
バナー広告やスライドの役割は、情報を「伝える」ことです。
しかし、テキストや写真をただ単調に並べるだけでは目を引かないし、あれもこれもと情報を詰め込むと、どこに注目すればよいのかわからなくなってしまいます。
「伝えたい情報を正しく伝えるために、本職のデザイナーはどうしてるの?」
そんな素朴な疑問を、社内のデザイナーに直接尋ねてみることにしました。
今回のテーマは「レイアウト」。質問に答えてもらう先生は、社内で広告運用者向けにバナーの添削や勉強会を実施している磯村さんです。

磯村 愛弥(いそむら あみ)
アナグラム株式会社 Webデザイナー
山口県でグラフィックやファッションを学んだあと、フリーペーパーの会社など複数の出版社を経験。その後「作成したものが実際にどのような影響を人に与えているのか」に興味を持ち、マーケティングの世界へ。現在はディレクションから制作まで一貫して担当。
後半には学んだことを実践できる宿題も載せているので、みなさまもぜひチャレンジしてみてください。
あらゆるデザインに活用できるレイアウトのヒントが詰め込まれているので、一緒に学んでいきましょう!


目次
レイアウトに関する素朴な疑問
今回は以下2つの質問に絞って、磯村さんがどうやってレイアウトを考えているのか聞いてみました!
- ルールを守っても、イマイチなデザインになってしまうのはなぜ?
- レイアウトはどんな順番で考えてる?
ルールを守っても、イマイチなデザインになってしまうのはなぜ?


磯村:すなえりさんが意識されたという「デザインの4原則」と「視線誘導」は、私が誰かにバナー制作方法を伝えるときも、1番最初に伝えている基本ルールですね!

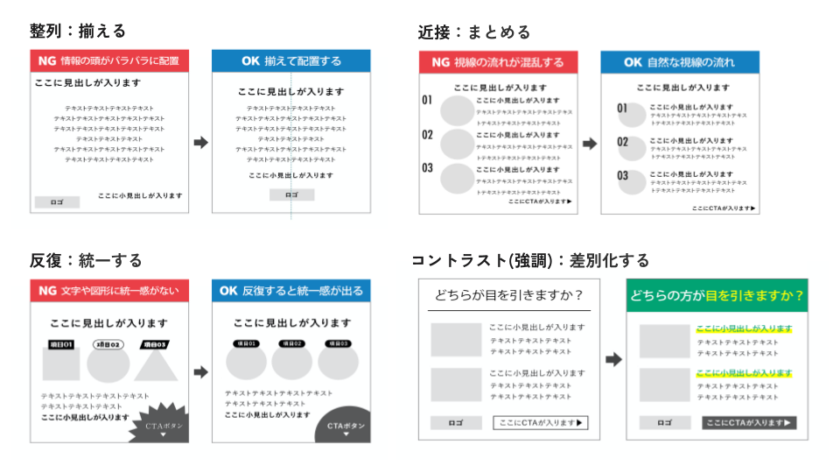
「デザインの4原則」とは、情報を正しく整理するための4つのルールのこと。
整列:情報を一定のルールで揃える
近接:関連する情報を近づける
反復:特徴的な要素をパターン化して繰り返す
強調:伝えたい情報の優先順位に従って強弱をつける

