Microsoft Clarity(クラリティ、以降:Clarity)は、Webサイト上のユーザー行動を詳細に可視化することで、Webサイトのパフォーマンス改善をサポートする無料ツールです。運用型広告でも、広告を経由してランディングページを訪れたユーザーが、どのように行動しているかを「ヒートマップ」や「レコーディング機能」を用いて確認することで、広告効果の改善を図れます。
この記事では、Clarityの基本的な設定から注意点まで詳しく解説していきます。

監修:
森野 誠之(運営堂)
運営堂代表。
名古屋を中心に地方のWeb運用を支援する業務に取り組む。豊富な社会・業務経験と、独立系コンサルタントのポジションを活かしてWeb制作や広告にこだわらず、柔軟で客観的な改善提案を行っている。
理系思考&辛口の姿勢とは裏腹に皿洗いを趣味にする二児のパパ。尊敬する人はゴルゴ13。
※Clarityとは?という方は、まずはこちらをチェック


目次
Clarity導入前に注意しておくべきこと
無料で簡単に導入できるClarityですが、利用を始める前に確認しておきたい注意点があります。これらを事前に把握することで、導入後のトラブルを未然に防ぐことができます。以下では、Clarity導入前に知っておくべき注意点をご紹介します。
プライバシーポリシーは要確認
Clarityはサイト訪問者に対してCookieを使用しています。そのため、サイト訪問者に対して通知をし、同意を得る必要があります。
Clarityのヘルプページでサンプル文言が記載されています。自社サイトのプライバシーポリシーがClarityを利用しても良い状態になっているのか、サンプル文言を見ながら確認すると良いでしょう。
参考:サイトとプライバシー ポリシーの開示に関するサンプル文言
一部の業種ではClarityの導入が制限
医療・金融・政府関連サービスでは、ユーザーの機密情報が含まれている可能性があり、Clarityの利用規約で導入ができないため、注意が必要です。
Clarityの導入手順
利用にあたって問題ない状況となったら実際に導入を進めていきましょう。Clarityの導入はシンプルで、特別な技術知識がなくても簡単に開始できます。以下のステップに従って、アカウント作成から設定までをスムーズに進めましょう。
Clarityのアカウントを作成

https://clarity.microsoft.com/ にアクセスして「サインアップ」か「使い始める」から開設を進めます。
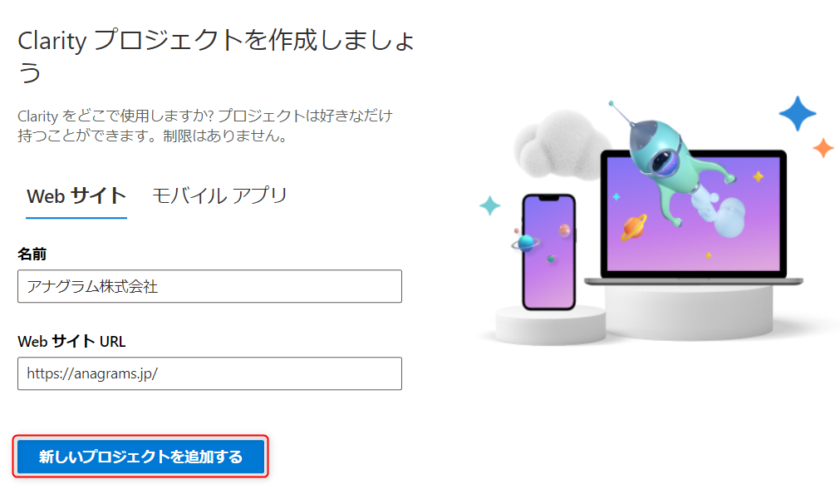
プロジェクトを作成
プロジェクトには対象となるWebサイトやアプリを設定しましょう。

