「素材の選び方がよくわからない」
「画像の保存形式っていっぱいあるけどどれが適切なの?」
「なんか想像と違うデザインが上がってきた…」
広告運用者のみなさんはクリエイティブの発注依頼をするときに、このような疑問や不安を感じたことはありませんか?
この記事では広告代理店のWebデザイナーである筆者の視点から、クリエイティブの発注依頼のときに広告運用者が知っていると役立つ情報をまとめました。スムーズで齟齬のないコミュニケーションが実現することでコミュニケーションコストの削減ができ、デザイナーのパフォーマンスも高まります。結果として期待通りのクリエイティブが仕上がることで成果向上につながる可能性も高まるでしょう。


目次
制作がスムーズになる素材の選び方
写真選びの良い例・悪い例
写真の選び方はケースバイケースなので例外もあることを前提に、写真の用途別に押さえておきたいポイントを例を交えながら説明していきます。
人物や商品をメインにしたいとき
なるべく人物や商品(被写体)から離れて全体が写るように撮影された写真が適しています。クリエイティブ制作のとき、周囲に余白があるほど配置の制約が少なくなり様々なレイアウトに適応できます。

実際の写真を例に説明します。上図のように被写体が大きく写った写真を使用すると画像のトリミング位置がだいたい決まってくるので、レイアウトにバリエーションが出せなくなります。

対して上図の写真は被写体の大きさや位置を調整できるため、その分レイアウトの自由度も増します。デザインのイメージが明確に決まっていないとき、複数パターンのデザインを提案してほしいときには、このような素材を提供すると良いでしょう。
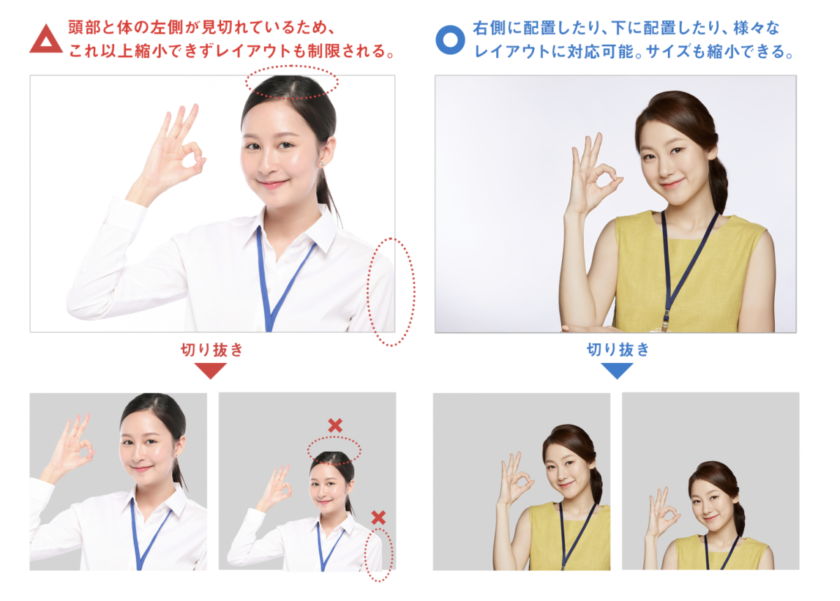
写真を切り抜いて使いたいとき
なるべく全体像が写っていて頭や腕など体の一部が切れていないものを選びましょう。背景が白や無地の写真は切り抜き作業がしやすく、制作工数が大幅に削減できます。クリエイティブが急ぎで必要な場合などは、切り抜きのしやすさも含めて素材を検討するのも有効です。

テキストメインで写真を背景として使いたいとき

テキストメインで背景に装飾として写真を敷きたいときには、今まで「良い例」として紹介してきた写真はあまり向いていません。上図を見ていただくとわかるように、メインとなる鳥や野菜が隠れてしまったり、画面に余白が多いためスカスカした印象を与えてしまいます。