「視線誘導」とは、目線の動きを意識して、意図した順序で見てもらえるようにする手法のこと。
<目線のパターン例>
- 横組みの場合は左上から右下へ
- 縦組みの場合は右上から左下へ
- 大きいものから小さいものへ
- 太いものから細いものへ
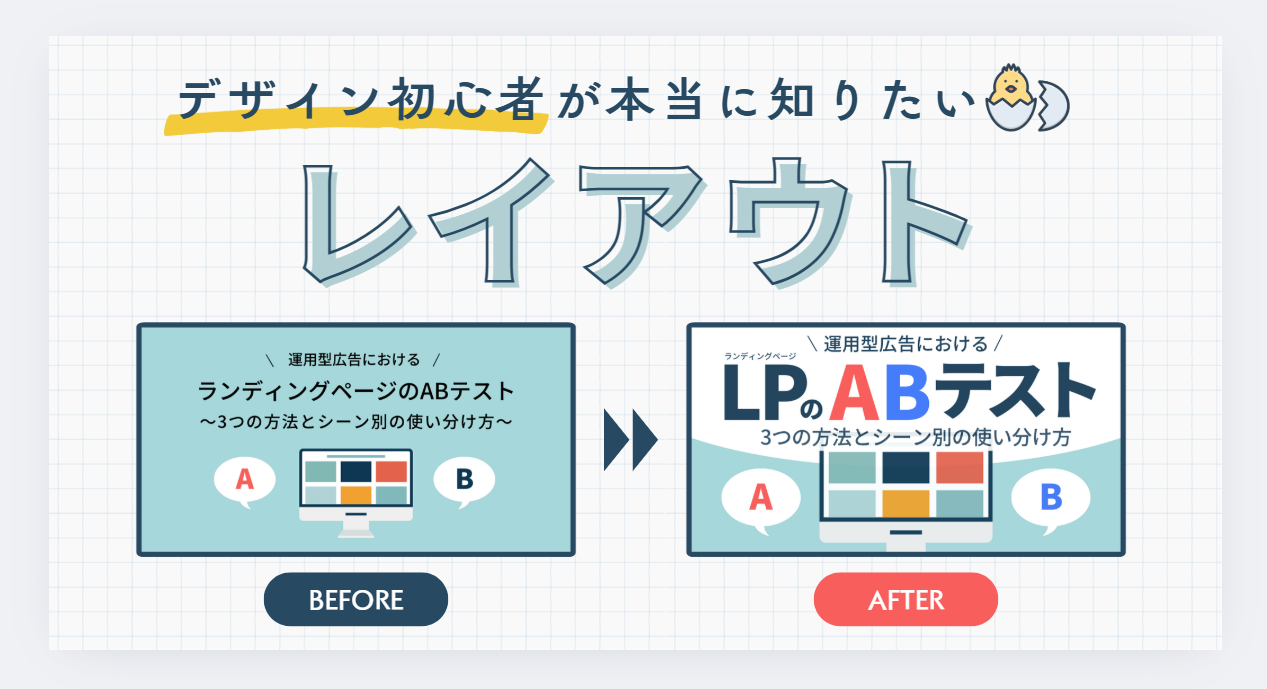
これを踏まえて先ほどのアイキャッチを見てみると、きっちり整列していて、きれいにまとまってると思います。
ただ、もっと思いっきり強弱をつけるとさらに良くなりそうですね!
一部の要素を目立たせたい時は、自分が思ってる2倍くらい大きくすると案外うまくいくこともあります。

「ランディングページのABテスト」は少し長いので、「LP」と略語にしたり「の」「テスト」といったサブ的な要素を少し小さくする工夫をすると見やすくなりますよ。
使用するフォントにもよりますが、私は漢字・英語・数字・ひらがなが混じっているテキストで強弱をつけたい場合はひらがなを他の文字の50%~80%くらいのサイズにすることが多いです。
それから、写真やイラスト全体を枠の中におさめようとすると、サイズが小さくなってインパクトが出なかったり、無駄な余白が生まれてしまうことがあります。素材のどこを見せたいかを考えて、思いっきり大きく配置するのも一つの手ですね。
───うわ~!自分では大きくしてるつもりでしたが、こうやって手直し後の画像を見ると全然強弱がつけられてなかったんだなと気づきますね……!他にも磯村さんがデザインの改善アドバイスをすることが多いポイントってありますか?
磯村:先ほどのアイキャッチは「なんだか物足りない」というパターンでしたが、逆に余白を嫌って情報を詰め込みすぎるパターンもよく見かけます。
とくにバナー広告だと、「あれもこれも伝えたい」「余白がもったいない」と不安になってしまう方も多いです。
でも、バナーのサイズは限られているし、ユーザーが「あとでじっくり見よう」と振り返って見てくれることもほぼありません。そのため、一瞬で自分ごとかどうか判断できるわかりやすさが成果を左右します。