「新しいプロジェクトを追加する」を進めることでプロジェクトの作成は完了です。
プロジェクトの作成は現時点で数に制限は設けておらず、自由に作成することができます。
タグを設定
Clarityをサイトに導入するために、追跡用タグを設置します。以下の3つの方法から選択できます。
| 実装方法 | 概要 | オススメな人 |
|---|---|---|
| ①プラットフォームとの連携 | GTM、Shopifyなど外部ツールと直接連携する | 非エンジニア |
| ②コードをWebサイトに直接実装 | ClarityのスクリプトをHTMLに直接追加する | Webサイト管理者、エンジニア |
| ③NPMを使った実装 | NPMライブラリとして導入してプログラムに組み込む方法 | エンジニア |
基本的にはノーコードで実装が可能な①の方法がおすすめです。②③についてはコードの編集が関わってきますので、Webサイトの管理者などと相談のうえ、慎重に進めるのがよいでしょう。
ここでは、Googleタグマネージャーを利用した設定方法を詳しく見ていきます。
Googleタグマネージャーと連携して設定する方法
Googleタグマネージャー(以降、GTM)やShopifyなどのツールを利用しているなら「すべてのプラットフォームを表示」から進めていきましょう。
なお、ウェブサイトに直接コードを記述する場合は「追跡コードを取得する」から進めていきます。JavaScriptのフレームワークを編集して実装したい場合には、「手順を表示する」を選択します。

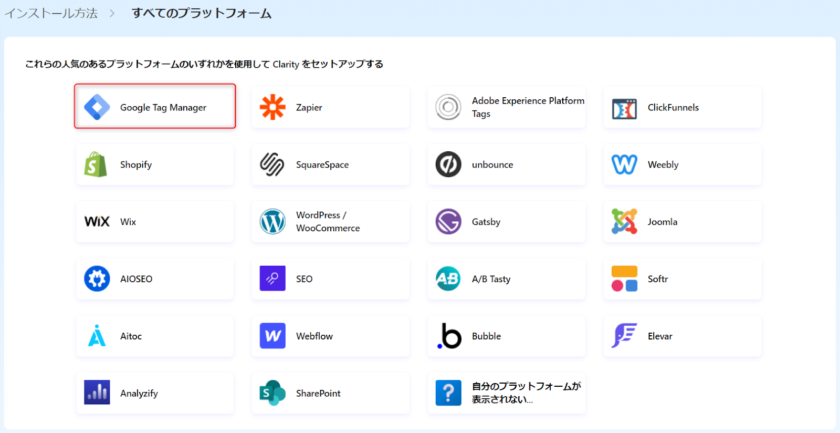
今回はGTMで設定するため、「すべてのプラットフォームを表示」をクリックして進みます。

「Google Tag Manager」をクリックすると次のように画面が切り替わります。

GTMにタグを設定する方法は3つあります。
- Clarity ポータルでのインストール方法
- Clarity GTM テンプレートを使用したインストール方法
- 手動でのインストール方法
以下にそれぞれの違いや特徴をまとめましたので、迷う場合にご参考ください。
| 方法 | 難易度 | 手間 | 推奨利用者 | 更新の容易さ |
|---|---|---|---|---|
| ① Clarity ポータルでのインストール方法 | ○ | ○ | 非エンジニア | ○ |
| ② Clarity GTM テンプレートを使用したインストール方法 | ○ | △ | 初心者~中級者 | ○ |
| ③ 手動でのインストール方法 | △ | ✕ | エンジニアやWeb管理者 | ✕ |
実際に設定を進めるにあたっては、①と②2つの方法が簡単でオススメです。
③も作業自体は難しくないのですが、Clarityのトラッキングコードが更新された場合に、手動で更新作業をする必要があります。気づかぬうちにClarityのトラッキングコードが更新されていて、突然Clarityでうまく計測できなくなったということを回避するためにも、①か②で設定すると良いでしょう。
「今すぐつながりを申請」で進める場合は「①Clarity ポータルでのインストール方法」の方法にあたり、GTM上でタグの公開まで自動で進むため、サイト管理者以外や代理店の方は注意しましょう。
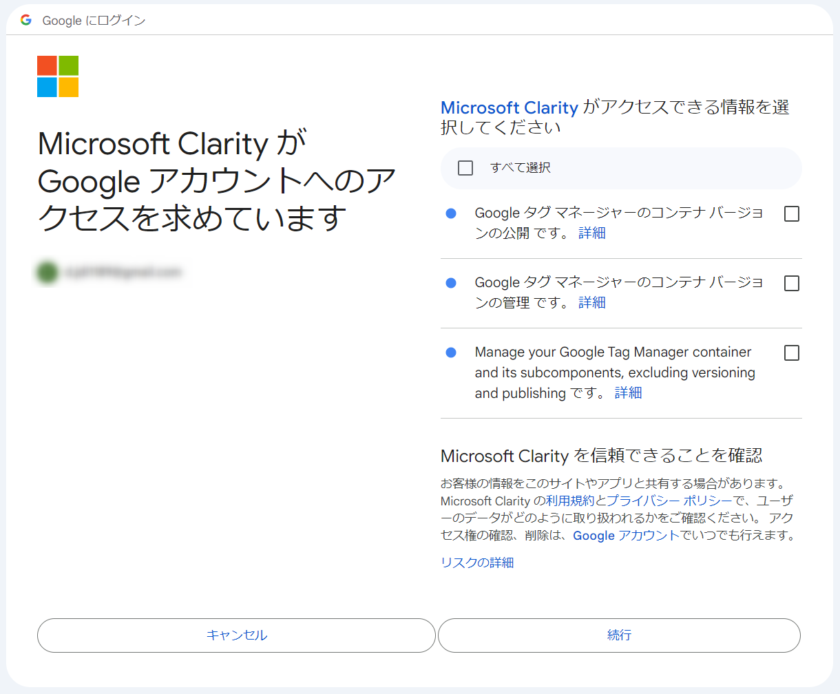
「今すぐつながりを申請」で進めると、GTMの対象のコンテナで編集以上の権限が付与されているアカウントの場合は下記のようにアクセス許可を求める画面が表示されます。