対して上図のように画面全体にまんべんなく情報が載っているものを選ぶと、写真に主役が存在しないのでテキストが際立ちます。
入稿要件よりも大きなサイズを選ぶ
基本的に、小さな画像を画像編集ソフトなどで拡大すると画質が低下してしまいます。素材となる画像は出来る限り大きなものを用意したうえで必要な大きさに縮小することが鉄則です。
運用型広告のクリエイティブで使用する画像サイズは1200x628px、1080x1080px、1080x1920pxの3種類が主流です。そのため制作素材の画像もこれらと同等のサイズかそれ以上の大きさがあるとベターです。
素材サイトから写真をダウンロードするときは画像の選択時に記載されているサイズを確認しましょう。場合によってはWebサイトから画像を拝借することがありますが、読み込みが遅くならないように画質をギリギリまで落としているケースがあり、クリエイティブ素材として必要なサイズを満たしていないことがあるので注意してください。なお、デジカメなどで撮影した写真は基本的に入稿要件よりも画像サイズが大きいため、クリエイティブ制作の際にサイズが足らずに困ることはないでしょう。
画像サイズは以下の手順で調べることができます。
- 調べたい画像ファイルを右クリック
- 「プロパティ」を開く
- 「詳細」タブを表示
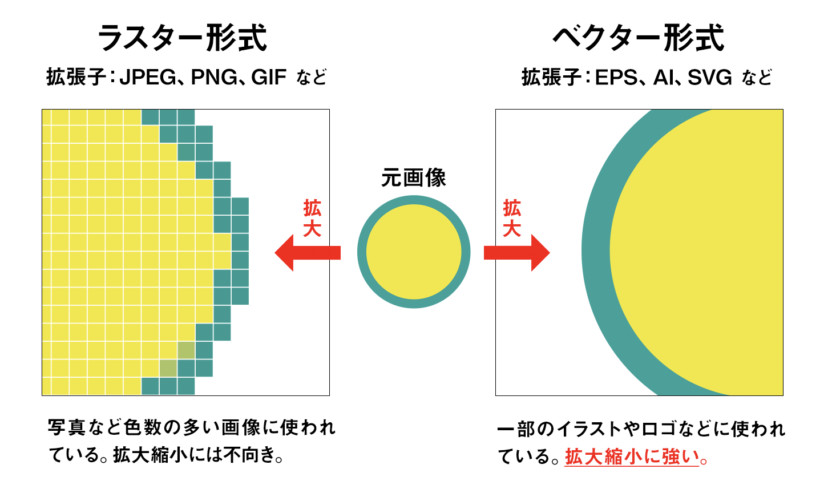
ロゴはベクター形式のデータがあるか確認する
画像は通常、拡大すると画質が劣化してしまいます。ただ、「ベクター形式」というデータであれば、どれだけ拡大や縮小をしても画質が劣化することがありません。ベクター形式は企業のロゴやイラストなどで用いられることがあり、拡張子はEPS、AI、SVGなどであることが多いです。

ほとんどの場合、ロゴはベクター形式の元データが存在しています。そのため、デザインでロゴを使う時はまずベクター形式のデータがあるかどうか企業に確認を取りましょう。Webサイトから拝借することも可能ですが、公式なデータがもらえないときの最終手段くらいの温度感でいてください。企業によってはロゴの使用に関してレギュレーションを定めているので、資料などは必要に応じてデザイナーにも共有しましょう。
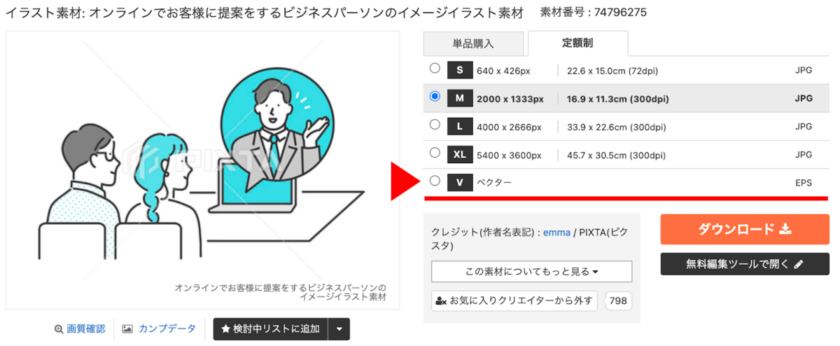
素材サイトからイラストをダウンロードするときにも選択できることがあります。開くためには専用ソフトが必要なものもあり、馴染みがないとは思いますが、ベクター形式のデータがある場合はデザイナーに共有すると喜ばれるでしょう。

テキストは情報を整理してコンパクトに
広告の肝となるキャッチコピーはなるべく短めに
広告文と違ってバナーなどの画像には文字数制限がないので、つい長くしたくなってしまうかもしれません。しかし、入稿規定はなくともテキストが多ければ多いほどレイアウトに無理が生じます。それだけはでなくパッと見た時に内容が頭に入ってきづらい、無理に詰め込んでスマホで見たときに読めない……など様々な弊害が出てきます。
入稿規定はなくとも、人がパッと見たときに受け取れる情報は決して多くはないという前提で考えると良いでしょう。

