
「情報を詰め込みすぎて見づらくなってしまった……」
「デザイナーに依頼したら、文字が多すぎると指摘された……」
バナー広告を作るとき、こんな経験はありませんか?
ユーザーが広告を見る時間は、ほんの一瞬。その一瞬で興味を引けるかどうかは、「文字の視認性」が大きく影響します。
どれだけ魅力的な情報を載せていても、読みづらければスルーされてしまいます。とはいえ、伝えたい情報量と読みやすさのバランスに迷う方も多いのではないでしょうか。
この記事では、バナー広告で最低限の視認性を確保するための文字数・文字サイズの目安をまとめました。


目次
デザインに着手する前の情報整理がカギ
バナー制作をする際、まずは「どんな情報を伝えるか」を整理して、コピーを考えるところから始まります。
文字の視認性を確保し、伝えたいメッセージをユーザーにしっかり届けるためには、実際にバナーをデザインする前の「情報整理」の段階からの工夫が重要です。
情報の詰め込まず、ニーズごとにバナーを分ける
「せっかくなら、たくさんの情報を伝えたい」と考え、あれもこれもと要素を詰め込んだ結果――
- テキストがギチギチに詰まり、読みづらい
- 文字サイズが極端に小さくなる
- いろんな人に向けたメッセージを詰め込みすぎて、誰にも響かない
といった事態に陥ってしまうことがあります。
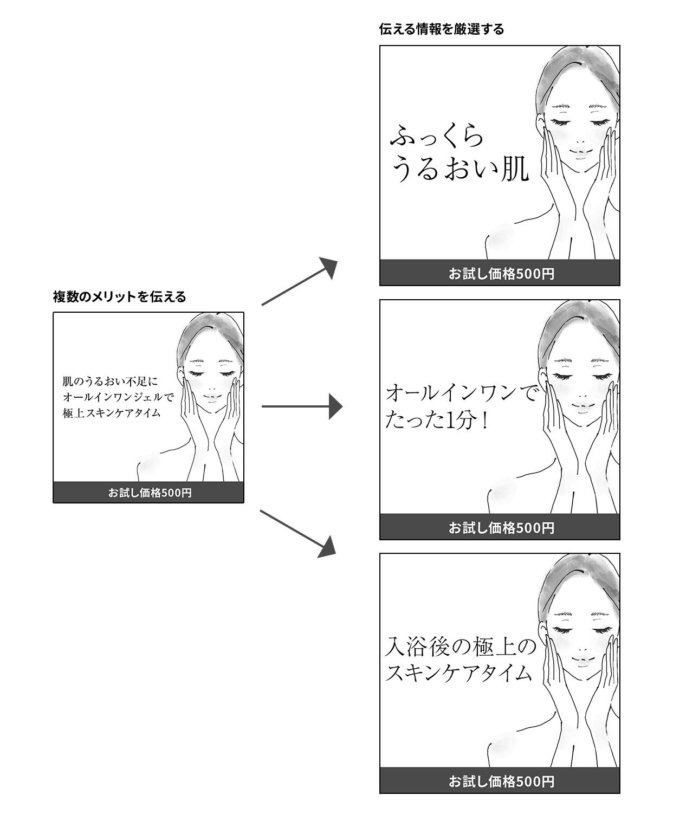
たとえば、「肌のうるおい不足にオールインワンジェルで極上スキンケアタイム」というコピーがあるとします。一見綺麗にまとまっていますが、このコピーは誰に向けたものでしょうか。

「肌のうるおい不足」「オールインワン」「極上スキンケアタイム」という3つの訴求に分解すると、それぞれ「乾燥を改善したい」「手早くスキンケアをしたい」「スキンケアタイムをより良いものにしたい」という違ったニーズを抱えた人に向けたものであることがわかります。
3つの訴求を1枚のバナーに詰め込むことで、どのニーズを抱えた人にもひと目で自分ごとだと感じてもらうことが難しくなってしまっています。
そんなときは、1枚にまとめるのではなく、ニーズごとにバナーを分けて作るのがおすすめです。