情報を詰め込むとどうしてもゴチャっとした印象になり、その分メインメッセージが弱まってしまいます。高級感があったり、シンプルだけどなんだか目を引くバナーって余白が十分にあることが多いんですよね。
「インパクトを出したいから要素を大きくする」「高級感を出したいから余白をたっぷり取る」――どちらも思い切りが必要です。
大切なのは、「こういう印象を与えたいからこの配置にするんだ」と自分でデザインの根拠をしっかり説明できるようになること。私が関係者に制作物を共有するときも、必ずデザインの意図をお伝えし、スムーズな進行を心がけています。
レイアウトはどんな順番で考えてる?
───「デザインの4原則」と「視線誘導」の基本ルールを踏まえて、磯村さんが実際にどんな順番でレイアウトを考えているか詳しく教えてもらえますか?磯村:私がレイアウトを考える時の順番は、大体こんな感じです。
- 要素ごとに優先順位をつける
- Pinterestやサイト、本などで参考となるデザインを集める
- 要素をラフに配置してみる
- 行間・文字間などディティールを詰める
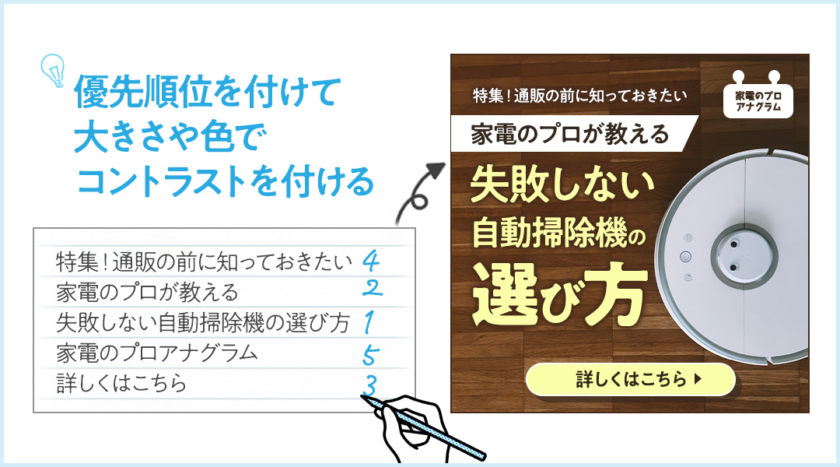
①要素ごとに優先順位をつける

まずはどこに注目してほしいか考えるところからスタートです。
たとえば「旅行プランを提案するバナーだから、旅のイメージが湧くように写真を大きく配置しよう」とか「前回のバナーでは商材の特徴を表したコピーを大きく配置したけど、次はターゲットを限定する『20代のデザイナー必見!』というコピーを目立たせてみよう」とか……ユーザーがどんな情報に反応するか、仮説を立てながら優先順位を考えます。
②Pinterestやサイト、本などで参考となるデザインを集める

優先順位が決まったら、次は参考となるデザインを集めます。
私はPinterestを使うことが多いんですけど、「写真 バナー レイアウト」のようなざっくりした検索ワードでも参考画像がたくさん出てくるんですよ。
「写真2枚だとこういう見せ方もあるのか」「テキストを斜めに配置すると動きが出て良いな」という風に、ひとまず気になったレイアウトをどんどんPinterest上に保存していきます。
作りたいデザインが要素の少ないシンプルなものだったり、過去に作ったデザインを少し変える程度であれば参考画像集めをしないこともあるんですけど、多くの場合は先にインプットをすることでイメージが湧きやすくなりますね。
それに参考デザインがあると、関係者に「この方向性でデザインしようと思っている」とあらかじめ伝えて、イメージのズレを防ぐことができます。
③要素を配置してラフをつくる

ここまで下準備をしたら、いよいよ手を動かしていく段階です。
②で集めたイメージを参考に、デザインツール上でテキストや写真をざっくり配置します。もっと自由に発想を膨らませたいときは、先にまっさらな白紙に手書きで描いてみることもありますね。
大体の配置が決まったら、①で決めた優先順位に沿って各要素のサイズを調整し、強弱をつけます。
このとき、「デザインの4原則」や「視線誘導」の観点で違和感がないかも見ていきます。

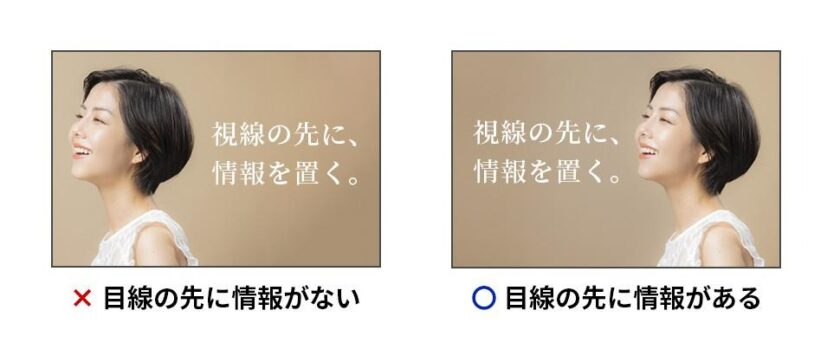
人は無意識に第三者の目線の先に注目してしまうので、人物や動物の素材を使用するときは、その先に伝えたい情報がくるようテキストを配置しましょう。
他にも、お皿など土台があるものを上の方に置くと不安定になってしまって、いくらデザイン上でも違和感が出てしまいます。「現実ではありえないレイアウトになっていないか」も要注意です。
④行間・文字間などディティールを詰める