すべてのアクセスを許可すると、Clarityが自動的にGTM上でタグを設置・公開します。
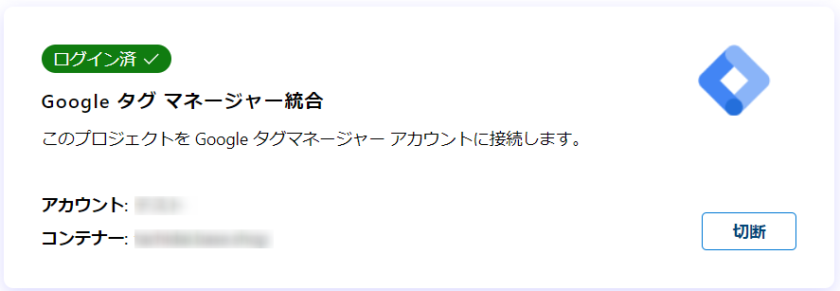
GTM上で設定が完了すると下記のように表示されます。

Clarityの利用前にやっておきたい設定
タグの設置が完了したら、より安全に正確に活用するために以下の設定を行っておくことをおすすめします。
チームを招待する
Clarityはプロジェクト単位でメンバーの招待が可能です。アカウント作成者はプロジェクト管理者になります。
チームの役割は2つあります。
- 管理者:プロジェクトへのすべての権限を持ちます。
- チームメンバー:プロジェクトの読み込み、および編集の権限を持ちます。
各役割の権限レベルは下記の通りです。
| 行動 | 管理者 | チームメンバー |
|---|---|---|
| 役割を変える | 〇 | × |
| チームメンバーを追加する | 〇 | × |
| チームメンバーを削除する | 〇 | × |
| プロジェクトの削除 | 〇 | × |
| ヒートマップを表示する | 〇 | 〇 |
| ヒートマップを共有する | 〇 | 〇 |
| 録画を見る | 〇 | 〇 |
| セグメントを保存 | 〇 | 〇 |
参考:Team management | Microsoft Learn
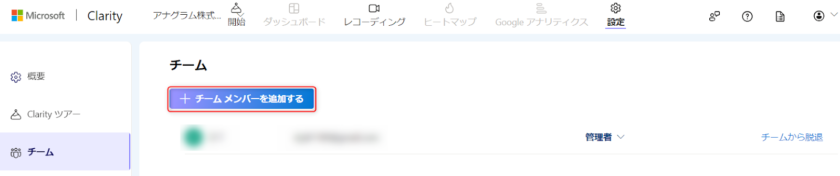
メンバーを追加するには、設定 → チーム → 「+チームメンバーを追加」から設定を進められます。また、プロジェクトに追加できるユーザーの数に制限はありません。