コピーの文字数を詰められないか検討する
情報整理が重要とはいえ、情報を削りすぎると今度はどのユーザーにも響かず、成果に影響してしまうのが懸念点ですよね。
ここでは、情報量は維持したまま視認性を上げるための工夫をご紹介します。
文章をフレーズ化する
長文をそのままバナーに載せると、どうしても読みづらくなってしまいます。コピーが長くなってしまった場合は、より短く・簡潔に・キャッチーに言い換えられないかを考えてみましょう。
例えば以下のように置き換えることで、意味を変えずに文字数を減らし、デザイン的な収まりも良くできる場合があります。
<例①>
ピアノのレッスンをもっと気軽に始めたい方へ。
スマホひとつで、プロの講師から学べるLessony(レッソニー)
↓
スマホで気軽に!プロに学べるオンラインピアノレッスン Lessony
<例②>
家事に追われて自分の時間が取れないあなたへ。
1時間から頼める家事代行アプリ MyTime(マイタイム)
↓
「家事の時間」を「自分の時間」に。1時間から頼める家事代行 MyTime
意味の重複をカットする
限られた文字数だからこそ、不要な語句は削り有効に使いたいですね。意味が重複している箇所がないか、見直しましょう。
<例①>
元のコピー:シミはあとから後悔しても遅い
→「あとから」と「後悔しても遅い」が重複している。
改善例:シミは後悔しても遅い
<例②>
元のコピー:冬のUV対策、必ず必須です
→ 「必ず」と「必須」が同義。
改善例:冬もUV対策が必須!
<例③>
元のコピー:今年中に挙式を挙げたいあなたへ
→ 「挙式を挙げる」が重複表現。
改善例:今年中に結婚式がしたい!
バナー広告における見やすい文字数と文字サイズの目安
視認性を確保しつつ、限られたスペースでメッセージを伝えるには、「文字数」と「文字サイズ」を意識することが重要です。
ここでは、静止画バナーでよく使われる「1080px×1080px」「300px×250px」の2つのサイズを例に、見やすさを保つための具体的な文字数・文字サイズの目安をご紹介します。
今回は、「適度なテキスト情報がありつつ、視認性を担保すること」が目的なので、極端に文字数が多い/少ない、以下のようなバナーは対象外としています。
- 手紙のように長文で構成されたバナー
- 文字よりもビジュアル(写真/イラスト)がメインのバナー


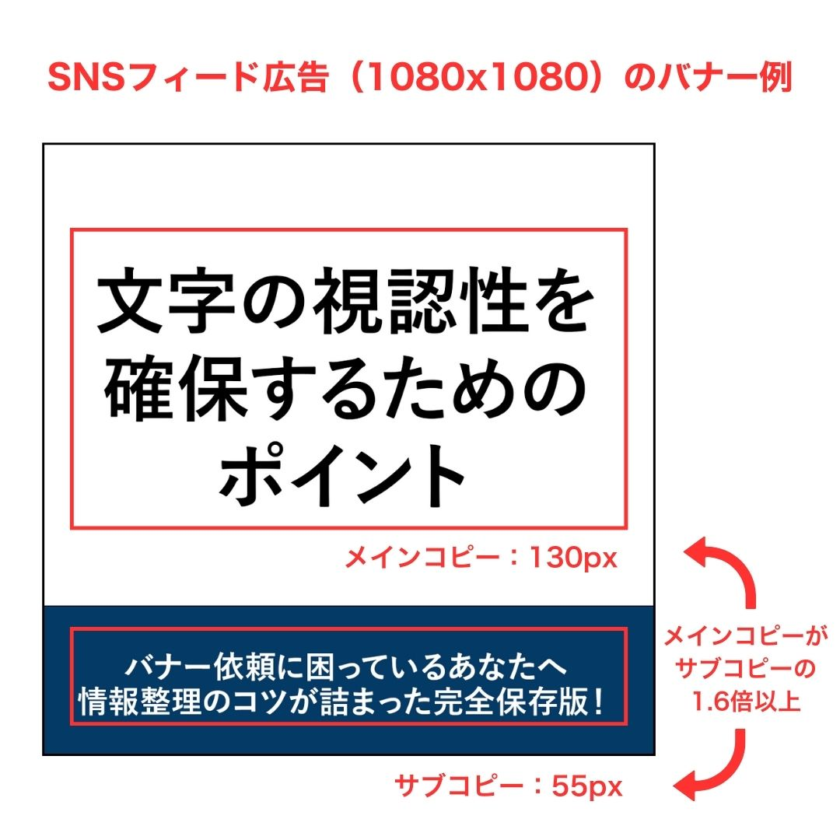
1080×1080px(SNSフィード広告など)
1080×1080pxは、InstagramやFacebookなどのSNSフィード広告でよく使われる、正方形フォーマットのバナーです。
スマートフォンでの閲覧が中心となるため、画面全体に表示されやすく、比較的広いスペースを使ってメッセージを伝えられるのが特徴です。その分、画像やテキストのバランスがより印象に直結しやすく、読みやすさ・見た目の美しさの両立が求められます。
1080×1080pxのバナーで、視認性を保ちながら伝えるための文字数・文字サイズの目安をまとめてみました。