レイアウトが固まってきたら、最後に視認性を上げるためにディティールを詰めていく作業です。

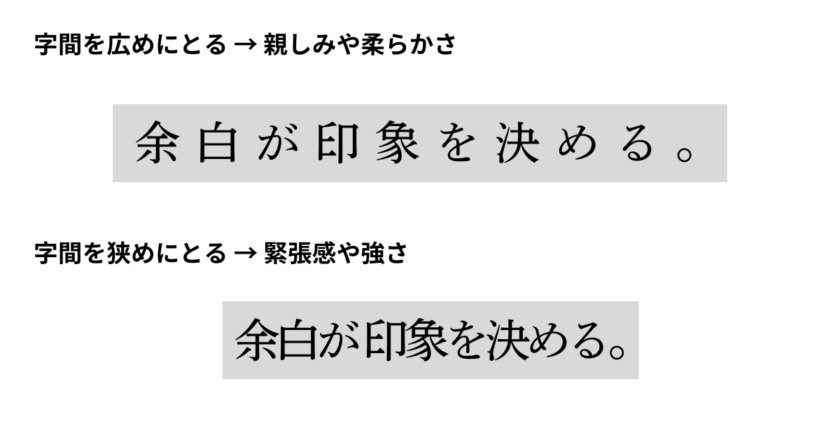
行間も文字間も、詰まりすぎると窮屈な印象になります。スペースに余裕がある場合は少し広めに設定しましょう。勢いのあるコピーの場合は、あえて文字間を詰めることで躍動感を出すことができます。
サイズや文字間・行間を調整しても「なんだか読みづらいな」と思ったときはテキストの下に影を入れたり、図形で囲むと見やすくなることがあります。
ポイントも交えながら解説したので長くなってしまいましたが、私がレイアウトを考える時の基本的な流れはこんな感じです!
───デザインツールを開く前に「①優先順位をつける」「②参考デザインを集める」と下準備をしっかりしているんですね。今後レイアウトを考えるときは、私もこの2工程を取り入れてみます!
レイアウトの宿題を出してもらった
磯村さんに「学んだことを実践できるようなレイアウトの宿題をください!」とお願いしたところ、こちらの制作要件をいただきました。
- 目的:社外向けオンラインセミナーの集客
- セミナーのテーマ:広告運用者向け、デザイナーと円滑に仕事を進めるポイント
- ターゲット:デザイナーとのコミュニケーションに課題を感じている広告運用者
- 配信媒体:Meta広告
- サイズ:1080×1080
- 使用必須素材:人物写真2枚、アナグラムロゴ
- テキスト:
- プロジェクトを円滑に進めたい広告運用者必見!
- デザイナーとのコミュニケーションを“スムーズに” “修正を最小限に”行う秘訣とは?
- アナグラム株式会社 運用型広告事業部 マネージャー:穴倉 雄太
- アナグラム株式会社 クリエイティブチーム リーダー:加藤 来夢
- 2024/8/2(金)13:00-14:00
- オンライン
- 参加無料
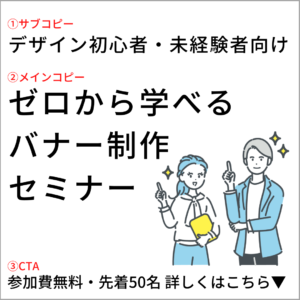
上記の要素を、優先順位関係なくデザインツール上で並べたものがこちらです。