プロジェクトの担当者やその上司には「管理者」を、社内のプロジェクト外のメンバーや協力会社には「チームメンバー」を割り当てると、重要な設定を誤って変更されるリスクを防ぎつつ、必要なデータ共有をスムーズに行うことができるでしょう。
マスクを設定する
ClarityはWebサイト上のユーザー行動をレコーディングするにあたって、個人情報や機密データの情報漏洩を防ぐため、デフォルトの設定で入力ボックスやドロップダウンメニューがマスクされる設定になっています。
マスキングモードには3つのモードがあり、デフォルトでは「バランス」が設定されています。それぞれの範囲や特徴は以下のとおりです。
| モード | マスク範囲 | 特徴 |
|---|---|---|
| 厳密 | コンテンツ全体をマスク | 全データがマスクされるため、セキュリティは最も高いが、分析の詳細度が下がる。 |
| バランス | 機密コンテンツのみをマスク | デフォルト設定。セキュリティと分析のバランスが取れており、機密情報を保護しつつ必要なデータを分析可能。 |
| リラックス | コンテンツはマスクされない | 分析には最適だが、個人情報が見える可能性があるため、プライバシーに配慮が必要。入力ボックスとドロップダウンは引き続きマスク。 |
もしマスキングモードを変更したい場合は、「設定」 →「マスク」で変更することが可能です。

マスキングされたコンテンツはこのように表示されます。
要素ごとにカスタマイズした設定も可能
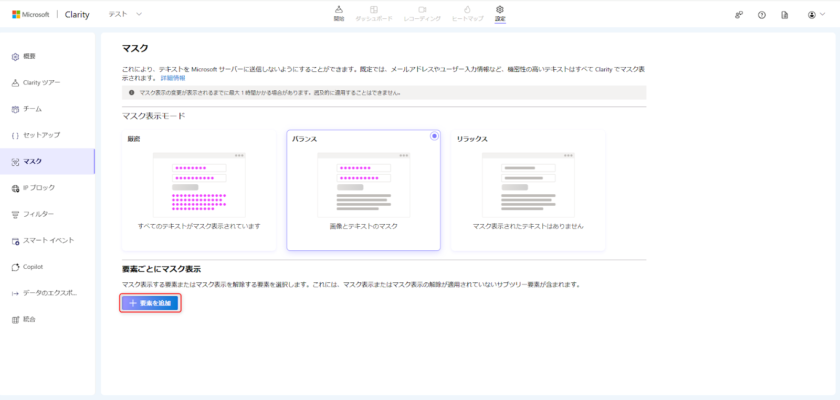
マスキングモードがデフォルトのバランスでは不安、厳格にすると情報が見えなさ過ぎて分析しにくい、リラックスにして分析しやすくしたいが個人情報が見え過ぎても怖いという場合には、サイト内の要素ごとにマスクを設定すると良いでしょう。
サイトの要素ごとにマスクを設定するには、「設定」>「マスク」へ移動した後、「+要素を追加」を選択します。

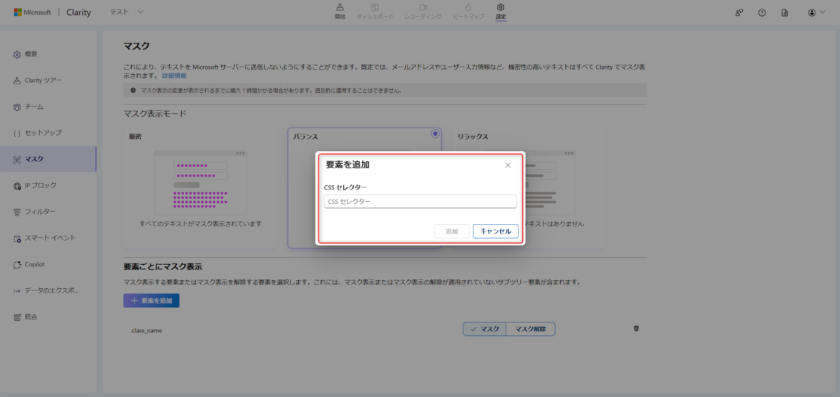
マスクをかけたい要素のCSSセレクターを入力し、「追加」をクリックすれば設定完了です。

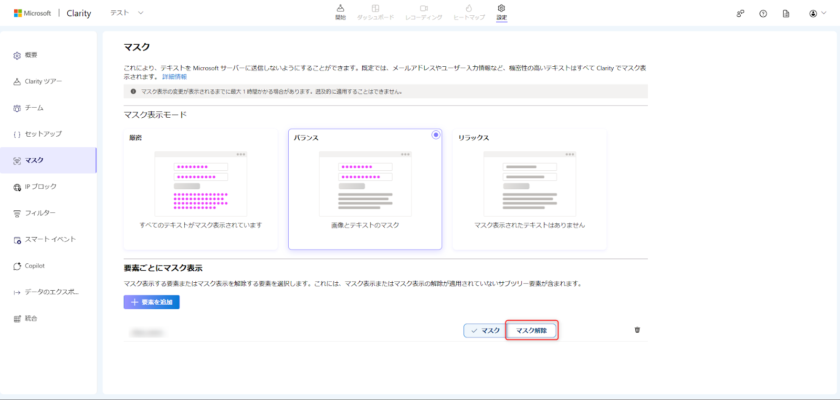
もし設定した要素のマスクを解除したい場合は、「マスク解除」を選択することで解除が可能です。