<文字数の目安>
- メインコピー:20文字程度まで
バナーは一瞬でスルーされてしまうので、ユーザーが一目で理解できる文字数に収めることが重要です。一般的に、スマホ画面で1視線あたりに読める文字数は日本語では15〜20文字程度とされており、これを超えると読了率や記憶への定着率が下がる傾向があります。
- サブコピー:35文字程度まで
サブコピーはやや小さい文字で補足的な情報を入れる役割を担うため、メインコピーより長くても構いません。とはいえ、あまりに長くなると読まれにくくなるため、35文字程度を上限とし、1文で伝わるような構成が理想的です。
<文字サイズの目安>
- メインコピー:約50px以上
- サブコピー:約30px〜メインコピーのサイズ未満
メインコピーとサブコピーのサイズ差(ジャンプ率)は、最低でも約1.6倍以上を目安にしましょう。 視覚的に階層が明確になり、意図した順番で情報が伝わりやすくなります。
ジャンプ率とは、「見出しと本文」「メインコピーとサブコピー」など、異なる文字サイズの要素にどれくらい差をつけるかを示す考え方で、視認性や情報のメリハリを出すために広く使われています。
ジャンプ率に明確な「絶対基準」はないものの、デザインやタイポグラフィの現場では“一般的な目安”がいくつか存在します。
| 見出しの大きさ ÷ 本文の大きさ | ジャンプ率 | 用途の目安 |
|---|---|---|
| 約1.2〜1.3倍 | 小ジャンプ | 雑誌の中見出し、LPのセクション見出しなどで「なじませたい」時 |
| 約1.5倍 | 中ジャンプ | 一般的な見出し・本文の組み合わせに多く使われるバランス型 |
| 約1.6〜1.8倍 | 大ジャンプ | 強調したいキャッチコピー、広告バナー、ポスターなどで視覚的なメリハリをつけたい時 |
| 2倍以上 | 特大ジャンプ | 見出しと本文を完全に分断し、視線をまず惹きつけたい時 |
「1.618」は自然界や建築、アート、音楽でも用いられる“黄金比”として知られており、視覚的に心地よく、美しいと感じられるバランスを生み出すとされています。
広告バナーでもこの比率を参考に、メインコピーとサブコピーの文字サイズに差をつけることで、情報の優先順位が明確になり、ユーザーの視線を誘導しやすくなります。
メインコピーとサブコピーのサイズ差がないとどうなるか、以下のバナー例をもとに見てみましょう。

こちらのバナーは、メインコピーが60px、サブコピーが50pxでサイズ差が1.2倍しかありません。どちらが主メッセージかわかりにくく、どこに注目すればよいか迷ってしまいますよね。
そして、先ほど紹介した文字サイズの目安をもとに、視認性を意識したバナーがこちらです。