Canvaのリンクを貼っておくので、フィードバックを見る前に、みなさんもぜひ実際に触りながらレイアウトを考えてみてくださいね。
宿題提出
レイアウトを考えるにあたって、磯村さんに教えてもらったポイントを振り返ってみましょう。
- 「デザインの4原則」「視線誘導」を意識する
- 要素ごとに優先順位をつける
- いきなり手を動かさず、参考となるデザインを集めてイメージを固める
- インパクトを出したい部分は思ってる2倍くらい大きくしてみる
まずは要素の優先順位を考えてみます。
今回は、「デザイナーとのコミュニケーションに課題を感じる広告運用者」に参加してほしいセミナーなので、セミナータイトルの中でも「デザイナー」「コミュニケーション」「スムーズ」「修正を最小限」を目立たせたいと考えました。
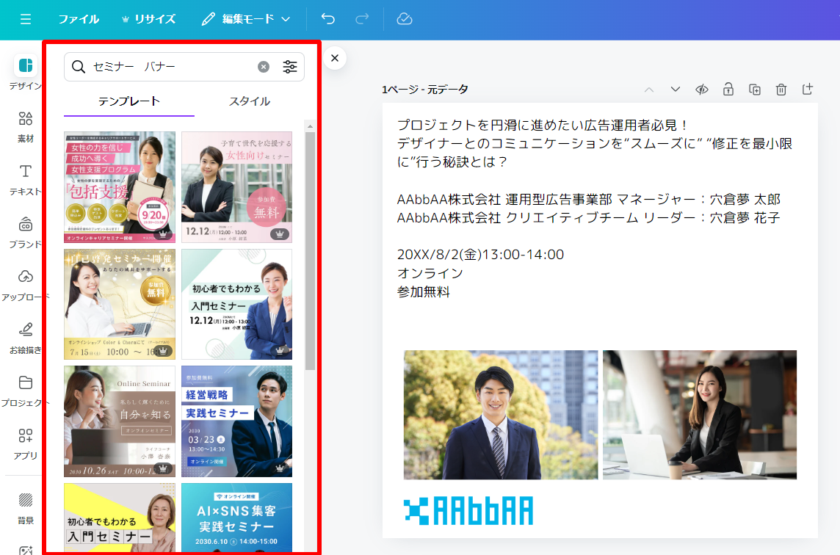
そして手を動かす前にCanvaのテンプレートやPinterestで「セミナー バナー」と検索して参考画像を集めます。

こうして一覧で見ると、日付やオンライン開催といった情報は、まとめて下の方に配置しているバナーが多いことがわかりますね。
参考の一つとして、弊社のセミナー情報ページも見てみました。

複数人の写真の並べ方は一通りではなく、背景を切り抜いたり丸いアイコンにしたり、いろいろな見せ方がありますね。
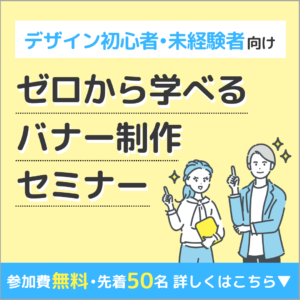
実際に手を動かして、試行錯誤した結果がこちら。

優先順位に沿って配置し、強弱のつけ方は集めたイメージを参考にしました。
「デザインの4原則」や「視線誘導」も意識して見づらくないようにしたつもりですが、いかがでしょうか……!?
宿題へのフィードバック
磯村さん:ご制作ありがとうございます!
どの情報をユーザーに届けたいと考えているのかバナーから伝わってきました。メインのコピーを思い切って大きくできていて、パッと目に飛び込んでくるのが良いなと思いました。文字の強弱がうまくつけられていますね。
全体的に余白の調整や、整列もできていて、すなえりさんの今までの学んできたことが蓄積されているのだなと感じました。
現状でも十分良いバナーだと思いますが、大きく2点調整することでさらに良くなりそうです!1つの案として、ぜひ参考にしてみてください。

<改善ポイント>
①文字揃えを左揃えから中央揃えに変更
②ロゴと写真の位置を変更
中央部分にグッと文字情報が集まることで、より情報がパッと入ってきやすくなったかなと思います。
制作いただいたバナーではメインコピーの右上部分が空いてしまい、少し寂しい印象でしたが、中央揃えにすることで改善されています。
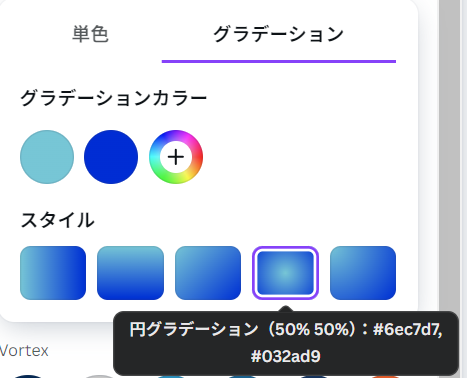
また細かな修正ですが、背景のグラデーションを上から下になっていたものを、中央から外への円グラデーションに変更しました。