IPブロックを設定する
たとえば、社内や協力会社からのアクセスがノイズになって正確に分析ができないケースは好ましくないですよね。そこで是非設定して欲しいのが、特定のIPアドレスに対して、追跡をしないようにブロックリストに追加する機能です。任意のIPアドレスをブロックリストを追加することで、ダッシュボード・録画・ヒートマップへデータが追加されなくなります。
分析の精度を上げるために、社内や協力会社のIPアドレスは除外し、計測に不要なデータを取らない状態を作っておけると良いでしょう。
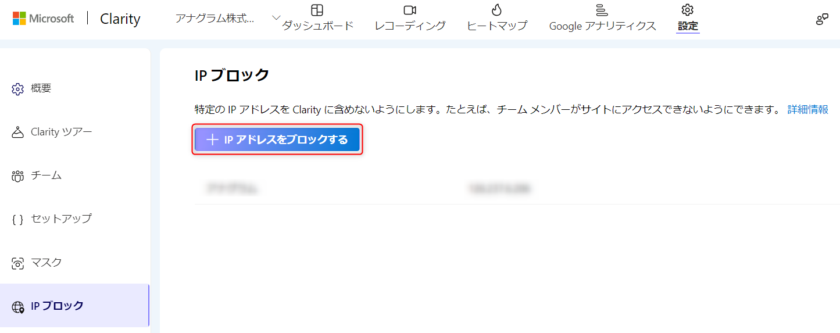
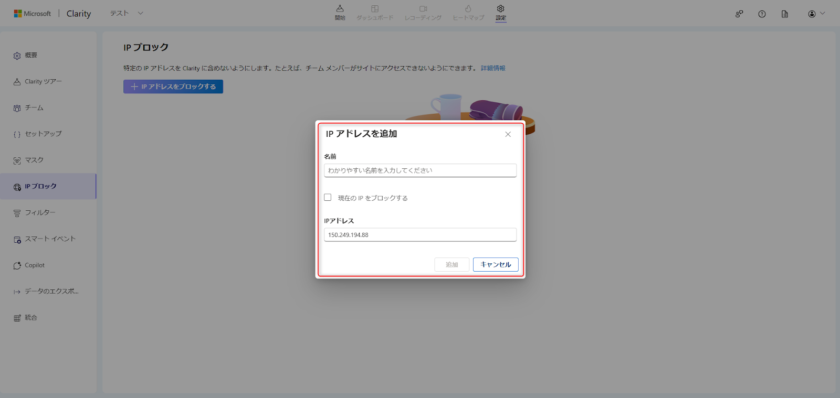
実際に任意のIPアドレスを設定する際は、「設定」>「 IPブロック」に移動し、 「+IPアドレスをブロックする」を選択します。

名前とIPアドレスを入力し、「追加」をクリックすれば設定完了です。現在利用しているIPアドレスをブロックしたい場合は、名前を入力し「現在のIPをブロックする」にチェックを入れた上で「追加」をクリックしましょう。

Google広告・GA4との連携でさらに便利に
もちろんClarity単体でも役立ちますが、Google広告やGA4などをお使いであればそれぞれ連携を行うことでより便利に使えるようになります。
GA4と連携するとClarityから離れることなくGAデータを閲覧することができ、Google広告と連携すると広告をクリックした後のユーザーの動きをClarityで分析できるようになります。
GA4とGoogle広告、それぞれどのように連携するのか見ていきましょう。
GA4と連携