例外になりますが、文字の多さを逆手に取ってインパクトを出すデザインもあります。

言い足りないときはリードコピーで補足しよう
そうは言ってもテキストをコンパクトに収めるのは難しいという時はリードコピーや箇条書きで補いましょう。リードコピーはキャッチコピーの補足やコールトゥアクションを意識したフレーズに適しています。よく見かけるのが広告の下部に配置するパターンです。

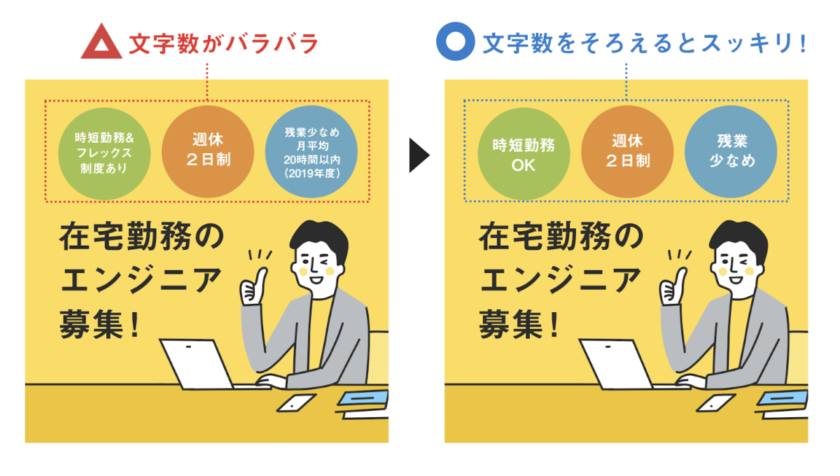
箇条書きは各項目のテキスト数をなるべくそろえて短めにすると、デザインの収まりが良くなります。(例:時短勤務OK(6文字)/週休2日制(5文字)/残業少なめ(5文字))

テキストの優先順位を決める
デザイン制作では、情報の優先度に合わせて文字や写真を配置していくため、情報の優先度が共有されていない状態では迷いが生じてしまいます。
- キャッチコピー:○○○○○○○○○○○○○○
- リードコピー:○○○○○○○○○○○
- 箇条書き:時短勤務OK/週1〜勤務可能/定時退社
上記は一例ですが、テキストの優先順位を記載してもらえるとデザイナーも飲み込みが早いです。文章の中でも特に強調したい単語や数字(サービス名や値段など)がある場合は依頼時に伝えましょう。
参考デザインを活用して完成イメージを共有しよう
素材とテキストだけでも依頼はできますが、参考デザインを用意することで双方のイメージのズレを防ぎクリエイティブの精度を高めることができます。デザインの方向性を「かわいい」「スタイリッシュ」「さわやか」などの抽象的な言葉のやりとりのみで伝えると、その言葉に対するイメージが人によって異なるためズレが生じやすいです。デザインをまとめたWEBサイトや図書、過去のクリエイティブ、コーポレートサイトなどを参考として使うと良いでしょう。その際どの部分を参考にしたいのか(色、フォント、写真の使い方など)付け加えると、より意向が伝わります。
参考デザインの検索におすすめなのがプロのデザイナー間でも使われているPinterestというサービスです。
「おしゃれ 女性 デザイン」など、曖昧な言葉で検索してもそれっぽいデザインを表示してくれます。イメージに近い画像をピン(保存)していくと、その画像に近い画像をどんどん提案してくれますし、「ボード」機能を使えば保存した画像をカテゴリ分けすることも可能です。
Chromeの拡張機能「Pinterest保存ボタン」を入れるとWEBページ閲覧時に画像の右上に保存ボタンが表示されるようになり、ピンの追加が楽になります。感覚的にすいすいデザインを選んでいけるUIも魅力です。

広告デザイン系のボードを揃えているアカウントをフォローしたり担当案件ごとに自分でボードを作成してみるのも良いでしょう。
まとめ
素材・テキスト・参考デザインの3点をしっかり準備することでデザイナーとの意思疎通が捗り広告の効果向上にも繋がってくると思います。デザイナーも広告運用者と同じくより良い結果を出すためにクライアントと伴走したいと考えています。言語化が難しかったり、確実に共有したい場合は直接話してもいいですし、方向性に迷ったらどんどん相談して欲しいです。広告運用者とデザイナーが同じ目的に向かって足並みを揃えることが良い結果につながると考えています。