トンネル効果やビネット効果と呼ばれる、中心の明るい場所に自然と視線が向くという心理効果を狙っています。今回はやりすぎない程度のグラデーションにしていますが、外側をより暗い色にすることで中心部に目が運びやすくなるので、中央揃えの配置の際におすすめです。
ロゴと写真の調整に関しては、ロゴが独立して浮いているように感じたので、白い波線を追加し、両サイドに写真を配置することでロゴと写真を1つの塊として配置してみました。
写真の後ろに何かオブジェクトを配置する際は、「目刺し」や「首切り」といった配置となり人が不安を感じやすいためNGですのでレイアウトの際は配慮したいです。

あとは細かな余白の調整や文字色の調整をして、ブラッシュアップしています!
今回修正したものが必ずしも正解ではないと思いますし、情報の優先順位が変わると、それだけでレイアウトもガラッと変わると思います。
少しずつ違和感を取り除くことで、全体のまとまり感やクオリティが上がるので、1つのレイアウトにこだわらず色々試してみましょう。
私の方でも、同じ要件でバナーを作ってみました。

基本的な配置は似ていると思いますが、私の場合は「スムーズ」「修正を最小限」「秘訣」「日付」の優先度を高くしています。バナーが小さく表示されても、最低限、優先度の高い情報が目に入ることを意識しました。
上部のコピーが中央に綺麗に入っている分、単調な印象なので、「秘訣とは」を思い切って文字のジャンプ率をつけたり、「?」を傾けたりすることで視覚的なワクワク感やおもしろさを表現しています。
私が作ったバナーももちろんこれが正解というわけではないので、レイアウトや考え方の引き出しとして参考にしていただければと思います。
知らないものは生み出せない。まずは引き出しを増やそう
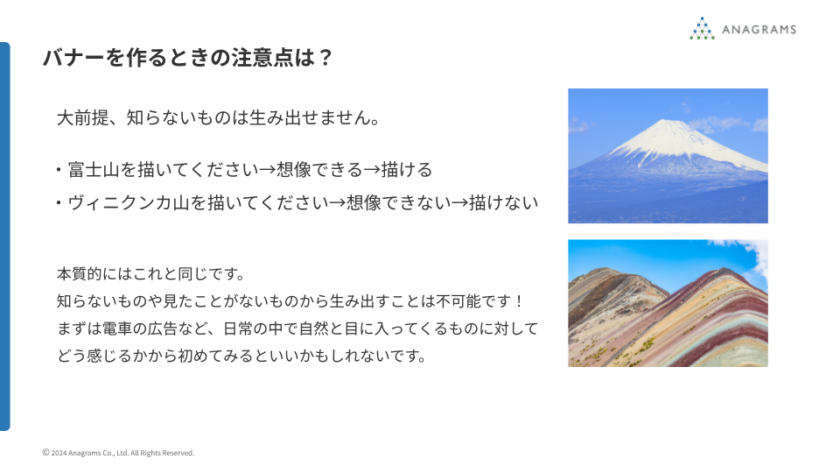
磯村さんのバナー制作勉強会に参加したとき、はじめにこんな説明がありました。
「大前提、知らないものは生み出せません」

これまでバナーやスライドなど、仕事上で見る機会が多いのでつい知っているつもりになって、いきなり手を動かしていました。その結果仕上がりに納得できず、いつまでもデザインに自信が持てない……という状況に陥っていましたが、そもそもインプットの仕方が間違っていたり圧倒的に量が足りなかったのだと気づけました。
磯村さんは、ふだんからYouTubeのサムネイルや電車の広告、街中の看板を見て「あのデザインはなぜ目を引くんだろう」「この文字の強調の仕方、今度試してみよう」という風に自然とインプットする習慣があるそうです。
「知らないものは生み出せない」という磯村さんの言葉を胸に刻んで、ぜひみなさんも引き出しを増やすことから始めてみましょう!
磯村さんは、デザイン初心者に向けたバナー制作に役立つ記事を多数執筆しています。どれもわかりやすくまとまっているので、気になるタイトルの記事があれば読んでみてくださいね。
また、配色について社内のデザイナーにインタビューした記事もあるので、よろしければこちらもチェックしてみてください。