メインコピーが95px、サブコピーが50pxで、サイズ差を1.9倍つけました。
メインコピーを十分大きく表示することで、「1番目立たせたい情報」と「それを補足する情報」という関係性がパっと見てわかりやすくなりましたね。
- 文字サイズ:メイン50px〜/サブ30px〜
- メインコピーとサブコピーの文字サイズ差:1.6倍以上
文字数が多めでも、この2つを目安にすれば、余白も確保でき、見やすく整理されたバナーに仕上がります。
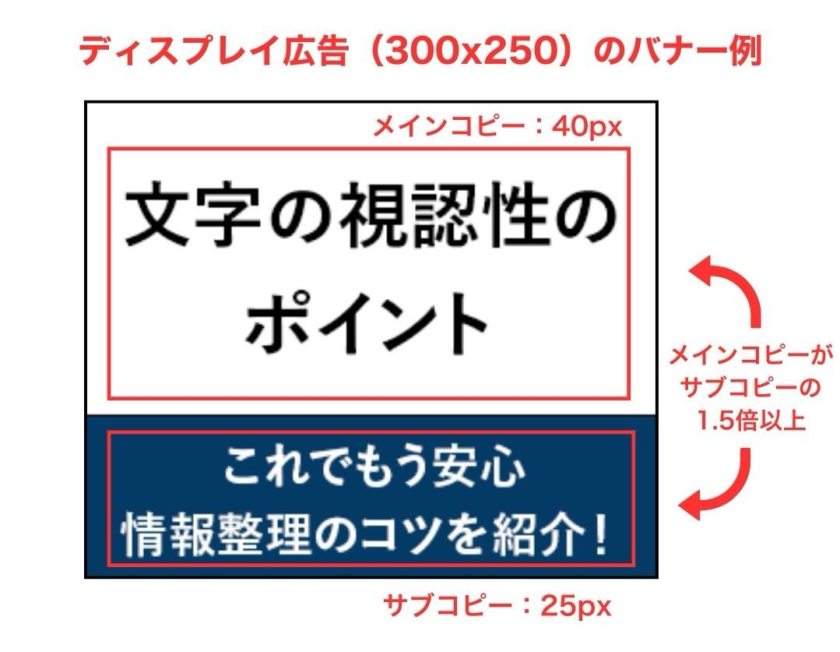
300x250px(ディスプレイ広告など)
このサイズは、Googleディスプレイ広告や各種アドネットワークなどで広く使用される、レクタングル型の定番サイズです。
スマートフォンやPCのサイドバーなど、限られたスペースに表示されることが多いため、文字が小さすぎたり、文字数が多すぎると読み飛ばされるリスクが高くなります。文字サイズはしっかり確保しつつ、伝えたい内容はできるだけコンパクトにまとめることが重要です。
300x250pxのバナーで、視認性を保ちながら伝えるための文字数・文字サイズの目安をまとめてみました。

<文字数の目安>
- メインコピー:15文字程度まで
300×250pxのバナーは視認面積が小さく、文字を多く入れると情報が詰まりやすくなるため、メインコピーはできるだけ短く、一目で読み切れるシンプルな文に絞りましょう。
- サブコピー:20文字程度まで
メインコピーより長くても問題ありませんが、限られたバナーサイズ内では20文字程度が読みやすさと情報量のバランスのとれた目安です。
<文字サイズの目安>
- メインコピー:約30px以上
- サブコピー:約20px〜メインコピーのサイズ未満
メインコピーとサブコピーのサイズ差(ジャンプ率)は、1.5倍程度にすることで、情報の優先度が視覚的に伝わりやすくなります。
300×250pxのバナーはとても小さいため、その中でジャンプ率を大きくしすぎると、サブコピーが小さくなりすぎて読めなくなる or メインコピーが大きくなりすぎて情報が入りきらない可能性も。
1080×1080pxのような大きめのバナーでは、より明確な階層感を出すために1.6倍以上を目安にしていましたが、300×250pxの限られたスペースで階層感を出せるギリギリのバランスとして、1.5倍程度がちょうどよいと考えられます。
バナーサイズに応じて、最適なジャンプ率を調整することがポイントです。

こちらのバナーは、メインコピーが30px、サブコピーが27pxとサイズ差がわずか1.1倍しかなく、どちらが主なメッセージかわかりづらくなっています。
「サイズが小さくて見づらいかも……」とすべての文字を同じようなサイズにしてしまうと、かえって読みづらくなり、情報の優先順位も伝わりにくくなってしまいます。