連携することで、Clarity上でGA4のデータが確認できるようになります。

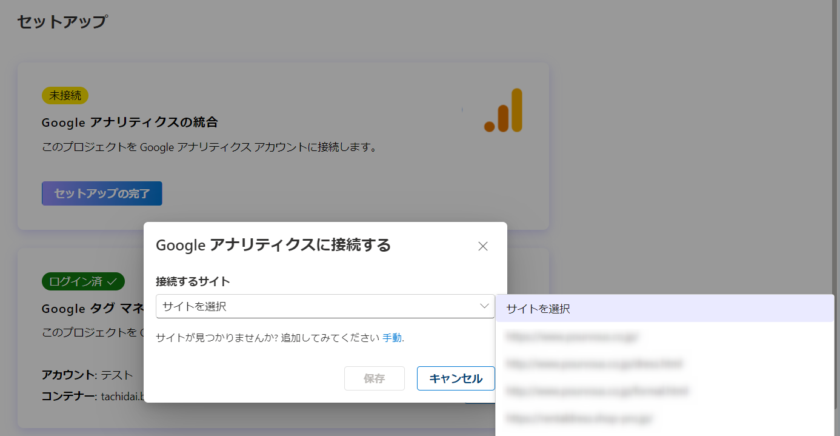
「開始する」をクリックすると下記のような画像に切り替わりますので、対象となるサイトを選択します。

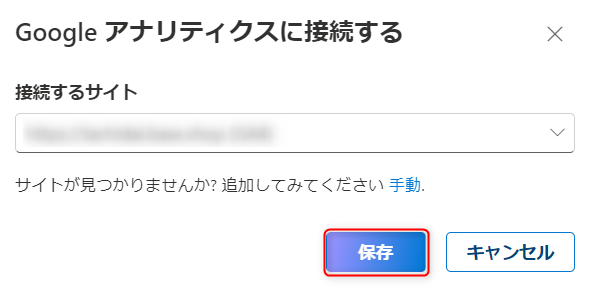
「保存」をクリックしてGoogle アナリティクスの連携は完了です。
参考:GA 統合の開始

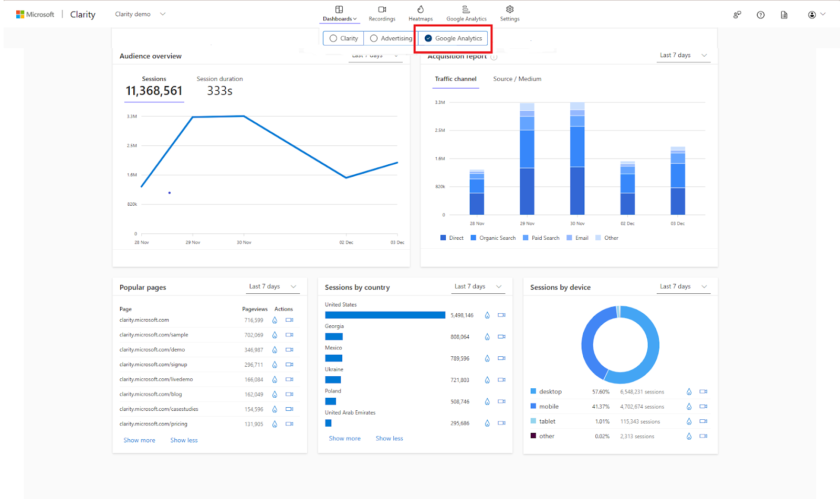
連携完了後、「ダッシュボード」から「Google Analytics」を選択すると、Clarityにて以下のようなGAデータが確認できるようになります。
- 指定された期間の合計セッション数とセッション期間
- チャネル、ソース/メディアごとのトラフィック
- 閲覧数の多い人気のページ
- 国/地域別のセッション
- デバイス別のセッション
また、以前はClarityとGA4を連携すると、GA4に「Clarity Playback URL」というカスタムディメンションが自動作成され、GA4から特定URLのレコーディングを見ることができました。しかし、現在は「Clarity Playback URL」の送信は廃止されており、GA4から特定URLのレコーディングを見ることはできません。そのため、もし特定URLのユーザー行動を分析したい場合には、Clarityのレコーディングにて、URLを利用したフィルターなどを活用してみましょう。
Google広告と連携
Google広告と連携することで、Google広告経由の訪問者がWebサイト内でどんな行動をしてるのかを分析することができます。サイトの改善点を見つけ出すことはもちろん、例えば、広告文の変更によってユーザーの動きに変化が出ていないかの確認にも役立つため、連携しておくことをオススメします。
それでは、ClarityとGoogle広告の連携方法について紹介していきます。

