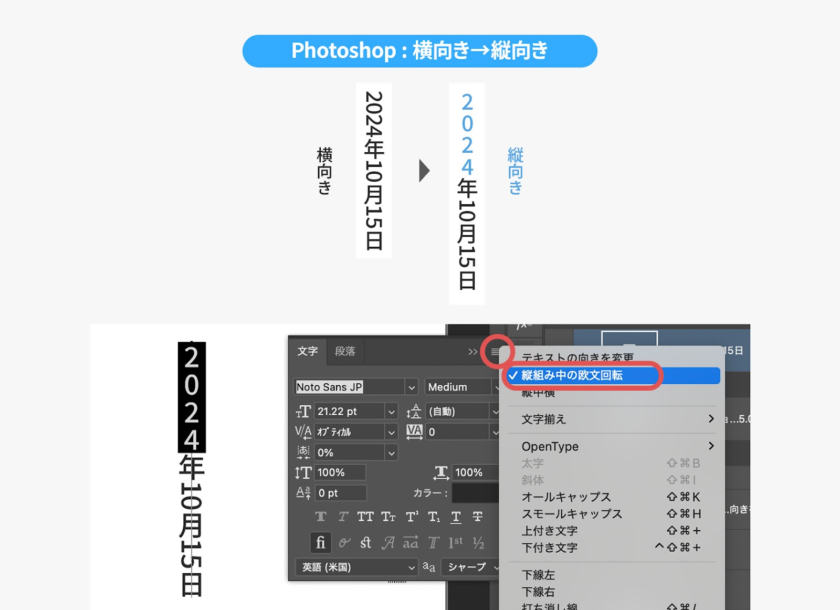
横書き→縦書きにすると数字は横向きのままなので、それぞれ調整していきます。「2024」は4桁以上の数字なので横向き→縦向きに調整します。
①縦向きにしたいテキストを選択
②「ウインドウ」→「文字」→文字パネル右上の4本線アイコン→「縦組中の欧文回転」をクリック
<縦書きの調整方法(横向き→縦中横)>

2桁の数字を縦中横に調整する方法です。
①縦中横にしたいテキストを選択
②「ウインドウ」→「文字」→文字パネル右上の4本線アイコン→「縦中横」をクリック
Illustrator
Illustratorも同様に縦書きに対応しており、横向き→縦向き・縦中横への調整が可能です。
<縦書きの方法>

①縦書きにしたいテキストレイヤーを選択
②メニューバーの「書式」→「組み方向」→「縦組み」をクリック
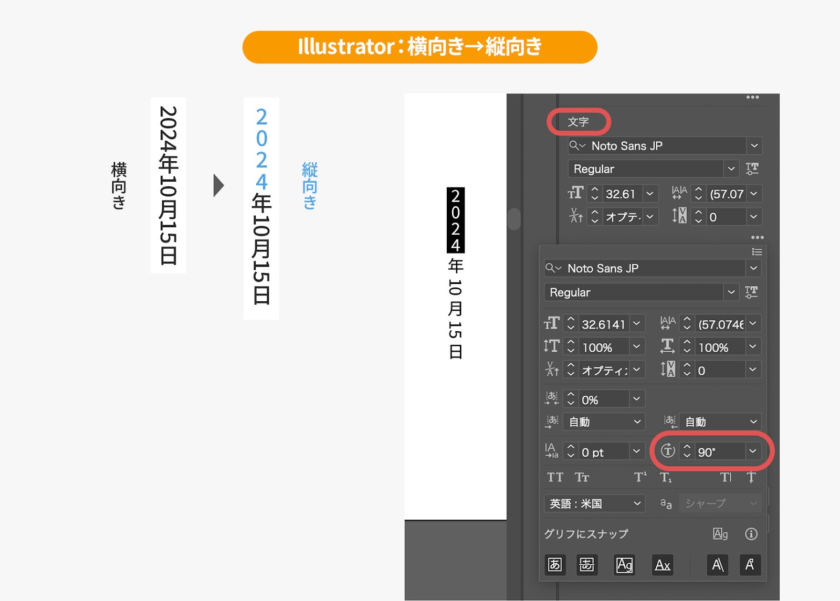
<縦書きの調整方法(横向き→縦向き)>

①縦向きにしたいテキストを選択
②文字パネル内のTの周りに円の矢印が付いている、文字回転の項目を90度に設定
<縦書きの調整方法(横向き→縦中横)>

①縦中横にしたいテキストを選択
②文字パネル右上の3本線→「縦中横」をクリック
まとめ
今回ご紹介した縦書きの「ルール」は、必ずしも厳密に守らなければならないものではありません。特に広告バナーやLPでは、表現の自由度や媒体ごとの特性に合わせて、柔軟に使い分けることが大切です。
ただし、ルールを知っているかどうかで、読みやすさや見た目のクオリティには大きな差が出ます。なんとなく縦に並べるのではなく、目的や文脈に応じて丁寧に調整することで、より伝わるデザインにつながります。
これまで横書きのテキストをそのまま縦書きに変換していただけの方も、今回のポイントを意識することで、読みやすく伝わりやすい縦書きクリエイティブがきっとつくれるはずです。ぜひ、実践してみてくださいね!