こちらは、メインコピーを30px、サブコピーを20pxに設定し、1.5倍のサイズ差をつけた例です。
文字サイズと文字数の目安を守ることで、視認性を確保しながら、情報の優先順位も意図通りになっています。
メインコピーのサイズは、長めのコピーでも最低限確保したいフォントサイズを提示しています。これを下回るようであれば、後述のチェック方法を参考にしながら、情報量の調整も検討してみてください。
サブコピーは、小さすぎると視認性が悪化し、大きすぎるとメインコピーとの区別がつきにくくなります。ある程度のサイズ差をつけることが、伝わりやすさにつながります。
どうしてもサイズ差が取りにくい場合は、フォントの太さなどでメリハリをつける方法もありますが、全体のバランスに影響するため、デザイナーと相談しながら調整するのがおすすめです。
視認性のチェック方法
制作中は大きな画面で作業しているため「見やすい」と感じていても、実際にスマホで表示されると文字が小さく読めない……ということはよくあります。
そうした事態を防ぐために、配信前に視認性の最終チェックを行うのがおすすめです。
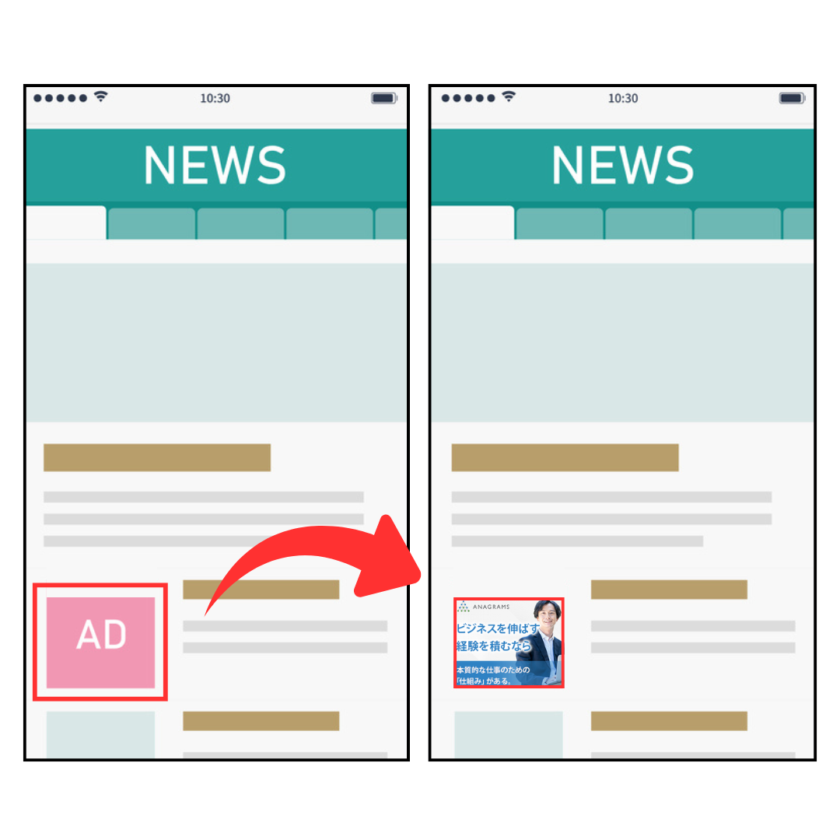
表示予定のサイトのスクリーンショットにバナーを合成する
広告が実際に表示されるサイトで画面全体をスクリーンショットをし、バナーをはめ込むことで、実際の表示に近い状態で視認性を確認できます。

特に、300x250のディスプレイ広告バナーは思った以上に小さい…と感じることもあるので、実際の表示イメージを確認しておくと安心です。
Meta広告であれば、媒体から提供されている「Creative Hub」から表示イメージが確認できます。
配信予定のデバイスで確認する
実際に広告が表示される予定のデバイス(PC・スマートフォンなど)で確認することも重要です。
ユーザーが広告を見るのと同じ環境でチェックすることで、表示されたときの文字の大きさやバランス感がより正確にわかります。
とくに、スマホで表示されるSNSフィード広告は、実際のサイズで見ることで「思ったより小さい」「余白が足りない」といった気づきを得やすくなります。
他人に見てもらう
バナーを作り込んでいるうちに、「これで本当に伝わるのかな…?」と自分では判断がつきにくくなることもあります。
そんなときは、周囲の人にデザインを見せてフィードバックをもらいましょう。
聞く相手は、必ずしもデザイナーでなくてもOK。むしろ広告のターゲットに近い第三者の視点で「何が伝わって」「何がわかりにくいか」を確認することで、改善のヒントが得られることも多いです。
気軽に声をかけて、主観だけに頼らないチェックの機会を取り入れてみましょう。
まとめ
バナー広告を目に留めてもらうには、文字の視認性への配慮が欠かせません。
ご紹介した文字数や文字サイズはあくまでも目安ですが、「まず情報を整理すること」「メインコピーとサブコピーのジャンプ率を意識する」など基本的なルールを押さえておけば、他のバナーサイズやフォーマットにも応用が利きます。
どうしても1枚のバナーに収まりきらない場合は、カルーセル広告や動画広告といったフォーマットに切り替えるのも有効です。情報を削って無理に詰め込むのではなく、見せ方を変えて丁寧に伝えることも選択肢に入れてみてください。
また、伝わるデザインをつくるためには、「読める」だけでなく「目に留まる」「記憶に残る」ことも重要です。
視認性は情報を確実に届けるための土台であり、そこに配色や装飾などの工夫を加えることで、より多くの人の注意を引き、印象に残すことができます。
わかりやすく情報を伝える強弱のポイントが知りたい方は、こちらの記事もぜひお読みください。