プロジェクトを選択し、「設定」から「セットアップ」へ移動し、Google広告統合の下にある「開始する」をクリックします。


次にClarityにアクセスを許可するGoogleのアカウントを選び、「続行」をクリックします。

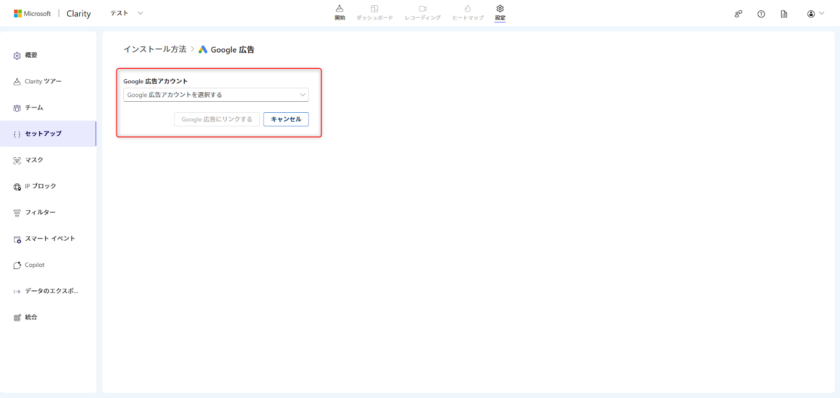
そして、ドロップダウンメニューからClarityと連携させたいGoogle広告アカウントを選択し、「Google広告にリンクする」をクリックします。

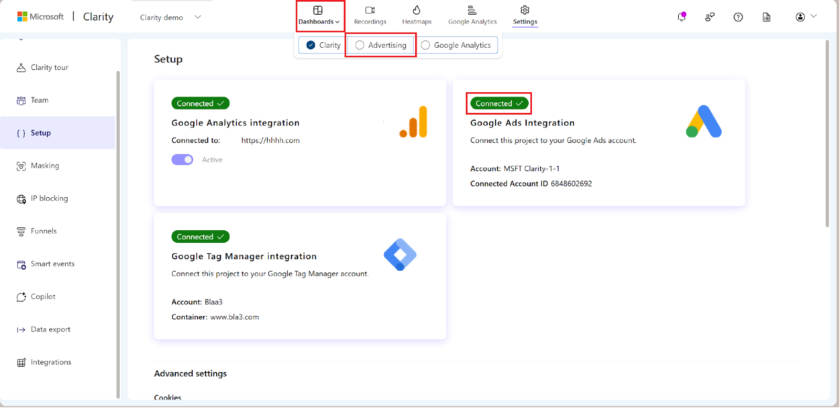
「設定」の画面へ戻って「セットアップ」を選択し、ログイン済みと記載されていれば設定完了です。

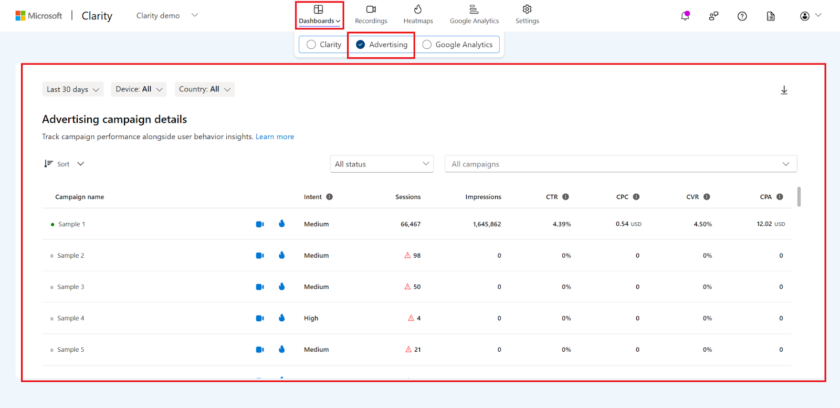
連携完了後、「ダッシュボード」から「広告」を選択すると、以下のようなデータが見られるため、Clarityの管理画面で確認してみましょう。
- Google広告のパフォーマンス
- キャンペーンレベルでのセッション記録とヒートマップ
参考:広告キャンペーンの詳細
Clarityの基本的な設定は以上で終わりです。
まとめ
今回はClarityの基本的な設定について解説しました。慣れないツールの設定はなかなか骨が折れるかと思います。しかし、設定して満足するのではなく、分析を進めて成果改善に繋がる施策を見出すことが重要です。